标签:
注:
需要继承IMultiValueConverter接口,接口使用和IValueConverter逻辑相同。
一、MultiBinding+Converter 多值绑定及多值转换实例
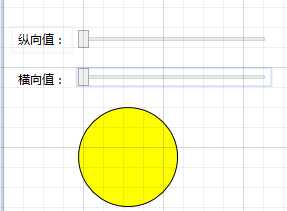
当纵向流量大于横向流量时指示灯应为绿色,当纵向流量小于横向流量时指示灯应为红色,否则指示灯为黄色。
1、定制ColorConverter类,此时Convert中参数是object[] values,values[0]对应MultiBinding中的第一个Binding值,这里是纵向流量值,依此类推,可以在MultiBinding对象中指定多个绑定。
public class ColorConverter : IMultiValueConverter { //正向修改 public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture) { if (values == null || values.Length < 2) return DependencyProperty.UnsetValue; double verValue = (double)values[0]; double horValue = (double)values[1]; if (verValue > horValue) return new SolidColorBrush(Colors.Green); else if (verValue < horValue) return new SolidColorBrush(Colors.Red); return new SolidColorBrush(Colors.Yellow); } //反向修改 public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture) { //返回空,标记不可双向转换 return null; } }
2.Xaml定义
添加命名空间
xmlns:local="clr-namespace:AudioDemo.View"
<Window.Resources> <local:ColorConverter x:Key="cvtColor"/> </Window.Resources> <Grid> <Label x:Name="label" Content="纵向值:" HorizontalAlignment="Left" Margin="10,40,0,0" VerticalAlignment="Top"/> <Label x:Name="label1" Content="横向值:" HorizontalAlignment="Left" Margin="10,80,0,0" VerticalAlignment="Top"/> <Slider x:Name="sliderVer" HorizontalAlignment="Left" Margin="75,43,0,0" VerticalAlignment="Top" Width="192"/> <Slider x:Name="sliderHor" HorizontalAlignment="Left" Margin="75,81,0,0" VerticalAlignment="Top" Width="192"/> <Ellipse HorizontalAlignment="Left" Height="100" Margin="75,120,0,0" Stroke="Black" VerticalAlignment="Top" Width="100"> <Ellipse.Fill> <MultiBinding Converter="{StaticResource cvtColor}"> <Binding Path="Value" ElementName="sliderVer"/> <Binding Path="Value" ElementName="sliderHor"/> </MultiBinding> </Ellipse.Fill> </Ellipse> </Grid>

二、RGB颜色混合实例
1.转换器定义
public class RGBConverter : IMultiValueConverter { //正向修改,整合颜色值 public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture) { if (values == null || values.Length < 3) return null; byte r = System.Convert.ToByte(values[0]); byte g = System.Convert.ToByte(values[1]); byte b = System.Convert.ToByte(values[2]); Color col = Color.FromRgb(r, g, b); SolidColorBrush brush = new SolidColorBrush(col); return brush; } public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture) { return null; } }
2.Xaml定义
别忘先添加命名空间
xmlns:local="clr-namespace:AudioDemo.View"
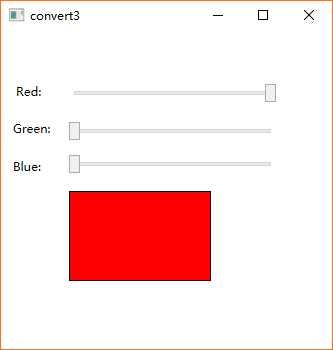
<Window.Resources> <local:RGBConverter x:Key="rgbCvt"/> </Window.Resources> <Grid> <Label x:Name="label" Content="Red:" HorizontalAlignment="Left" Margin="10,48,0,0" VerticalAlignment="Top"/> <Label x:Name="label_Copy" Content="Green:" HorizontalAlignment="Left" Margin="7,85,0,0" VerticalAlignment="Top"/> <Label x:Name="label_Copy1" Content="Blue:" HorizontalAlignment="Left" Margin="7,123,0,0" VerticalAlignment="Top"/> <Slider x:Name="slider_r" Minimum="0" Maximum="255" Ticks="1" HorizontalAlignment="Left" Margin="68,53,0,0" VerticalAlignment="Top" Width="207"/> <Slider x:Name="slider_g" Minimum="0" Maximum="255" Ticks="1" HorizontalAlignment="Left" Margin="68,91,0,0" VerticalAlignment="Top" Width="207"/> <Slider x:Name="slider_b" Minimum="0" Maximum="255" Ticks="1" HorizontalAlignment="Left" Margin="68,124,0,0" VerticalAlignment="Top" Width="207"/> <Rectangle HorizontalAlignment="Left" Height="90" Margin="68,160,0,0" Stroke="Black" VerticalAlignment="Top" Width="142"> <Rectangle.Fill> <MultiBinding Converter="{StaticResource rgbCvt}"> <Binding ElementName="slider_r" Path="Value"></Binding> <Binding ElementName="slider_g" Path="Value"></Binding> <Binding ElementName="slider_b" Path="Value"></Binding> </MultiBinding> </Rectangle.Fill> </Rectangle> </Grid>
运行结果:

更多参考:WPF Binding值转换器ValueConverter使用简介(一)
WPF Binding值转换器ValueConverter使用简介(二)-IMultiValueConverter
标签:
原文地址:http://www.cnblogs.com/tianma3798/p/5927482.html