标签:
每次看到那么宽的屏幕却不铺满就感觉真是暴殄天物,代码都被挤的自动换行了很难看的好吧,然后就看到后台有一个css定制的功能,然后就试了一下,发现这功能果然很强大。
技巧:
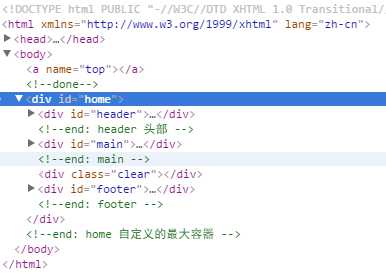
使用F12查看源码,会发现其实人家早给设计得很方便定制了,而且还有注释,如下:

但是想吐槽的是为什么宽度都是固定px的啊,有点怀疑是不是用js探测然后设置的不然太耳鼻了也...
搞了好几个小时,效果还算满意,我的定制如下:
/* 约定: 1. 被注释的是原来的属性,下方是新的属性。 2. 如果上方为空注释说明下方是新增属性。 */ /*------------------------------ banner头信息 --------------------------*/ /*标题*/ #header { position: relative; top: 0; left: auto; /*width: 950px;*/ width: 95%; height: 310px; margin: auto; border: none; padding: 0; background: none; } /*博客标题*/ #blogTitle { position: relative; top: 130px; left: 0; width: 740px; height: 75px; margin: 0; border: none; padding: 0; /**/ padding-left:2%; background: none; } /*导航栏项连接*/ #navList a { display: block; width: 70px; height: 31px; float: left; text-align: center; padding-top: 9px; font-size: 14px; font-family: 微软雅黑,微软雅黑,微软雅黑,微软雅黑; /* 黑人问号??? */ /**/ color:#666; } /*-------------------------------- 主内容面板 ----------------------------------------*/ /*主面板*/ #main { position: relative; top: 0; left: auto; /*width: 950px;*/ width:95%; height: auto; margin: auto; border: none; padding-right: 0; } /*内容面板*/ #mainContent { float: right; /**/ width:80%; } /*所有项合集的面板*/ #mainContent .forFlow { background-position: right top; } /*每一项的面板*/ .day { position: relative; /*width: 690px;*/ width: 90%; height: auto; margin: 0 20px 0 20px; border: none; padding: 0; } /*标题*/ .postTitle { position: relative; /*width: 690px;*/ width: 100%; margin: 0; border: none; padding: 0; } /*项内容*/ .postCon { position: relative; /*width: 690px;*/ width:100%; height: auto; margin: 10px 0 0 0; border: none; padding: 0; color: #494949; font-family: Arial,Helvetica,sans-serif; font-size: 14px; font-weight: normal; text-decoration: none; line-height: 1.4; } /*项的描述*/ .postDesc { position: relative; width: 690px; height: 30px; margin: 0; border-bottom: #ccc 1px dashed; padding: 0; color: #666; font-family: Arial,Helvetica,sans-serif; font-size: 12px; font-weight: normal; text-decoration: none; line-height: 1.4; } /*---------------------------------- 查看博文详细页面 --------------------------------------*/ /*博文主面板*/ #topics { position: relative; /*width: 710px;*/ width: 95%; height: auto; margin: 0; border: none; padding: 0; } /*博文标题*/ #topics .postTitle { position: relative; /*width: 690px;*/ width: 100%; margin: 0; border: none; padding: 0; } /*博文内容*/ .postBody { position: relative; /*width: 690px;*/ width: 100%; height: auto; margin: 0; border: none; padding: 0; color: #494949; font-family: Arial,Helvetica,sans-serif; font-size: 14px; font-weight: normal; text-decoration: none; line-height: 1.6; } /*下方的作者信息*/ #author_profile { float: left; /*width: 280px;*/ width: 30%; margin-top: 0; margin-bottom: 10px; color: #000; margin-left: 0; font-size: 12px; } /*推荐图标,这个东西默认是右浮动的,郁闷又没人给我推荐我还要处理它好想直接display:none算了...*/ #div_digg { float: right; margin-bottom: 10px; margin-right: 30px; font-size: 12px; /*width: 125px;*/ width: 33%; text-align: center; margin-top: 10px; } /*推荐小手图标*/ .diggit { float: left; width: 46px; height: 52px; background: url(‘http://static.cnblogs.com/images/upup.gif‘) no-repeat; text-align: center; cursor: pointer; margin-top: 2px; padding-top: 5px; } /*反对小手图标*/ .buryit { /*float: right;*/ float:left; margin-left: 20px; width: 46px; height: 52px; background: url(‘http://static.cnblogs.com/images/downdown.gif‘) no-repeat; text-align: center; cursor: pointer; margin-top: 2px; padding-top: 5px; } /*-------------------------------- 侧边栏 ----------------------------------------*/ /*侧边栏*/ #sideBar { /*width: 205px;*/ width:auto; /*试了一下还是设置为auto不然网页缩放的时候会有重叠*/ height: auto; float: left; }
.
标签:
原文地址:http://www.cnblogs.com/cc11001100/p/5928463.html