标签:
1.首先画一个div,给固定宽高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Trangle</title>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
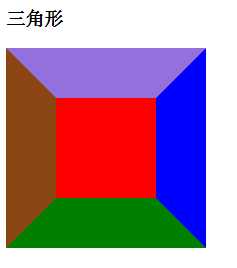
<h3>三角形</h3>
<div>
</div>
</body>
</html>

div{
width: 100px;
height: 100px;
background-color: red;
border-top:50px solid mediumpurple;
border-right: 50px solid blue;
border-bottom: 50px solid green;
border-left: 50px solid saddlebrown;
}

3.去掉div的宽度和高度
div{
width: 0px;
height: 0px;
background-color: red;
border-top:50px solid mediumpurple;
border-right: 50px solid blue;
border-bottom: 50px solid green;
border-left: 50px solid saddlebrown;
}

4.简化代码
div{
width: 0px;
height: 0px;
border-width: 50px 50px 50px 50px;
border-color: red transparent;
border-style: solid;
}

5.最后把下边框去掉
div{
width: 0px;
height: 0px;
border-width: 50px 50px 0px 50px;
border-color: red transparent;
border-style: solid;
}

标签:
原文地址:http://www.cnblogs.com/zhangzhaoyong/p/5926470.html