标签:
一、知识概要
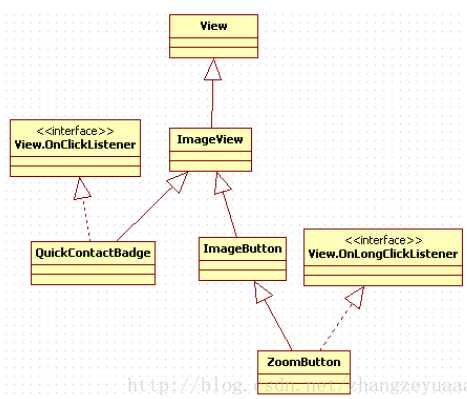
ImageView继承自View,能显示任何Drawable对象;

ImageView支持的常用XML属性及相关方法:
android:adjustViewBounds 设置ImageView是否调整自己的边界来保持所显示图片的长宽比;
android:cropToPadding 如果该属性设置为true,该组件将会被剪裁到保留ImageView的padding;
android:maxHeight 设置ImageView的最大高度;
android:maxWidth 设置ImageView的最大宽度;
android:src 设置ImageView所显示的Drawable对象的ID;
android:scaleType 设置所显示的图片如何缩放或移动以适应ImageView的大小,支持的属性值如下:
.matrix(ImageView.ScaleType.MATRIX) 使用matrix进行缩放;
.fitXY(ImageView.ScaleType.FIT_XY) 对图片进行横向、纵向独立缩放,使得图片完全适应于该ImageView(图片的纵横比可能发生变化);
.fitStart(ImageView.ScaleType.FIT_START) 保持纵横比缩放图片,直到图片能完全显示在ImageView中(图片较长的边长与ImageView相应的变长相等),缩放后的图片 放在ImagView的左上角;
.fitCenter(ImageView.ScaleType.FIT_CENTER) 保持纵横比缩放图片,直到图片能完全显示在ImageView中(图片较长的边长与ImageView相应的变长相等),缩放后的图 片放在ImagView的中央;
.fitEnd(ImageView.ScaleType.FIT_END) 保持纵横比缩放图片,直到图片能完全显示在ImageView中(图片较长的边长与ImageView相应的变长相等),缩放后的图片放在 ImagView的右下角;
.center(ImageView.ScaleType.CENTER) 把图片放在ImageView中间,但不进行任何缩放;
.centerCrop(ImageView.ScaleType.CENTER_CROP) 保持纵横比缩放图片,以使得图片能完全覆盖ImageView,只要图片的最短边能显示出来即可;
.centerInside(ImageView.ScaleType.CENTER_INSIDE) 保持纵横比缩放图片,以使得ImageView能完全显示该图片。
为控制ImageView显示的图片,ImageView提供了如下方法:
.setImageBitmap(Bitmap bm) 使用Bitmap位图设置该ImageView显示的图片;
.setImageDrawable(Drawable drawable) 使用Drawable对象设置该ImageView显示的图片;
.setImageResource(int resId) 使用图片资源id设置该ImageView显示的图片;
.setImageURI(Uri uri) 使用图片的URI设置该ImageView显示的图片。
标签:
原文地址:http://www.cnblogs.com/iamkk/p/5928814.html