标签:
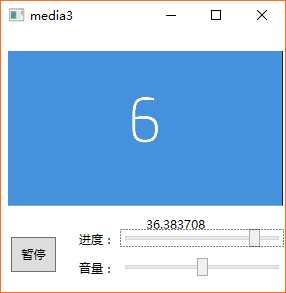
WPF 视频音频播放控件MediaElement实现进度控制,音量控制实例
说明:
1.Volume控制音量的大小,double类型,并且实现了属性依赖,可以用来双向绑定;在 0 和 1. 之间的线性层表示媒体的数量。默认值为 0.5。
2.Position 获取或设置当前播放的位置,TimeSpan类型,没有实现属性依赖,不能用于双向绑定。
3.获取媒体文件的时间总长度,需要在MediaOpended事件设置
需要注意的是MSDN中有对NaturalDuration的备注: 在引发 MediaOpened 事件之前,NaturalDuration 是不正确的。
所以 mePlayer.NaturalDuration.TimeSpan.TotalSeconds 不能在构造函数或者其他在MediaOpened事件前的方法中调用。
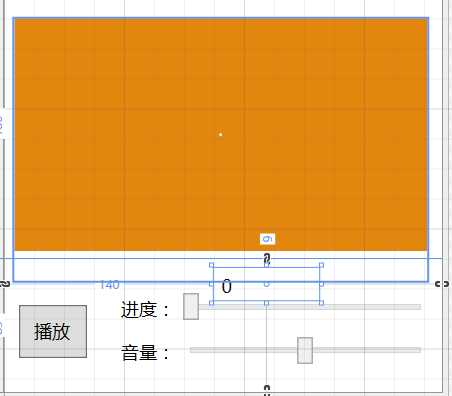
Xaml代码
<Grid> <Grid.RowDefinitions> <RowDefinition Height="180*"/> <RowDefinition Height="89*"/> </Grid.RowDefinitions> <MediaElement x:Name="mediaElement" LoadedBehavior="Manual" Volume="{Binding ElementName=sliderVolume,Path=Value}" Source="F:\MyDocument\视频\COOLUI理念篇.mp4" MediaOpened="mediaElement_MediaOpened" HorizontalAlignment="Left" Height="175" Margin="7,20,0,0" VerticalAlignment="Top" Width="275" Grid.RowSpan="2"/> <Button x:Name="button" Content="播放" HorizontalAlignment="Left" Margin="10,31,0,0" Grid.Row="1" VerticalAlignment="Top" Width="45" RenderTransformOrigin="0.333,-0.526" Height="35" Click="button_Click"/> <Label x:Name="label" Content="音量:" HorizontalAlignment="Left" Margin="73,50,0,0" Grid.Row="1" VerticalAlignment="Top" Height="25" Width="46"/> <Slider x:Name="sliderVolume" Minimum="0" Maximum="1" Value="0.5" HorizontalAlignment="Left" Margin="119,52,0,0" Grid.Row="1" VerticalAlignment="Top" Width="164" Height="18"/> <Label x:Name="label1" Content="进度:" HorizontalAlignment="Left" Margin="73,21,0,0" Grid.Row="1" VerticalAlignment="Top" Height="25" Width="46"/> <Slider x:Name="sliderPosition" ValueChanged="sliderPosition_ValueChanged" HorizontalAlignment="Left" Margin="119,23,0,0" Grid.Row="1" VerticalAlignment="Top" Width="164" Height="18"/> <Label x:Name="label2" Content="{Binding ElementName=sliderPosition,Path=Value}" HorizontalAlignment="Left" Margin="140,6,0,0" VerticalAlignment="Top" Height="22" Width="70" Grid.Row="1"/> </Grid>

C#后台代码:
如果需要界面修改Position,使用定时器控制媒体文件的状态
//播放按钮 private void button_Click(object sender, RoutedEventArgs e) { if (button.Content.ToString() == "播放") { button.Content = "暂停"; mediaElement.Play(); } else { button.Content = "播放"; mediaElement.Pause(); } } DispatcherTimer timer = null; private void mediaElement_MediaOpened(object sender, RoutedEventArgs e) { sliderPosition.Maximum = mediaElement.NaturalDuration.TimeSpan.TotalSeconds; //媒体文件打开成功 timer = new DispatcherTimer(); timer.Interval = TimeSpan.FromSeconds(1); timer.Tick += new EventHandler(timer_tick); timer.Start(); } private void timer_tick(object sender, EventArgs e) { sliderPosition.Value = mediaElement.Position.TotalSeconds; } //控制视频的位置 private void sliderPosition_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e) { //mediaElement.Stop(); mediaElement.Position = TimeSpan.FromSeconds(sliderPosition.Value); //mediaElement.Play(); }

WPF 媒体播放器(MediaElement)实例,实现进度和音量控制
标签:
原文地址:http://www.cnblogs.com/tianma3798/p/5928217.html