标签:
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流.每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端. 若当前行容不下, 则另起新行再浮动.
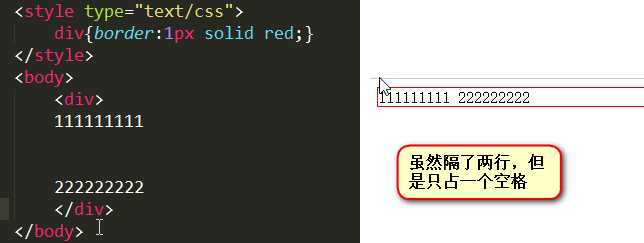
空白折叠现象

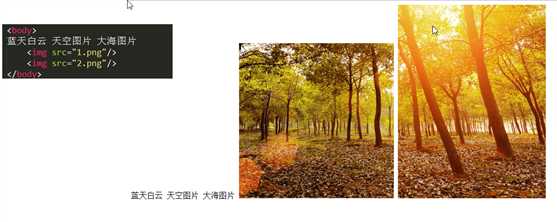
图片也是一样,图片和表单元素可以看成是文字

高矮不齐,底边对齐

自动换行,一行写不下,换行写

霸占一行,不能与其他任何元素并列
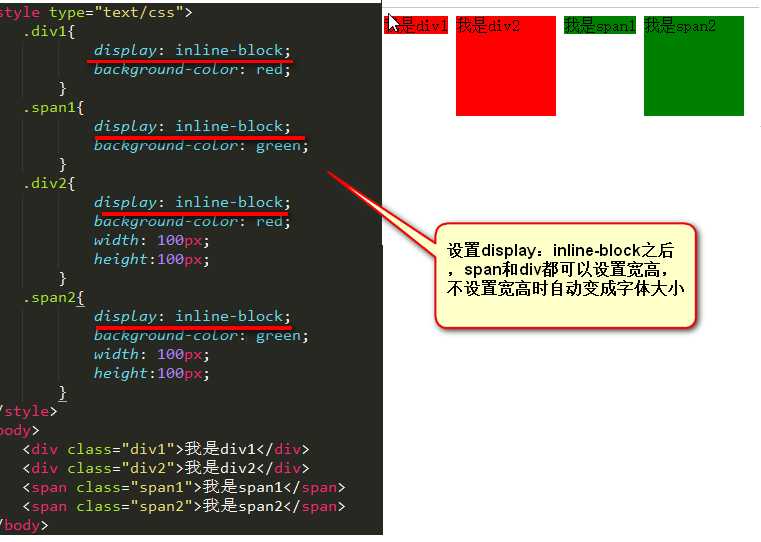
可以设置宽、高,如果不设置宽度,那么宽度将默认变为父亲的100%。
与其他行内元素并排
不能设置宽、高,默认的宽度就是文字的宽度。
在HTML中,标签可分为:文本级、容器级。
文本级:p、span、a、b、i、u、em
容器级:div、h系列、li、dt、dd
CSS的分类和上面的很像,就p不一样:
所有的文本级标签,都是行内元素,除了p,p是个文本级,但是是个块级元素。
所有的容器级标签都是块级元素。
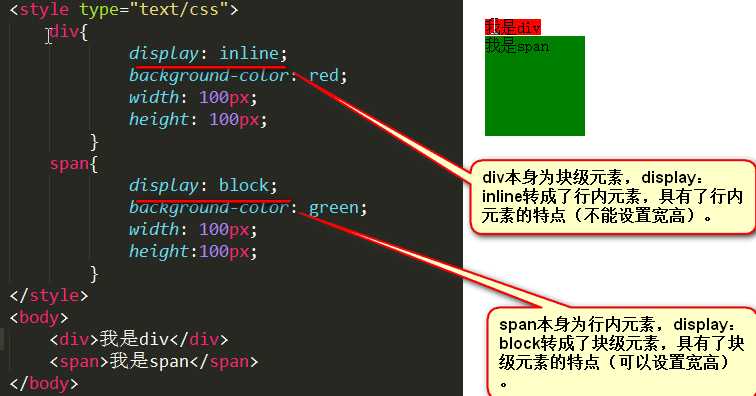
块级元素可以设置为行内元素,行内元素可以设置为块级元素
display: inline;/*块级元素转为行内元素*/
一旦给一个div设置 display: inline; 此时这个div不能设置宽度、高度;那么,这个div将立即变为行内元素。此时它和一个span无异,这个div可以和其他标签并排了。
display: block;/*行内元素转为块级元素*/
一旦给一个span设置 display: block; 则span变为块级元素。此时这个标签,和一个div无异, 此时这个span能够设置宽度、高度;此时这个span必须霸占一行了,别人无法和他并排;如果不设置宽度,将撑满父亲。

display: inline-block;/*元素既能并排,又能设置宽高*/

标准文档流无法布局,所以需要元素脱离文档流,css中一共有三种手段,使一个元素脱离标准文档流:

浮动的元素脱离标准文档流
<style type="text/css">
.div1{
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.div2{
width: 150px;
height: 150px;
background-color: green;
}
</style>
<div class="div1">我是div1</div>
<div class="div2">我是div2</div>
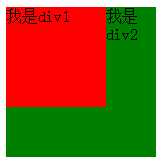
效果如下:div1浮动之后,脱离了标准文档流,div2就是标准文档流中的第一个盒子,所以就渲染在了页面的左上方。

浮动之后,一个span标签不需要转成块级元素,就能够设置宽度、高度了。所以能够证明一件事儿,就是所有标签已经不区分行内、块了。也就是说,一旦一个元素浮动了,那么将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。参考浮动的第一个图。
浮动的元素互相贴靠
<style type="text/css">
body{font-size: 60px;}
.div1{float: left;width: 100px;height: 100px;background-color: red;}
.div2{float: left;width: 150px;height: 150px;background-color: green;}
.div3{float: left;width: 200px;height: 200px;background-color: blue;}
</style>
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>

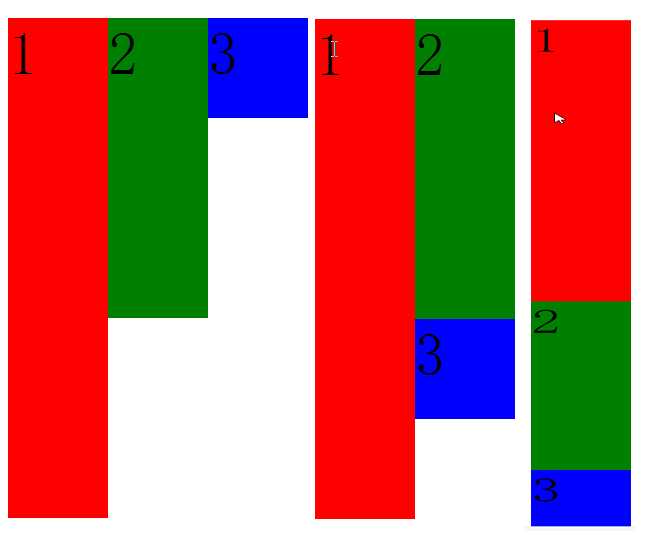
如果有足够空间,那么div3就会靠着div2。如果没有足够的空间,那么div3会靠着div1,如果没有足够的空间靠着div1,自己去贴页面左边。
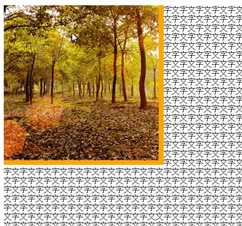
浮动的元素有“字围”效果
<style type="text/css">
div{float: left;width: 320px;height: 320px;background-color: orange;}
</style>
</head>
<body>
<div>
<img src="1.png" />
</div>
<p>此处省略一万字</p>
</body>
div挡住了p,但是p中的文字不会被挡住,形成“字围”效果。

本文非原创,纯粹是学习笔记
标签:
原文地址:http://www.cnblogs.com/ginb/p/5918347.html