标签:
一、配置开发环境:
1、先安装node
(1)、访问http://nodejs.org打开安装包,正常安装,点击next即可。
为了测试是否安装成功,打开命令提示符,输入node,则进入node.js交互模式,如图:

通过这种方式安装node.js还自动附带了npm
(2)、安装node.js包管理器(Express)
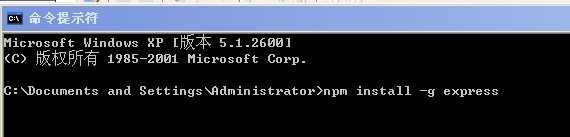
新开一个命令行窗口
在命令行输入 npm install -g express


Express 目录结构 t-1
| 目录/文件 | 说明 |
| ./ | 根目录,我们的node.js代码都会方这个目录 |
| package.json | npm依赖配置文件, 类似ruby中的Gemfile, java Maven中的pom.xml文件. 一会需要在这里添加 markdown-js 项目依赖 |
| app.js | 项目的入口文件 |
|
public/ javascript/ stylesheets/ images/ |
存放静态资源文件, jquery/prettify.js等静态库会方这里,当然自己编写的前端代码也可以放这里 |
| views/ | 模板文件, express默认采用jade, 当然,你也可以使用自己喜欢的haml,JES, coffeeKup, jQueryTemplate等模板引擎 |
| node_modules/ | 存放npm安装到本地依赖包,依赖包在package.json文件中声明,使用npm install指令安装 |
2、安装mongodb:
(1)、访问http:www.mongodb.org,下载安装包;
(2)、在D盘新建MongoDB文件夹(此文件夹为自定义的数据库安装目录D:\MongoDB)把刚才下载的压缩包解压并把bin文件夹拷贝到MongoDB文件夹;
(3)、在MongoDB文件夹内新建logs文件夹(用于存储日志文件D:\MongoDB\logs),并在此文件夹内新建空文件mongodb.log。
(4)、在MongoDB文件夹内新建data文件夹(用于存放数据库文件D:\MongoDB\data);
(5)、启动MongoDB:
以系统管理员身份运行cmd,切换至D:\MongoDB\bin目录输入mongod.exe --dbpath=d:\mongodb\data。如看到控制台最后一行类似Tue Oct 09 11:50:55 [websvr] admin web console watiing for connections on port 28017说明启动成功(MongoDB占用系统28017端口) 。

6、测试MongoDB:
以管理员身份新建一个cmd窗口,进入MongoDB的bin目录输入mongo,如出现connecting to:test说明测试通过。
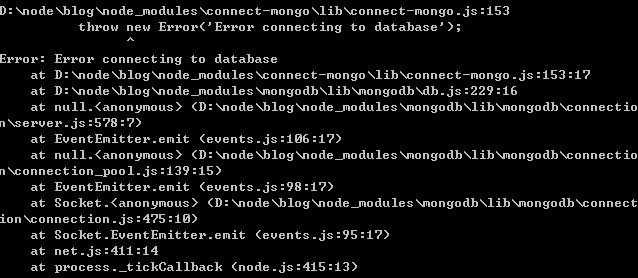
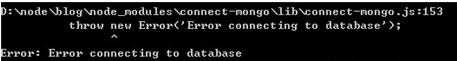
当建立node工程的时候,会发现出现如下错误:

应该接着测试:
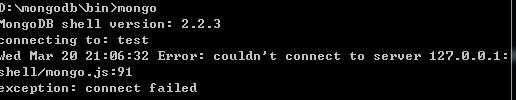
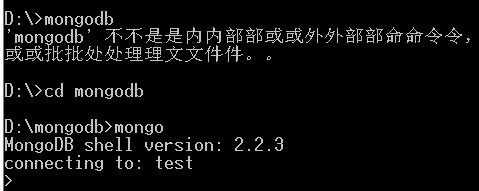
(1)、输入mongo ,如:
出现:

一般这种情况就是:自己指定的数据库,所以不能。自动加载服务。第二次就不能连接了
每次启动前,自己手动,指定下自己,指定的,数据库
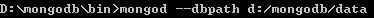
输入:mongod --dbpath d:/mongodb/data(d:/mongodb/data为自己定义的数据库路径)

然后Shell会显示连接成功:

(2)、新开一个shell,在shell中找到mongo当前安装路径,输入mongo,测试数据库是否连接:

(3)、注册MongoDB为系统服务,即每次开启计算机即启动mongodb,输入如下命令:( 如果需要卸载该服务,使用“sc delete MongoDB”即可)
注意:这里要用管理员身份(C:\Windows\System32)进去才能设置(下面代码不要换行)
C:\Windows\system32>mongod --logpath D:/mongodb/logs/mongodb.log --logappend --dbpath D:/mongodb/data --directoryperdb --serviceName MongoDB --install

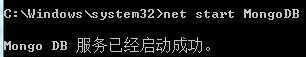
(4)、用管理员身份启动mongodb服务:输入:net start MongoDB

然后在项目中运行mongodb,就不会出现连接错误了。。。。。。
安装以上步骤,从:

到:

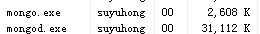
在计算机进程中能看到:

(5)、当我们关闭所有的shell,再次运行工程时,发现再次连不上mongodb ,还得用管理员身份重新启动mongodb 服务,进入管理员权限(shell邮件,以管理员身份登录),然后输入:net stop mongodb,然后到D:\mongodb\data路径下删除mongod.lock文件,再次开启shell,以管理员身份登录,输入:net start mongodb,就不用每次手动启动mongodb服务了。
3、安装webstrom
访问http://www.jetbrains.com/webstorm/download/
下载webstorm安装包
点击正常安装, 再到网上搜索注册码即可。
假若你不喜欢webstorm的主题,可以选中File→Settings→Appearance→Theme,选择你喜欢的主题
假若你不喜欢webstorm的字体,可以选中File→Settings→Editor→Colors & Fonts,选择你喜欢主题名字:

再点开Colors & Fonts,选中font,点击Save as 按钮,在弹出框输入你保存字体的文件名:点击OK

设置字号,并从左边的框中的字体,通过小三角形移到右边,并上移到顶部,作为你的默认字体:

点击apply按钮,再点击OK
4、配置node.js+webstorm 环境
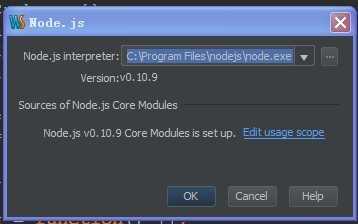
打开webstorm,选中JS按钮,

会弹出一个弹框:

在这里,假若你的core modules 还没安装,点击右边蓝色的链接安装。
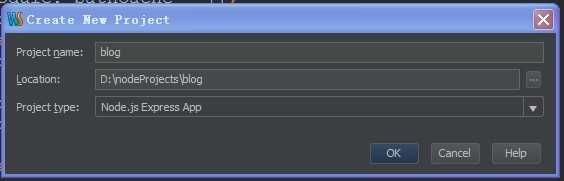
接下来,就可以创建node.js项目,
点击File,选择New Project,在弹框中填写好项目基本信息:

注意,这里location的路径选择,需要点击右边按钮浏览设定,自己输入的不算,选择好项目路径,在填写项目名称
点击OK,静等项目创建即可。
标签:
原文地址:http://www.cnblogs.com/itrena/p/5925719.html