标签:
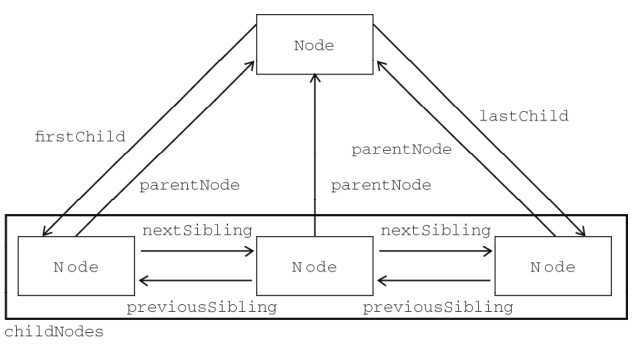
DOM可以将任何HTML描绘成一个由多层节点构成的结构。节点之间的关系构成了层次,而所有页面标记则表现为一个以特定节点为根节点的树形结构。下图表示了DOM间的节点关系,而jQuery也存在类似的方法来描述节点关系

【children()】
jQuery是一个集合对象,如果想快速查找合集里面的第一级子元素,此时可以用children()方法
children()方法允许通过在DOM树中对这些元素的直接子元素进行搜索,并且构造一个新的匹配元素的jQuery对象
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div> <i>1</i> <b>2</b> <i>3</i> </div> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘div‘).children().css(‘border‘,‘1px solid red‘); }) </script>
children([selector])
children()方法可以接受一个用于匹配元素的选择器字符串作为参数
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div> <i>1</i> <b>2</b> <i>3</i> </div> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘div‘).children(‘i‘).css(‘border‘,‘1px solid red‘); }) </script>
[注意]children()方法只能找出第一级子元素
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div id="box"> <div> <i>1</i> <b>2</b> <i>3</i> </div> </div> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘#box‘).children().css(‘border‘,‘1px solid red‘); }) </script>
【find()】
find()方法通过一个选择器,jQuery对象,或元素过滤,得到当前匹配的元素集合中每个元素的后代,匹配的元素将构造一个新的jQuery对象
find()和children()方法是相似的,只是children()方法查找子元素,而find()方法查找后代元素
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div id="box"> <div> <i>1</i> <b>2</b> <div>3</div> </div> </div> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘#box‘).find(‘div‘).css(‘border‘,‘1px solid red‘); }) </script>
[注意]find()方法必须有参数才有效。如果想要查找所有后代元素,需要传递参数为‘*‘
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div id="box"> <div> <i>1</i> <b>2</b> <i>3</i> </div> </div> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘#box‘).find(‘*‘).css(‘border‘,‘1px solid red‘); }) </script>
【parent()】
parent()方法能够在DOM树中搜索到这些元素的父级元素
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div> <i>1</i> <b>2</b> <i>3</i> </div> <p> <i>1</i> <b>2</b> <i>3</i> </p> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘i‘).parent().css(‘border‘,‘1px solid red‘); }) </script>
parent([selector])
parent()方法可以接受一个用于匹配元素的选择器表达式字符串作为参数进行筛选
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div> <i>1</i> <b>2</b> <i>3</i> </div> <p> <i>1</i> <b>2</b> <i>3</i> </p> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘i‘).parent(‘div‘).css(‘border‘,‘1px solid red‘); }) </script>
【parents()】
与parent()方法不同,parents()方法获取的是祖先元素,而parent()方法获取的是父级元素
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div> <i>1</i> <i><b>2</b></i> <i>3</i> </div> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘b‘).parents().css(‘border‘,‘1px solid red‘); }) </script>
parents([selector])
parents()方法可以接受一个用于匹配元素的选择器表达式字符串作为参数进行筛选
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div> <i>1</i> <i><b>2</b></i> <i>3</i> </div> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘b‘).parents(‘div‘).css(‘border‘,‘1px solid red‘); }) </script>
【parentsUntil()】
parent()方法匹配父元素,parents()方法匹配祖先元素,而parentsUntil()方法则在parents()方法的基础上,确定匹配到哪个祖先元素时停止匹配
parentsUntil([selector][,filter])
parentsUntil()方法接受两个参数。第一个参数是一个选择器字符串、DOM节点或jQuery对象,用于确定到哪个祖先元素时停止匹配,不包括参数中的元素。第二个参数是一个筛选字符串,用于匹配元素的选择器字符串
当parentsUntil()方法没有参数时,和parents()方法作用相同
【1】没有参数时
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div> <i>1</i> <i><b>2</b></i> <i>3</i> </div> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘b‘).parentsUntil().css(‘border‘,‘1px solid red‘); }) </script>
【2】存在一个参数时
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div> <i>1</i> <i><b>2</b></i> <i>3</i> </div> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘b‘).parentsUntil(‘div‘).css(‘border‘,‘1px solid red‘); }) </script>
【3】存在两个参数时
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div> <i>1</i> <i><b>2</b></i> <i>3</i> </div> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘b‘).parentsUntil(‘body‘,‘div‘).css(‘border‘,‘1px solid red‘); }) </script>
【closest(selector)】
closest()方法从自身元素开始,在DOM树中向上遍历,直到找到了与提供的选择器相匹配的元素,返回包含零个或一个元素的jQuery对象
closest()方法的参数是一个用于匹配元素的选择器字符串、jQuery对象或DOM元素。若匹配,则返回该元素的jQuery对象,否则,返回包含0个元素的jQuery对象
[注意]closest()方法必须接受参数,否则无效
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div> <i>1</i> <i><b>2</b></i> <i>3</i> </div> <button id="btn1">按钮一</button> <button id="btn2">按钮二</button> <button id="btn3">按钮三</button> <script> $(‘#btn1‘).click(function(){ $(‘b‘).closest(‘p‘).css(‘border‘,‘1px solid red‘); }) $(‘#btn2‘).click(function(){ $(‘b‘).closest(‘b‘).css(‘border‘,‘1px solid red‘); }) $(‘#btn3‘).click(function(){ $(‘b‘).closest(‘body‘).css(‘border‘,‘1px solid red‘); }) </script>
【siblings([selector])】
siblings()方法可以获得匹配元素集合中每个元素的兄弟元素
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘.third-item‘).siblings().css(‘border‘,‘1px solid red‘); }) </script>
siblings()方法可以接受一个用于匹配元素的选择器字符串作为参数来筛选元素
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘.third-item‘).siblings(‘:contains("1")‘).css(‘border‘,‘1px solid red‘); }) </script>
【next([selector])】
next()方法返回匹配的元素集合中每一个元素紧邻的后面兄弟元素的元素集合
next()方法接受一个选择器字符串作为参数,只有紧跟着的兄弟元素满足选择器时,才会返回此元素
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div> <i>1</i> <b><i>2</i></b> <i>3</i> </div> <button id="btn1">按钮一</button> <button id="btn2">按钮二</button> <button id="btn3">按钮三</button> <script> $(‘#btn1‘).click(function(){ $(‘b‘).next().css(‘border‘,‘1px solid red‘); }) $(‘#btn2‘).click(function(){ $(‘i:contains("2")‘).next().css(‘border‘,‘1px solid red‘); }) $(‘#btn3‘).click(function(){ $(‘b‘).next(‘b‘).css(‘border‘,‘1px solid red‘); }) </script>
【nextAll()】
next()方法表示当前元素的后一个兄弟元素,而nextAll()方法表示当前元素后面的所有兄弟元素
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘.third-item‘).nextAll().css(‘border‘,‘1px solid red‘); }) </script>
nextAll()方法可以接受一个选择器字符串用于筛选元素
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘.third-item‘).nextAll(‘:contains("4")‘).css(‘border‘,‘1px solid red‘); }) </script>
【nextUntil()】
nextUntil()方法接受两个参数。第一个参数是一个选择器字符串、DOM节点或jQuery对象,用于确定到哪个兄弟元素时停止匹配,不包括参数中的元素。第二个参数是一个筛选字符串,用于匹配元素的选择器表达式字符串
当nextUntil()方法没有参数时,和nextAll()方法作用相同
【1】没有参数时
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘.third-item‘).nextUntil().css(‘border‘,‘1px solid red‘); }) </script>
【2】有一个参数时
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘.third-item‘).nextUntil(‘li:last‘).css(‘border‘,‘1px solid red‘); }) </script>
【3】有两个参数时
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘.third-item‘).nextUntil(‘li:last‘,‘:contains("4")‘).css(‘border‘,‘1px solid red‘); }) </script>
【prev([selector])】
prev()方法返回匹配的元素集合中每一个元素紧邻的前面兄弟元素的元素集合
prev()方法接受一个选择器字符串作为参数,只有前面紧跟着的兄弟元素满足选择器时,才会返回此元素
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <div> <i>1</i> <b><i>2</i></b> <i>3</i> </div> <button id="btn1">按钮一</button> <button id="btn2">按钮二</button> <button id="btn3">按钮三</button> <script> $(‘#btn1‘).click(function(){ $(‘b‘).prev().css(‘border‘,‘1px solid red‘); }) $(‘#btn2‘).click(function(){ $(‘i:contains("2")‘).prev().css(‘border‘,‘1px solid red‘); }) $(‘#btn3‘).click(function(){ $(‘b‘).prev(‘b‘).css(‘border‘,‘1px solid red‘); }) </script>
【prevAll()】
prev()方法表示当前元素的前一个兄弟元素,而prevAll()方法表示当前元素前面的所有兄弟元素
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘.third-item‘).prevAll().css(‘border‘,‘1px solid red‘); }) </script>
prevAll()方法可以接受一个选择器字符串用于筛选元素
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘.third-item‘).prevAll(‘:contains("2")‘).css(‘border‘,‘1px solid red‘); }) </script>
【prevUntil()】
prevUntil()方法接受两个参数。第一个参数是一个选择器字符串、DOM节点或jQuery对象,用于确定到哪个兄弟元素时停止匹配,不包括参数中的元素。第二个参数是一个筛选字符串,用于匹配元素的选择器表达式字符串
当prevUntil()方法没有参数时,和prevAll()方法作用相同
【1】没有参数时
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘.third-item‘).prevUntil().css(‘border‘,‘1px solid red‘); }) </script>
【2】有一个参数时
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘.third-item‘).prevUntil(‘li:first‘).css(‘border‘,‘1px solid red‘); }) </script>
【3】有两个参数时
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <button id="btn">按钮</button> <script> $(‘#btn‘).click(function(){ $(‘.third-item‘).prevUntil(‘li:first‘,‘:contains("2")‘).css(‘border‘,‘1px solid red‘); }) </script>
标签:
原文地址:http://www.cnblogs.com/xiaohuochai/p/5927393.html