标签:
在WPF 中可以使用MediaElement 为应用程序添加媒体播放控件,以完成播放音频、视频功能。由于MediaElement 属于UIElement,所以它同时也支持鼠标及键盘的操作。本篇将使用MediaElement 类和Windows API Code Pack 创建一个简单的视频播放器实现一些基本功能。
一、后台逻辑代码说明
1.选择视频文件
在视频文件浏览部分引入,并添加WMV、AVI 等文件过滤器。
//选择视频文件 private void openBtn_Click(object sender, RoutedEventArgs e) { CommonOpenFileDialog open = new CommonOpenFileDialog(); open.EnsureReadOnly = true; open.Filters.Add(new CommonFileDialogFilter("Mp4文件", "*.mp4")); open.Filters.Add(new CommonFileDialogFilter("Wmv文件", "*.wmv")); open.Filters.Add(new CommonFileDialogFilter("Avi文件", "*.avi")); open.Filters.Add(new CommonFileDialogFilter("Mp3文件", "*.mp3")); if (open.ShowDialog() == CommonFileDialogResult.Ok) { //指定媒体文件地址 mediaElement.Source = new Uri(open.FileName, UriKind.Relative); playBtn.IsEnabled = true; } }
2.可以使用play()/Pause()方法,控制视频播放或暂停
//开始播放 private void playBtn_Click(object sender, RoutedEventArgs e) { mediaElement.Play(); mediaElement.ToolTip = "开始播放"; } //停止播放 private void stopBtn_Click(object sender, RoutedEventArgs e) { mediaElement.Pause(); mediaElement.ToolTip = "停止播放"; }
3.通过修改MediaElement 的Position 值实现视频进度调整操作。时间间隔通过TimeSpan 进行设置(下面代码以10秒为间隔)。
//后退 private void backBtn_Click(object sender, RoutedEventArgs e) { mediaElement.Position = mediaElement.Position - TimeSpan.FromSeconds(10); } //前进 private void forwardBtn_Click(object sender, RoutedEventArgs e) { mediaElement.Position = mediaElement.Position +TimeSpan.FromSeconds(10); }
4. 音量调节部分只需将Slider Value 变化值与MediaElement Volume 值做一个简单Binding 即可。
<MediaElement Height="300" Width="450" Name="mediaElement" Volume="{Binding ElementName=volumeSlider,Path=Value}" LoadedBehavior="Manual" />
二、前台Xaml代码定义
<StackPanel HorizontalAlignment="Center" Margin="20"> <Border BorderThickness="3" Background="Black"> <Border.BorderBrush> <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"> <GradientStop Offset="0" Color="White"/> <GradientStop Offset="0.5" Color="Gold"/> </LinearGradientBrush> </Border.BorderBrush> <MediaElement Height="300" Width="450" Name="mediaElement" Volume="{Binding ElementName=volumeSlider,Path=Value}" LoadedBehavior="Manual" /> </Border> <StackPanel Orientation="Horizontal" Height="40" HorizontalAlignment="Center"> <Button x:Name="openBtn" Content="Open File" Style="{StaticResource btnStyle}" Click="openBtn_Click" Margin="0" Width="64"/> <Button x:Name="playBtn" Content="Play" Style="{StaticResource btnStyle}" Click="playBtn_Click"/> <Button x:Name="stopBtn" Content="Stop" Style="{StaticResource btnStyle}" Click="stopBtn_Click"/> <Button x:Name="backBtn" Content="Back" Style="{StaticResource btnStyle}" Click="backBtn_Click"/> <Button x:Name="forwardBtn" Content="Forward" Style="{StaticResource btnStyle}" Click="forwardBtn_Click" Height="30" Margin="5,5,5,0" VerticalAlignment="Top"/> </StackPanel> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="5"> <TextBlock Text="Volume" Foreground="Gold"/> <Slider x:Name="volumeSlider" Minimum="0" Maximum="1" Value="0.5" Width="200"/> </StackPanel> </StackPanel>
样式资源定义
<Window.Resources> <Style x:Key="btnStyle" TargetType="Button"> <Setter Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"> <GradientStop Offset="0" Color="White"/> <GradientStop Offset="0.5" Color="#FF554D4A"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter Property="FontStyle" Value="Italic"/> <Setter Property="Margin" Value="5"/> <Setter Property="Width" Value="60"/> <Setter Property="Foreground" Value="Gold"/> <Style.Triggers> <Trigger Property="Button.IsMouseOver" Value="True"> <Setter Property="Foreground" Value="Black"/> </Trigger> </Style.Triggers> </Style> </Window.Resources>
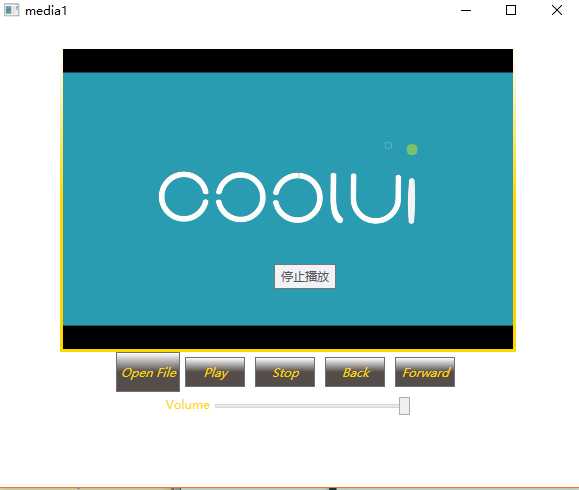
运行结果:

参考文章来自:http://www.cnblogs.com/gnielee/archive/2010/05/06/wpf4-media-player-mediaelement.html
WPF 媒体播放器(MediaElement)使用实例(转)
标签:
原文地址:http://www.cnblogs.com/tianma3798/p/5926249.html