标签:
上一章有队个人站点站点进行一些优化。本章,轮到我们充实这个作品站点了,补充一些项目,从而展示我们的能力。话句话说,我们要构建一个相对复杂的企业网站主页。
下面有几个成功企业的网站:
□ Zappos (http://www.zappos.com/)
□ Amazon (https://www.amazon.com/)
尽管这些网站网站各有特色,但共同的一点就是它们都很复杂。
如果按照区域划分,可以将这些网站的主页分成三部分。
□ 页头区:这一部分包含Logo、带下拉菜单的主导航、二级和实用链接导航,以及登录和注册选项。
□ 主内容区:这一部分布局复杂,至少三栏。
□ 页脚区:包含多栏链接和信息。
我们必须能够掌控这些复杂性。为此,需要充分利用 Bootstrap 的12栏响应式系统。
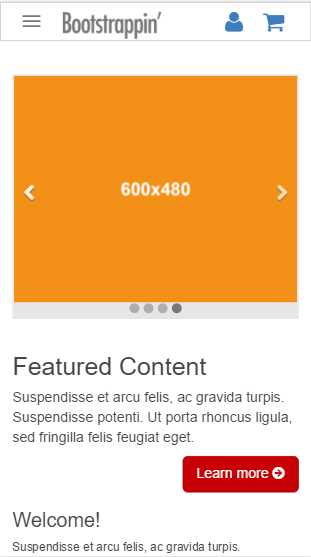
以下是我们打算要构造的设计在中、宽视口中的效果:

在窄视口中,页面会相应变化,如下图所示:

这样,我们需要做以下这些事。
(1) 以【Bootstrap】2.作品展示站点 的个人站点作为起点。
(2) 完成复杂的页头区,包括 Logo、导航以及右上角的实用导航(桌面视口)。
(3) 在较窄的视口中,实用导航只显示为图标,与折叠后的响应式导航条并列。
(4) 要实现企业风格的配色方案。
(5) 调整桌面版和响应式导航条。
(6) 为主内容区和页脚区设置复杂的多栏布局。
先做最核心的工作 —— 准备项目的启动文件。
1. 准备启动文件
我们直接把 前面的例子 作为启动文件,然后在其之上进行修改就行了。(当然也可以直接提供的 本书源码 ,然后解压缩找到文件夹 04_Code_BEGIN )
2.页头区
下面我们就从上到下,先来实现复杂的页头区,在前一个项目的基础上包括以下特性:
□ 在桌面浏览器及较大视口中,让站点 Logo 显示在导航条之上。
□ 包含菜单项的导航条,每个菜单项又都包含下拉菜单。
□ 使用导航区。
□ 带用户名和密码字段的登录表单。
□ 注册选项。一下是桌面浏览器中的目标结果:

窄视口中的目标结果如下:

让我们开始吧。
2.1 包含下拉菜单的导航项
可以看到导航条是由下拉菜单的,所以我们先修改下对应的导航条。很明显,导航项采用了下拉菜单。我们可以参考下官方文档,先实现下拉菜单。
官方文档:http://getbootstrap.com/components/#navbar
中文版文档:http://v3.bootcss.com/components/#nav-dropdowns
(1) 根据文档,我们实现第一个下拉菜单的代码如下:
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Shoes <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li>
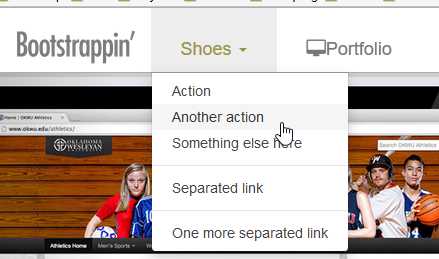
可以看到效果如下:

(2) 补全其他下拉菜单代码。
(3) 我们修改导航项。把bootstrap/navbar.less 的内容复制到_navbar.less 中,覆盖原内容。然后找到注释 // Brand/project name,修改 .navbar-brand的内边距如下:
// Brand/project name
.navbar-brand { ...
padding: 10px 30px 0 15px;
...
(4) 打开 less/_variables.less 文件,修改变量如下:
@navbar-height: 50px;
(5) 保存,编译。这样我们的下拉菜单初步完成。显示效果如下:

2.2 把 Logo 放到导航条上方
在这个设计方案里,Logo 可能出现在两个地方,视情况而定:
□ 在桌面和宽屏幕中,显示在导航条上方;
□ 在平板和手机屏幕中,显示在响应式导航条内部。
利用 Bootstrap 的响应式使用类,这两点我们都可以做到。方法如下;
(1) 打开html文档,找到导航条,复制 navbar-brand 的链接和图片:
<a class="navbar-brand" href="index.html"> <img src="img/logo.png" alt="Bootstrap‘" width="120" /> </a>
(2) 然后粘贴到导航条上方,在 <header role="banner">标签和 <nav role="navigation" class="navbar navbar-default">标签之间。
(3) 把这个 Logo 用 <div class="container">...</div> 包装起来,使其被限制在 Bootstrap 居中的网格内部。
(4) 编辑 Logo 链接,将其类名由 navbar-brand 改为 banner-brand 。然后把图片宽度改为180
<div class="container"> <a class="banner-brand" href="index.html"> <img src="img/logo.png" alt="Bootstrap‘" width="180" /> </a> </div>
(5) 保存修改,刷新显示,就可以在导航条上面看到新的Logo了:

下面我们需要调整 Logo,让它只在必要时显示。
在 _variables.less 中,找到变量 @grid-float-breakpoint ,并修改为:
@grid-float-breakpoint: @screen-md-min;
这个变量决定了导航条在窄视口中折叠,在宽视口中展开。在我们的实际中,考虑到导航的复杂性,需要在接近的下一个较宽的断点折叠导航条。因此,需要把变量的值设置为 @screen-md-min。
设置完这个变量后,我们要考虑让 banner-brand 只在中、大型视口中显示,而让 navbar-brand 只在小和超小型视口中显示。Bootstrap 为此提供了一组响应式实用类,具体可以参考在线文档:http://getbootstrap.com/css/#responsive-utilities (中文文档:http://v3.bootcss.com/css/#responsive-utilities)
下面我们就按照需求来应用这些类。
(1) 把 visible-md visible-lg 添加到 banner-brand 类后面:
<a class="banner-brand visible-md visible-lg" href="#"> <img src="img/logo.png" alt="Bootstrap‘" width="180" /> </a>
(2) 把 visible-xs visible-sm 添加到 navbar-brand 类后面:
<a class="navbar-brand visible-xs visible-sm" href="#"> <img src="img/logo.png" alt="Bootstrap‘" width="120" /> </a>
(3) 保存修改,刷新网页。可以看到,在中、大型视口中,只会显示 banner-brand 中的 Logo:

在小型和超小型视口中,只会显示 navbar-brand 中的 Logo:

2.3 调整导航条
现在导航条包含7项,每项又各有子菜单,体现了一个大型复杂网站的需求。
接下来,我们要把 All Departments 菜单挪到导航条的最右端,让它与其他菜单保持最大距离。

操作步骤是:我们先把 All Departments 菜单移除父元素 ul,并列排在原父元素 ul 后;然后使其包含在新的 ul 标签内,新标签的类名为 "nav navbar-nav pull-right"。
</ul> <ul class="nav navbar-nav pull-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">All Departments <b class="caret"></b></a>
保持修改并刷新页面,就可以看到效果了:

2.4 添加使用导航
我们的设计需要提供几个实用的导航链接,让用户可以登录、注册和查看购物车。
在中大型的视口中,我们把它们放到页头区的右上角,如下图所示:

在较小的屏幕中,则把对应的链接图标显示在折叠后的导航条的最右端,如下图所示:

说做就做。打开 html 文档,在页头区添加实用导航项的标记,放在 banner-brand 元素后面。以下是完整的标记,开头是 header 标签:
<header role="banner"> <div class="container"> <a class="banner-brand visible-md visible-lg" href="#"> <img src="img/logo.png" alt="Bootstrap‘" width="180" /> </a> <div class="utility-nav"> <ul> <li><a href="#" title="Login or Register"><i class="icon fa fa-user fa-lg"></i> Log In or Register</a></li> <li><a href="#" title="View Cart"><i class="icon fa fa-shopping-cart fa-lg"></i> View Cart</a></li> </ul> </div> </div>
上面的 fa-user 和 fa-shopping-cart 类添加了 Font Awesome 的用户和购物车的图标,并通过 fa-lg 类把它们的尺寸增大了33%。关于增大 Font Awesome 图标的详细说明,可以参考它的文档:http://fontawesome.io/examples/#larger
保存修改并刷新页面后,就可以看到新添加的 utility-nav 出现在 banner-brand Logo下方了:

接下来,我们需要对布局进行相对位置的调整。
(1) 新建文件 less/_banner.less ,并在 __main.less 导入该文件。
(2) 编辑 _banner.less 文件,先把 .utility-nav 设置为绝对定位到右上角,而且是在 header[role="banner"]的上下文中应用样式:
//// Banner Area Styles
//
header[role="banner"]{
.utility-nav {
position: absolute;
top: 0;
right: 0;
}
}
(3) 然后再进行一些细节调整:
□ 为.banner-brand 类添加上内边距,以增加页头区的高度。
□ 将页头区 container 的定位方式设置为 relative,以使它包含绝对定位的 utility-nav 元素。
□ 删除无序列表的项目符号。
□ 向左浮动列表项
□ 将链接显示为 inline-block 并添加内边距。
□ 删除悬停时的下划线。
完成上述调整的样式规则如下:
//// Banner Area Styles
//
header[role="banner"]{
.banner-brand {
padding-top:40px;
}
> .container {
position: relative;
}
.utility-nav {
position: absolute;
top: 0;
right: 0;
> ul {
list-style:none;
> li {
float: left;
> a {
display: inline-block;
padding: 8px 12px;
&:hover {
text-decoration: none;
}
}
}
}
}
}
保存修改并编译。把浏览器窗口调整到桌面创建大小,然后刷新。应该能看到 utility-nav 元素出现在页头区的右上角位置。

待续...
标签:
原文地址:http://www.cnblogs.com/luka/p/5923264.html