标签:style blog http color 使用 2014 div 代码
首先看一下使用Css设置h1标签字体颜色和大小的例子,效果图如下:

新建一个网页test.html,然后复制粘贴下面的内容:
<html>
<head>
<style type="text/css">
h1 {color:red; font-size:14px;}
</style>
</head>
<body >
<h1>使用Css让h1标签字体变红</h1>
</body>
</html>
在浏览器中打开test.html,效果如上图。
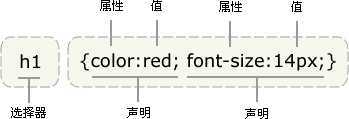
改变标签h1字体的是下面这句Css代码:
h1 {color:red; font-size:14px;}
h1是选择器,它代表了本页面所有的h1标签,大括号{}内是针对h1标签进行的操作,比如color:red设置了h1标签的字体为红色;font-size:14px设置h1标签字体大小为14像素。
Color是属性,表示字体颜色,red是对应的值,这样可以设置字体为红色;color:red合起来的专业叫法是“声明”,本质上就是一对属性值,Css本质上也就是通过设置标签的属性值,来改变标签的外在表现,这就叫样式。
注意下面的几个规则:
(1) 每一对属性声明都要放在大括号中,多对使用分号隔开;
(2) 属性与值中间使用英文的冒号隔开,代码中的标点符号基本都需要使用英文输入法状态下的,输入中文下的标点符号会错误。
(3) CSS代码中增加一些空格,不影响效果,比如为了增加可读性,可以这样写:
h1
{
color:red;
font-size:14px;
}
(4) CSS对大小写是不敏感的,比如H1和h1这两个选择符对CSS来说,选择的都是<h1>标签,不过如果使用id或class标识标签,这时就要区分大小写了,比如#Top和#top选择的是不同id的标签。
(5) 一条CSS规则可以包含多个声明,比如h1 {color:red; font-size:14px;}就包括两条声明,最后一个声明后的分号可以去掉,良好的编码习惯是加上最后的分号;
(6) 多个选择符可以组合起来。比如需要设置h1到h5标签的字体都设置为红色,14像素,那么可以这样设置:
h1, h2, h3, h4, h5 {color:red; font-size:14px;}
这样,h1到h5标签的字体都是红色,大小都是14像素,这对于需要相同样式的标签十分重要,比如可以把一些公共的部分写到一块。
只需要在h1标签后面添加逗号,就可以添加多个选择符,它们中间可以增加一些空格,增加可读性。
(7) 一个选择符可以设置多次样式。比如要求h1到h5标签的字体都为红色,另外要求h1的字体加粗,那么可以这样设置:
h1, h2, h3, h4, h5 {color:red; }
h1 { font-weight : bold; }
这是CSS编码中十分重要的一个技巧,先把需要相同的样式写到一起,然后写需要特殊处理的样式,而且浏览器是按照从上到下的顺序设置标签样式的,即便设置了相同的属性值,下面的属性值也会覆盖上面的。
下面介绍一下CSS的3大选择器。
1, 标签选择器
顾名思义,标签选择器就是直接把标签的名字当做选择器。
常用的标签选择符如下:
|
标签名 |
CSS选择器 |
备注 |
|
body |
body |
body标签选择符 |
|
h1,h2,h3,h4,h5,h6 |
h1,h2,h3,h4,h5,h6 |
标题h1到h6标签选择符 |
|
table |
table |
表格table标签选择符 |
|
td |
td |
单元格td标签选择符 |
|
a |
a |
超链接a标签选择符 |
|
img |
img |
图像img标签选择符 |
|
div |
div |
块标签div选择符 |
|
p |
p |
段落p标签选择符 |
|
ul |
ul |
无序列表ul标签选择符 |
|
li |
li |
列表项li标签选择符 |
使用的时候,直接写标签名称就行,比如body。
当设置了某个标签的样式时,这个设置会对本页面所有的相同标签起作用。
2, ID选择器
ID代表了唯一,就像身份证号一样,每一个人的都不相同。页面元素的ID也不能相同,一个ID在html中只能出现一次。
设置标签的id,相当于把id和值当做一对属性值,比如<p id=”p1”> 段落1 </p>,这就设置了段落标签p的id为p1。
Id选择符,直接使用 #id,把id替换为对应标签的id值,就可以精确的选择某个标签。比如选择刚才的p标签:#p1 。
注意:
(1) 一个Html网页中id只能出现一次;
(2) id是区分大小写的,#p1和#P1代表的是不同的id选择器,选择的元素不同;
(3) id选择器是最精准的选择器,可以定位到某个具体的唯一元素。
3,Class类选择器
Class类选择器,代表了某一类相同的样式,“物以类聚,人以群分“,比如可以把红色字体定义为一类,所有需要设置红色字体的标签都加上这个类。
给标签添加类,实际也是把类和类值当做一对属性值添加到标签中,比如<p class=””red”> 段落1 </p>,这就设置了这个段落的class为red。
class类选择器,直接使用 .class,把class替换为对应的类值。这样就可以为具有相同类的标签应用相同的样式了。比如:
.red { color : red; } 这设置了类red的标签字体颜色为红色。
注意:
(1) 多个标签可以使用相同的类,相当于给它们设置了相同的样式,比如:
<h1 class=””red”> 标题1 </h1>
<p class=””red”> 段落1 </p>
这样可以把h1和p都设置为红色字体。
(2) 一个标签可以设置多个类,相同于讲一个标签设置了多种样式,比如:
<p class=””red bold”> 段落1,红色,加粗 </p>
定义粗体为一类样式 .bold { font-weight : bold; } font-weight意思是字体重要性,bold就是加粗的意思。
这样段落p会同时具有类red和类bold的样式。
注意:多个类名中间使用空格间隔。
CSS选择器的优先级
1, 标签选择器
对标签p应用样式,效果图如下:

新建一个网页a.html,复制粘贴下面的代码:
<html> <head> <style type="text/css"> p { color:red;} </style> </head> <body > <p class="green" id="p1"> 这是一个段落,class="green",id="p1",设置p标签为红色 </p> </body> </html>
说明:
代码中给p标签添加了id和class,但是使用的是标签选择器p设置的样式。
2, Class类选择器
对类green应用样式,效果图如下:

修改a.html的代码,修改后如下:
<html> <head> <style type="text/css"> .green { color:green;} p { color:red;} </style> </head> <body > <p class="green" id="p1"> 这是一个段落,class="green",id="p1",设置p标签为红色 </p> </body> </html>
说明:.green { color:green;} 为类green设置字体颜色为绿色。
从代码中可以看到,.green的设置在先,p的设置在后,但是结果仍然显示的为.green的样式,这说明了类选择器的优先级大于标签选择器。
结论:类选择器优先级 > 标签选择器优先级
3, id选择器
对id为p1的标签应用样式,效果图如下:

修改a.html的代码,修改后如下:
<html> <head> <style type="text/css"> #p1 { color:blue;} .green { color:green;} p { color:red;} </style> </head> <body > <p class="green" id="p1"> 这是一个段落,class="green",id="p1",设置p标签为红色 </p> </body> </html>
说明:#p1 { color: blue;} 把id为p1的元素字体颜色设置为蓝色。
从代码中可以看到,#p1在最前面,但是结果仍然显示的为#p1的样式,这说明了id选择器具有最高优先权。
结论:id选择器优先级 > 类选择器优先级 > 标签选择器优先级
我给女朋友讲编程CSS系列(2)- CSS语法、3大选择器、选择器优先级,布布扣,bubuko.com
我给女朋友讲编程CSS系列(2)- CSS语法、3大选择器、选择器优先级
标签:style blog http color 使用 2014 div 代码
原文地址:http://www.cnblogs.com/workest/p/3908691.html