标签:
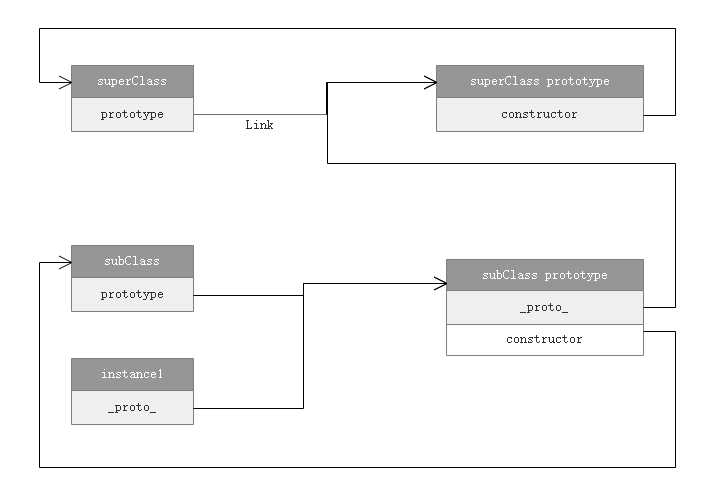
在Javascript中每个类有三个部分:
/*** 声明一个父类* @constructor*/var SuperClass = function(){this.superValue = ‘super‘;}//为父类添加共有方法SuperClass.prototype.getSuperValue = function(){return this.superValue;}//声明一个子类var SubClass = function(){this.subValue = ‘sub‘;}//将父类的实例赋值给子类的原型 子类继承父类SubClass.prototype = new SuperClass();//为子类添加共有方法SubClass.prototype.getSubValue = function(){return this.subValue;}
var instance = new SubClass();console.info(instance.getSubValue()); //subconsole.info(instance.getSuperValue());//super
console.info(instance instanceof SubClass);//trueconsole.info(instance instanceof SuperClass);//trueconsole.info(SubClass instanceof SuperClass); //falseconsole.info(SubClass.prototype instanceof SuperClass);//true;
var Weaker = function(){this.books = [‘javascript设计模式‘,‘Java设计模式‘,‘Spring源码深度解析‘];}Weaker.prototype.getSuperValue = function(){console.info(this.books);}var WeakerSub = function () {}- WeakerSub.prototype = new Weaker();
var instance1 = new WeakerSub();var instance2 = new WeakerSub();console.info(instance1.books); //["javascript设计模式", "Java设计模式", "Spring源码深度解析"]instance1.books.push(‘深入浅出Node.js‘);console.info(instance2.books); // ["javascript设计模式", "Java设计模式", "Spring源码深度解析", "深入浅出Node.js"]
/*** 声明父类* @param id*/var constructedSuperClass = function (id) {
- //引用类型共有属性
this.books = [‘javascript设计模式‘,‘Java设计模式‘,‘Spring源码深度解析‘];//值类型共有属性this.id = id;}//父类声明的共有方法constructedSuperClass.prototype.showBooks = function () {conole.info(this.books);}//声明一个子类var constructedSubClass = function(){constructedSuperClass.call(this,id);//call方法更改了函数作用的环境}
var instance1 = new constructedSubClass(‘1‘);var instance2 = new constructedSubClass(‘2‘);console.info(instance1.books); //["javascript设计模式", "Java设计模式", "Spring源码深度解析"]console.info(instance1.id); //1instance1.books.push(‘深入浅出Node.js‘);console.info(instance2.books); //["javascript设计模式", "Java设计模式", "Spring源码深度解析"]console.info(instance2.id); //2console.info(instance1.books); // ["javascript设计模式", "Java设计模式", "Spring源码深度解析", "深入浅出Node.js"]
var CombineSuperClass = function (name) {this.name = name;this.books = [‘javascript设计模式‘,‘Java设计模式‘,‘Spring源码深度解析‘];}CombineSuperClass.prototype.getName = function(){console.info(this.name);}//声明子类var CombineSubClass = function (name,time) {//构造函数式继承父类的name属性CombineSuperClass.call(this,name);//子类中共有属性this.time = time;}//类式继承 子类原型指向父类实例CombineSubClass.prototype = new CombineSuperClass();//子类原型方法CombineSubClass.prototype.getTime = function () {console.info(this.time);}
var instance1 = new CombineSubClass(‘instance1‘,new Date());instance1.books.push(‘深入浅出node.js‘);console.info(instance1.books); //[‘javascript设计模式‘,‘Java设计模式‘,‘Spring源码深度解析‘,‘深入浅出node.js‘];instance1.getName();//instance1instance1.getTime();// Date {Fri Sep 30 2016 22:15:15 GMT+0800}var instance1 = new CombineSubClass(‘instance2‘,new Date());instance1.books.push(‘Java Web 开发详解‘);//[‘javascript设计模式‘,‘Java设计模式‘,‘Spring源码深度解析‘,‘Java Web 开发详解‘];console.info(instance1.books);instance1.getName();//instance2instance1.getTime();// Date {Fri Sep 30 2016 22:15:15 GMT+0800}
var inheritObject = function(o){//声明一个过渡函数对象function F(){}//过渡对象的原型继承父级对象F.prototype = o;//返回过渡对象的实例,过渡对象的原型继承父级对象return new F();}
var book = {name: ‘js book‘,alikebook: [‘css book‘, ‘html book‘]};var newbook = inheritObject(book);newbook.name = ‘ajax book‘;newbook.alikebook.push(‘jquery book‘);var otherbook = inheritObject(book);otherbook.name = ‘bootstrap book‘;otherbook.alikebook.push(‘node book‘);console.info(newbook.name);//ajax bookconsole.info(newbook.alikebook);// ["css book", "html book", "jquery book", "node book"]console.info(otherbook.name);//bootstrap bookconsole.info(otherbook.alikebook);// ["css book", "html book", "jquery book", "node book"]
var inheritPrototype = function(subClass,superClass){//赋值一份父类的原型对象保存到变量中var p = inheritObject(superClass.prototype);//修正因为重写子类原型导致子类的constructor属性被修改p.constructor = subClass;//设置子类的原型subClass.prototype = p;}
var SuperClass = function(name){this.name = name;this.color = [‘red‘,‘green‘];}SuperClass.prototype.getName = function(){console.info(this.name);}var SubClass = function(name,time){SuperClass.call(this,name);this.time = time;}inheritPrototype(SubClass,SuperClass);SubClass.prototype.getTime = function () {console.info(this.time);}var instance1 = new SubClass(‘color1‘,‘1‘);var instance2 = new SubClass(‘color2‘,‘2‘);instance1.color.push(‘grey‘);console.info(instance1.color); // ["red", "green", "grey"]console.info(instance2.color);//[‘red‘,‘green‘]instance1.getName();//color1instance2.getName();//color2instance1.getTime();//1

【Javascript设计模式】第一课 Javascript中的继承
标签:
原文地址:http://www.cnblogs.com/endy-blog/p/7be4fe6b9be1c47a848c4cddfa05f04c.html