标签:
CSS(Cascading Style Sheet,层叠样式表),及其精巧且富有表达力,开发者可以用最为高效的方式高度掌控网页内容的表示。
1. 盒模型
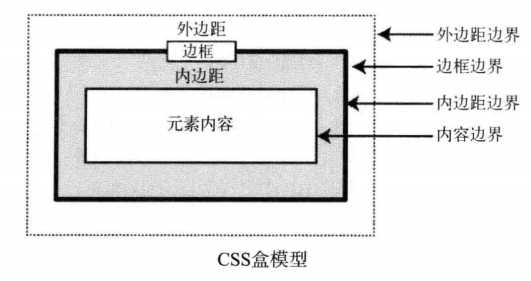
CSS中的一个基本概念是盒模型(box model)。可见元素会在页面中占据一个矩形区域,该区域会在页面中占据一个矩形区域,该区域就是元素的盒子,由四部分组成,如下图所示:

元素盒子有两部分是可见的:内容和边框。内边距是内容和边框之间的空间,外边距是边框和页面上其他元素之间的空间。
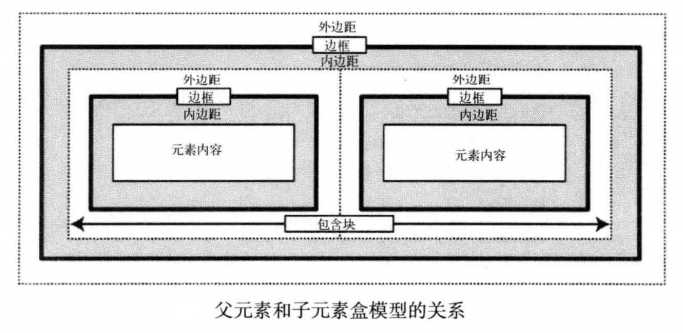
元素还可以包含其他元素。这种情况下,父元素的内容盒子称为子元素的块容器(container block),通常称为容器。这种关系如下图所示:

可以使用包含块的特征限定元素的外观。这不光适用于层叠属性和集成属性,还适用于显示定义的属性。
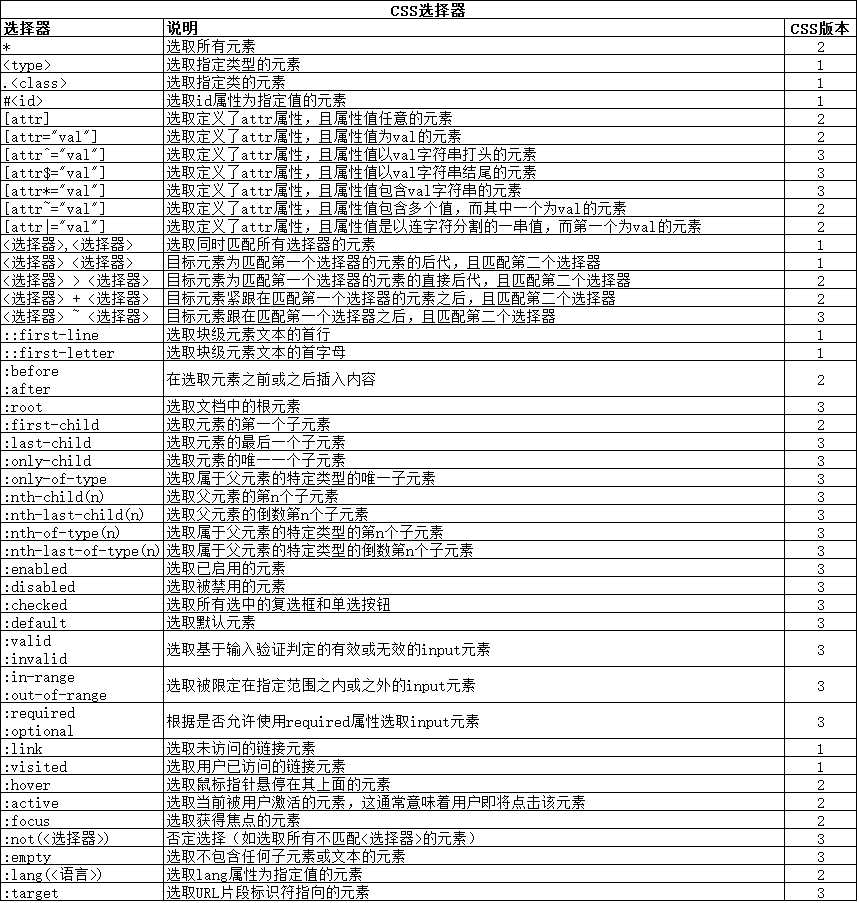
2. 选择器简明参考
选择器及添加它的CSS版本总结如下表所示:

3. 属性简明参考
接下来先总结一下CSS属性及添加相应属性的CSS版本。
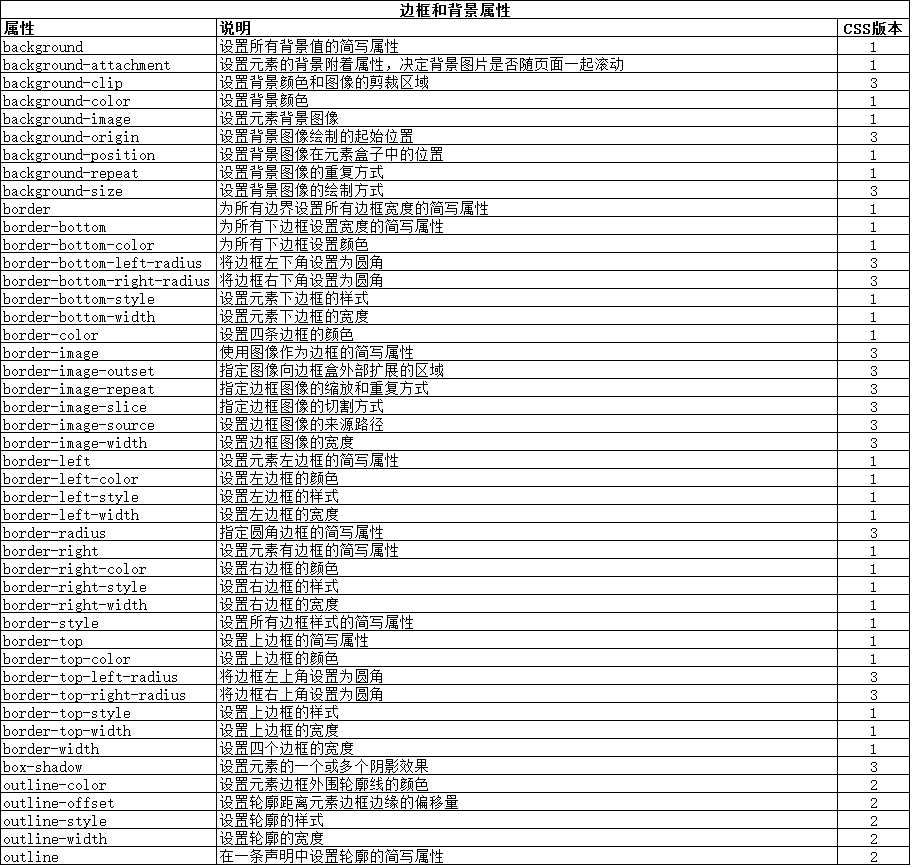
3.1 边框和背景属性
下表总结了可能用于元素的边框和背景的属性:

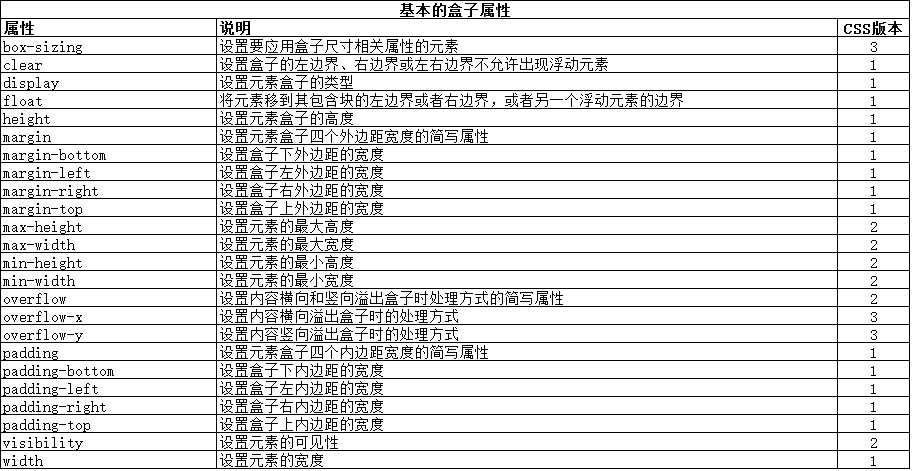
3.2 盒模型属性
下表总结了配置元素盒子可能用到的属性:

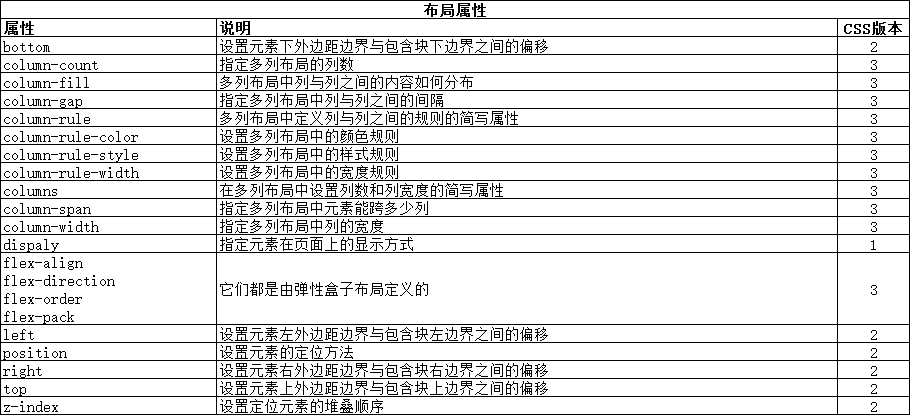
3.3 布局属性
下表总结了创建元素布局可能用到的属性:

3.4 文本属性
下表总结了设置文本样式可能用到的属性:

3.5 过渡、动画和变换属性
下表总结了改变元素外观可能用到的一些属性(通常需要一段时间来展示效果):

3.6 其他属性
见下表:

标签:
原文地址:http://www.cnblogs.com/yc-755909659/p/5928171.html