标签:
level 3
Forms and Models
如何添加和显示review?
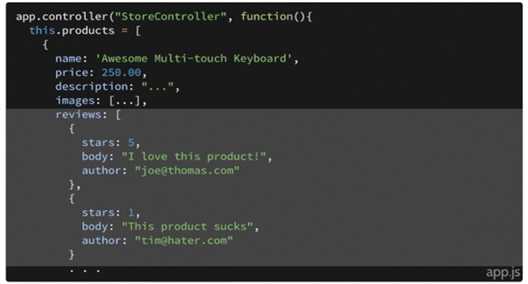
review内容作为product的内容的一部分!放在app.js文件里面

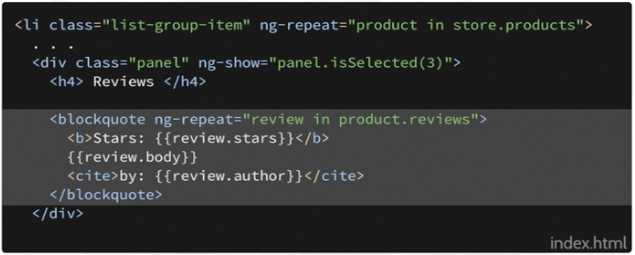
在html显示页面里面,增加一个循环来显示review的内容

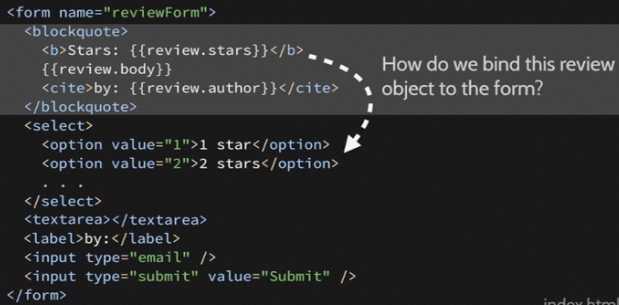
我们如何把表单要填写的内容和我们要显示的内容进行绑定呢?

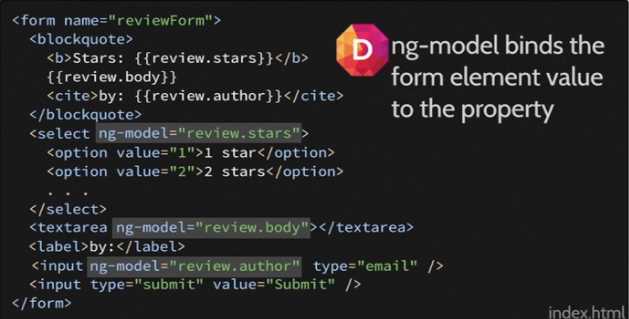
通过ng-model directive!!!

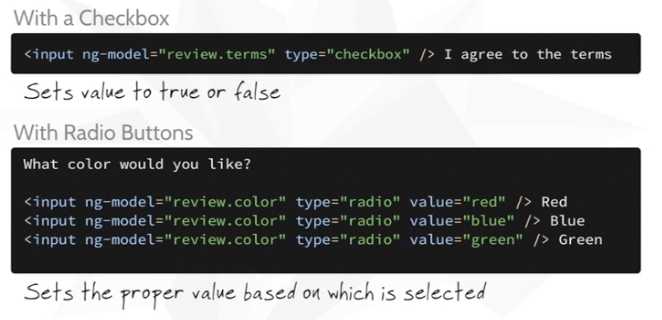
另外2个two-way binding example, radio button和check box

练习code

1 <!DOCTYPE html> 2 <html ng-app="gemStore"> 3 <head> 4 <link rel="stylesheet" type="text/css" href="bootstrap.min.css" /> 5 <script type="text/javascript" src="angular.min.js"></script> 6 <script type="text/javascript" src="app.js"></script> 7 </head> 8 <body ng-controller="StoreController as store"> 9 <header> 10 <h1 class="text-center">Flatlander Crafted Gems</h1> 11 <h2 class="text-center">– an Angular store –</h2> 12 </header> 13 <div class="list-group"> 14 <div class="list-group-item" ng-repeat="product in store.products"> 15 <h3>{{product.name}} <em class="pull-right">{{product.price | currency}}</em></h3> 16 <div ng-controller="GalleryController as gallery" ng-show="product.images.length"> 17 <div class="img-wrap"> 18 <img ng-src="{{product.images[gallery.current]}}" /> 19 </div> 20 <ul class="img-thumbnails clearfix"> 21 <li class="small-image pull-left thumbnail" ng-repeat="image in product.images"> 22 <img ng-src="{{image}}" /> 23 </li> 24 </ul> 25 </div> 26 <section ng-controller="TabController as tab"> 27 <ul class="nav nav-pills"> 28 <li ng-class="{ active:tab.isSet(1) }"> 29 <a href="" ng-click="tab.setTab(1)">Description</a> 30 </li> 31 <li ng-class="{ active:tab.isSet(2) }"> 32 <a href="" ng-click="tab.setTab(2)">Specs</a> 33 </li> 34 <li ng-class="{ active:tab.isSet(3) }"> 35 <a href="" ng-click="tab.setTab(3)">Reviews</a> 36 </li> 37 </ul> 38 <div ng-show="tab.isSet(1)"> 39 <h4>Description</h4> 40 <blockquote>{{product.description}}</blockquote> 41 </div> 42 <div ng-show="tab.isSet(2)"> 43 <h4>Specs</h4> 44 <blockquote>Shine: {{product.shine}}</blockquote> 45 </div> 46 47 <!-- Review Tab‘s Content --> 48 <div ng-show="tab.isSet(3)"> 49 <!-- Product Reviews List --> 50 <ul> 51 <h4>Reviews</h4> 52 <li ng-repeat = "review in product.reviews"> 53 <blockquote> 54 <strong>{{review.stars}} Stars</strong> 55 {{review.body}} 56 <cite class="clearfix">—{{review.author}}</cite> 57 </blockquote> 58 </li> 59 </ul> 60 </div> 61 62 </section> 63 </div> 64 </div> 65 </body> 66 </html>
提交表单的数据绑定

1 <!DOCTYPE html> 2 <html ng-app="gemStore"> 3 <head> 4 <link rel="stylesheet" type="text/css" href="bootstrap.min.css" /> 5 <script type="text/javascript" src="angular.min.js"></script> 6 <script type="text/javascript" src="app.js"></script> 7 </head> 8 <body ng-controller="StoreController as store"> 9 <header> 10 <h1 class="text-center">Flatlander Crafted Gems</h1> 11 <h2 class="text-center">– an Angular store –</h2> 12 </header> 13 <div class="list-group"> 14 <div class="list-group-item" ng-repeat="product in store.products"> 15 <h3>{{product.name}} <em class="pull-right">{{product.price | currency}}</em></h3> 16 <div ng-controller="GalleryController as gallery" ng-show="product.images.length"> 17 <div class="img-wrap"> 18 <img ng-src="{{product.images[gallery.current]}}" /> 19 </div> 20 <ul class="img-thumbnails clearfix"> 21 <li class="small-image pull-left thumbnail" ng-repeat="image in product.images"> 22 <img ng-src="{{image}}" /> 23 </li> 24 </ul> 25 </div> 26 <section ng-controller="TabController as tab"> 27 <ul class="nav nav-pills"> 28 <li ng-class="{ active:tab.isSet(1) }"> 29 <a href="" ng-click="tab.setTab(1)">Description</a> 30 </li> 31 <li ng-class="{ active:tab.isSet(2) }"> 32 <a href="" ng-click="tab.setTab(2)">Specs</a> 33 </li> 34 <li ng-class="{ active:tab.isSet(3) }"> 35 <a href="" ng-click="tab.setTab(3)">Reviews</a> 36 </li> 37 </ul> 38 <div ng-show="tab.isSet(1)"> 39 <h4>Description</h4> 40 <blockquote>{{product.description}}</blockquote> 41 </div> 42 <div ng-show="tab.isSet(2)"> 43 <h4>Specs</h4> 44 <blockquote>Shine: {{product.shine}}</blockquote> 45 </div> 46 <div ng-show="tab.isSet(3)"> 47 <ul> 48 <h4>Reviews</h4> 49 <li ng-repeat="review in product.reviews"> 50 <blockquote> 51 <strong>{{review.stars}} Stars</strong> 52 {{review.body}} 53 <cite class="clearfix">—{{review.author}}</cite> 54 </blockquote> 55 </li> 56 </ul> 57 58 <!-- Review Form --> 59 <form name="reviewForm"> 60 <!-- Live Preview --> 61 <blockquote> 62 <strong> Stars</strong> 63 64 <cite class="clearfix">—</cite> 65 </blockquote> 66 67 <!-- Review Form --> 68 <h4>Submit a Review</h4> 69 <fieldset class="form-group"> 70 <select ng-model = "review.stars" class="form-control" ng-options="stars for stars in [5,4,3,2,1]" title="Stars"> 71 <option value="">Rate the Product</option> 72 </select> 73 </fieldset> 74 <fieldset class="form-group"> 75 <textarea ng-model = "review.body" class="form-control" placeholder="Write a short review of the product..." title="Review"></textarea> 76 </fieldset> 77 <fieldset class="form-group"> 78 <input ng-model = "review.author" type="email" class="form-control" placeholder="jimmyDean@example.org" title="Email" /> 79 </fieldset> 80 <fieldset class="form-group"> 81 <input type="submit" class="btn btn-primary pull-right" value="Submit Review" /> 82 </fieldset> 83 </form> 84 85 </div> 86 </section> 87 </div> 88 </div> 89 </body> 90 </html>

1 (function() { 2 var app = angular.module(‘gemStore‘, []); 3 4 app.controller(‘StoreController‘, function(){ 5 this.products = gems; 6 }); 7 8 app.controller(‘TabController‘, function(){ 9 this.tab = 1; 10 11 this.setTab = function(newValue){ 12 this.tab = newValue; 13 }; 14 15 this.isSet = function(tabName){ 16 return this.tab === tabName; 17 }; 18 }); 19 20 app.controller(‘GalleryController‘, function(){ 21 this.current = 0; 22 this.setCurrent = function(newGallery){ 23 this.current = newGallery || 0; 24 }; 25 }); 26 27 var gems = [{ 28 name: ‘Azurite‘, 29 description: "Some gems have hidden qualities beyond their luster, beyond their shine... Azurite is one of those gems.", 30 shine: 8, 31 price: 110.50, 32 rarity: 7, 33 color: ‘#CCC‘, 34 faces: 14, 35 images: [ 36 "images/gem-02.gif", 37 "images/gem-05.gif", 38 "images/gem-09.gif" 39 ], 40 reviews: [{ 41 stars: 5, 42 body: "I love this gem!", 43 author: "joe@example.org", 44 createdOn: 1397490980837 45 }, { 46 stars: 1, 47 body: "This gem sucks.", 48 author: "tim@example.org", 49 createdOn: 1397490980837 50 }] 51 }, { 52 name: ‘Bloodstone‘, 53 description: "Origin of the Bloodstone is unknown, hence its low value. It has a very high shine and 12 sides, however.", 54 shine: 9, 55 price: 22.90, 56 rarity: 6, 57 color: ‘#EEE‘, 58 faces: 12, 59 images: [ 60 "images/gem-01.gif", 61 "images/gem-03.gif", 62 "images/gem-04.gif", 63 ], 64 reviews: [{ 65 stars: 3, 66 body: "I think this gem was just OK, could honestly use more shine, IMO.", 67 author: "JimmyDean@example.org", 68 createdOn: 1397490980837 69 }, { 70 stars: 4, 71 body: "Any gem with 12 faces is for me!", 72 author: "gemsRock@example.org", 73 createdOn: 1397490980837 74 }] 75 }, { 76 name: ‘Zircon‘, 77 description: "Zircon is our most coveted and sought after gem. You will pay much to be the proud owner of this gorgeous and high shine gem.", 78 shine: 70, 79 price: 1100, 80 rarity: 2, 81 color: ‘#000‘, 82 faces: 6, 83 images: [ 84 "images/gem-06.gif", 85 "images/gem-07.gif", 86 "images/gem-08.gif" 87 ], 88 reviews: [{ 89 stars: 1, 90 body: "This gem is WAY too expensive for its rarity value.", 91 author: "turtleguyy@example.org", 92 createdOn: 1397490980837 93 }, { 94 stars: 1, 95 body: "BBW: High Shine != High Quality.", 96 author: "LouisW407@example.org", 97 createdOn: 1397490980837 98 }, { 99 stars: 1, 100 body: "Don‘t waste your rubles!", 101 author: "nat@example.org", 102 createdOn: 1397490980837 103 }] 104 }]; 105 })();
--------------------------------------我是分割线--------------------------------------------
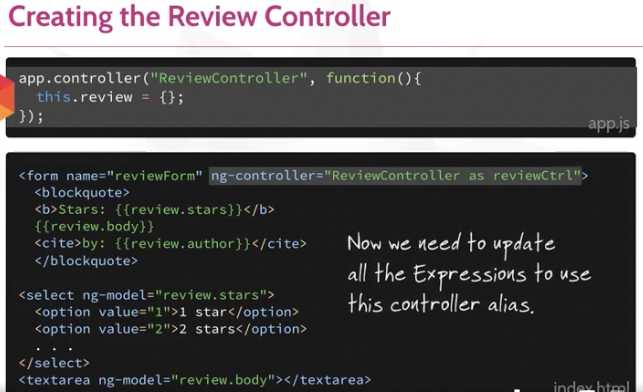
使用review controller来控制review
注意:angular js的controller的allies命名都是用xxxCtrl

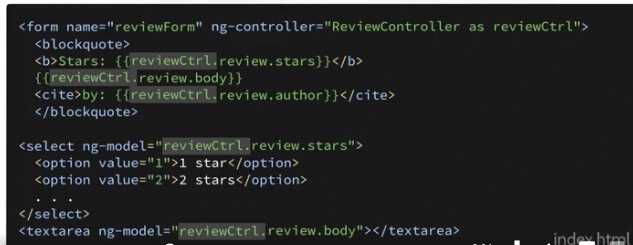
更新所有的expression

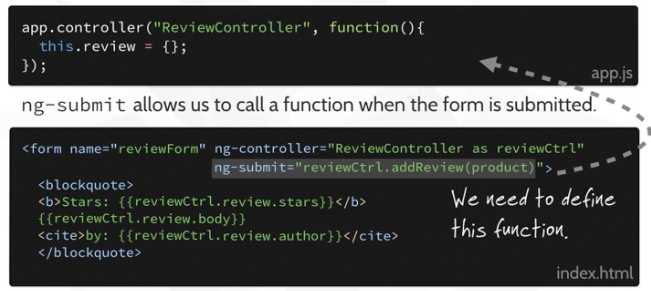
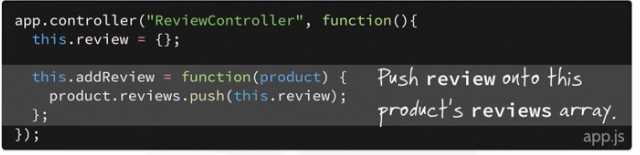
表单的提交用ng-submit,新建一个function,把目前在iterate的product传回去,然后把review加到这个product里面

定义一个addReview function在app.js 文件里面

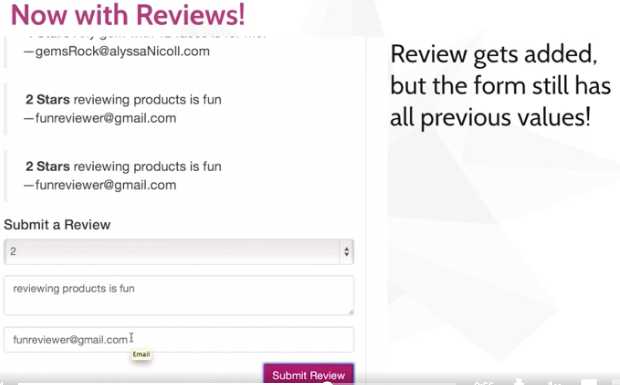
提交了表单之后,新的review更新了,但是目前表单里填的内容没有reset
如何更新目前表单栏(input area)里面填写的内容呢?

在提交之后,把review的值做一个清空就可以达到目的了

练习代码:

1 (function() { 2 var app = angular.module(‘gemStore‘, []); 3 4 app.controller(‘StoreController‘, function(){ 5 this.products = gems; 6 }); 7 8 app.controller(‘TabController‘, function(){ 9 this.tab = 1; 10 11 this.setTab = function(tab){ 12 this.tab = tab; 13 }; 14 15 this.isSet = function(tab){ 16 return (this.tab === tab); 17 }; 18 }); 19 20 app.controller(‘GalleryController‘, function(){ 21 this.current = 0; 22 23 this.setCurrent = function(index){ 24 this.current = index; 25 }; 26 }); 27 28 app.controller(‘ReviewController‘, function(){ 29 this.review = {}; 30 this.addReview = function(product){ 31 product.reviews.push(this.review); 32 this.review = {}; 33 }; 34 }); 35 36 var gems = [ 37 { 38 name: ‘Azurite‘, 39 description: "Some gems have hidden qualities beyond their luster, beyond their shine... Azurite is one of those gems.", 40 shine: 8, 41 price: 110.50, 42 rarity: 7, 43 color: ‘#CCC‘, 44 faces: 14, 45 images: [ 46 "images/gem-02.gif", 47 "images/gem-05.gif", 48 "images/gem-09.gif" 49 ], 50 reviews: [{ 51 stars: 5, 52 body: "I love this gem!", 53 author: "joe@example.org", 54 createdOn: 1397490980837 55 }, { 56 stars: 1, 57 body: "This gem sucks.", 58 author: "tim@example.org", 59 createdOn: 1397490980837 60 }] 61 }, { 62 name: ‘Bloodstone‘, 63 description: "Origin of the Bloodstone is unknown, hence its low value. It has a very high shine and 12 sides, however.", 64 shine: 9, 65 price: 22.90, 66 rarity: 6, 67 color: ‘#EEE‘, 68 faces: 12, 69 images: [ 70 "images/gem-01.gif", 71 "images/gem-03.gif", 72 "images/gem-04.gif", 73 ], 74 reviews: [{ 75 stars: 3, 76 body: "I think this gem was just OK, could honestly use more shine, IMO.", 77 author: "JimmyDean@example.org", 78 createdOn: 1397490980837 79 }, { 80 stars: 4, 81 body: "Any gem with 12 faces is for me!", 82 author: "gemsRock@example.org", 83 createdOn: 1397490980837 84 }] 85 }, { 86 name: ‘Zircon‘, 87 description: "Zircon is our most coveted and sought after gem. You will pay much to be the proud owner of this gorgeous and high shine gem.", 88 shine: 70, 89 price: 1100, 90 rarity: 2, 91 color: ‘#000‘, 92 faces: 6, 93 images: [ 94 "images/gem-06.gif", 95 "images/gem-07.gif", 96 "images/gem-08.gif" 97 ], 98 reviews: [{ 99 stars: 1, 100 body: "This gem is WAY too expensive for its rarity value.", 101 author: "turtleguyy@example.org", 102 createdOn: 1397490980837 103 }, { 104 stars: 1, 105 body: "BBW: High Shine != High Quality.", 106 author: "LouisW407@example.org", 107 createdOn: 1397490980837 108 }, { 109 stars: 1, 110 body: "Don‘t waste your rubles!", 111 author: "nat@example.org", 112 createdOn: 1397490980837 113 }] 114 } 115 ]; 116 })();

1 <!DOCTYPE html> 2 <html ng-app="gemStore"> 3 <head> 4 <link rel="stylesheet" type="text/css" href="bootstrap.min.css" /> 5 <script type="text/javascript" src="angular.min.js"></script> 6 <script type="text/javascript" src="app.js"></script> 7 </head> 8 <body ng-controller="StoreController as store"> 9 <header> 10 <h1 class="text-center">Flatlander Crafted Gems</h1> 11 <h2 class="text-center">– an Angular store –</h2> 12 </header> 13 <div class="list-group"> 14 <div class="list-group-item" ng-repeat="product in store.products"> 15 <h3>{{product.name}} <em class="pull-right">{{product.price | currency}}</em></h3> 16 <div ng-controller="GalleryController as gallery" ng-show="product.images.length"> 17 <div class="img-wrap"> 18 <img ng-src="{{product.images[gallery.current]}}" /> 19 </div> 20 <ul class="img-thumbnails clearfix"> 21 <li class="small-image pull-left thumbnail" ng-repeat="image in product.images"> 22 <img ng-src="{{image}}" /> 23 </li> 24 </ul> 25 </div> 26 <section ng-controller="TabController as tab"> 27 <ul class="nav nav-pills"> 28 <li ng-class="{ active:tab.isSet(1) }"> 29 <a href="" ng-click="tab.setTab(1)">Description</a> 30 </li> 31 <li ng-class="{ active:tab.isSet(2) }"> 32 <a href="" ng-click="tab.setTab(2)">Specs</a> 33 </li> 34 <li ng-class="{ active:tab.isSet(3) }"> 35 <a href="" ng-click="tab.setTab(3)">Reviews</a> 36 </li> 37 </ul> 38 <div ng-show="tab.isSet(1)"> 39 <h4>Description</h4> 40 <blockquote>{{product.description}}</blockquote> 41 </div> 42 <div ng-show="tab.isSet(2)"> 43 <h4>Specs</h4> 44 <blockquote>Shine: {{product.shine}}</blockquote> 45 </div> 46 <div ng-show="tab.isSet(3)"> 47 <!-- Product Reviews List --> 48 <ul> 49 <h4>Reviews</h4> 50 <li ng-repeat="review in product.reviews"> 51 <blockquote> 52 <strong>{{review.stars}} Stars</strong> 53 {{review.body}} 54 <cite class="clearfix">—{{review.author}}</cite> 55 </blockquote> 56 </li> 57 </ul> 58 59 <!-- Review Form --> 60 <form name="reviewForm" ng-controller = "ReviewController as reviewCtrl" 61 ng-submit = reviewCtrl.addReview(product)> 62 63 <!-- Live Preview --> 64 <blockquote> 65 <strong>{{reviewCtrl.review.stars}} Stars</strong> 66 {{reviewCtrl.review.body}} 67 <cite class="clearfix">—{{reviewCtrl.review.author}}</cite> 68 </blockquote> 69 70 <!-- Review Form --> 71 <h4>Submit a Review</h4> 72 <fieldset class="form-group"> 73 <select ng-model="reviewCtrl.review.stars" class="form-control" ng-options="stars for stars in [5,4,3,2,1]" title="Stars"> 74 <option value="">Rate the Product</option> 75 </select> 76 </fieldset> 77 <fieldset class="form-group"> 78 <textarea ng-model="reviewCtrl.review.body" class="form-control" placeholder="Write a short review of the product..." title="Review"></textarea> 79 </fieldset> 80 <fieldset class="form-group"> 81 <input ng-model="reviewCtrl.review.author" type="email" class="form-control" placeholder="jimmyDean@example.org" title="Email" /> 82 </fieldset> 83 <fieldset class="form-group"> 84 <input type="submit" class="btn btn-primary pull-right" value="Submit Review" /> 85 </fieldset> 86 </form> 87 </div> 88 </section> 89 </div>
----------------------我是分割线---------------------------------------------------------
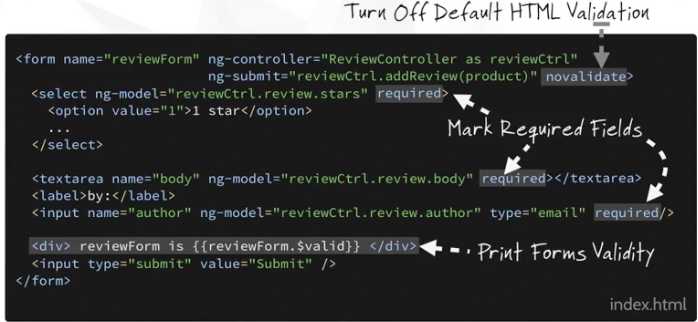
Form Validations
turn off html validation. reviewForm is the name of the form. $valid is an bulit in attribute for angular.

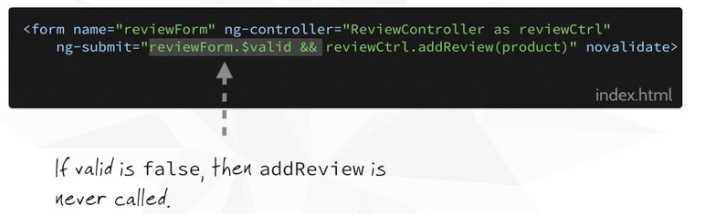
use the valid attribute to stop submit

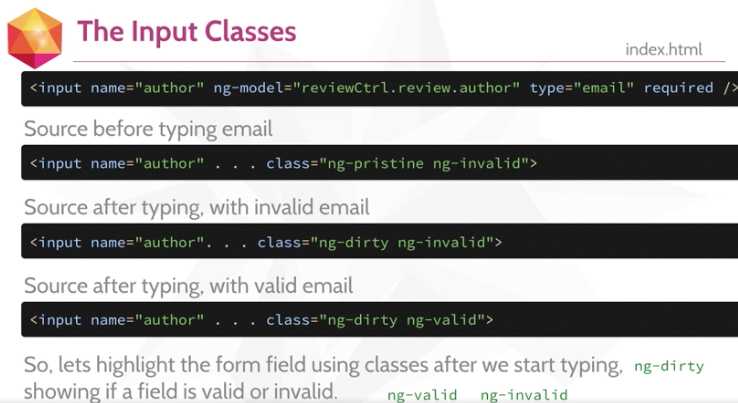
input class, angular 在输入的时候会自动更新class,这样可以用这个class value来做提示

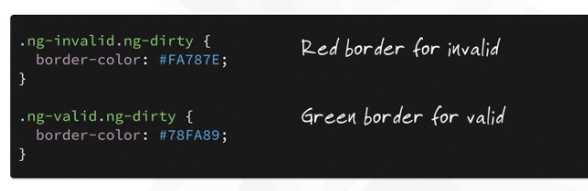
添加css code 来改变输入框的颜色

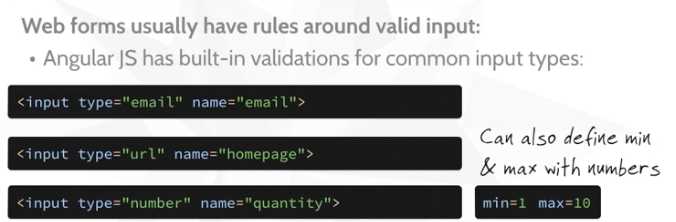
angular built in validation

全栈老司机roadmap笔记--------(3)angular js
标签:
原文地址:http://www.cnblogs.com/jiangchen/p/5927157.html