标签:
在下才疏学浅,不足之处,还请多多指教。
定位有这五种:

常用的是前三种,接下来上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
padding: 100px 100px;
position: relative;
width: 350px;
height:350px;
background: #cccccc;
}
.div1{
width: 300px;
height:300px;
position: relative;
background: red;
}
.div2{
position: absolute;
width: 180px;
height:100px;
background: greenyellow;
}
.div3{
position: fixed;
top: 500px;
left:500px;
width:300px;
height:100px;
border: 1px solid #00a8f3;
}
</style>
</head>
<body>
<div class="box">big-relative
<div class="div1">relative
<div class="div2">
absolute<br>
absolute是跟最近的relative进行定位的。
<div class="div3">
fixed<br>
fixed 是不受所在位置影响的,它就是死死定在距离顶500px,左边500px的位置
</div>
</div>
</div>
</div>
</body>
</html>
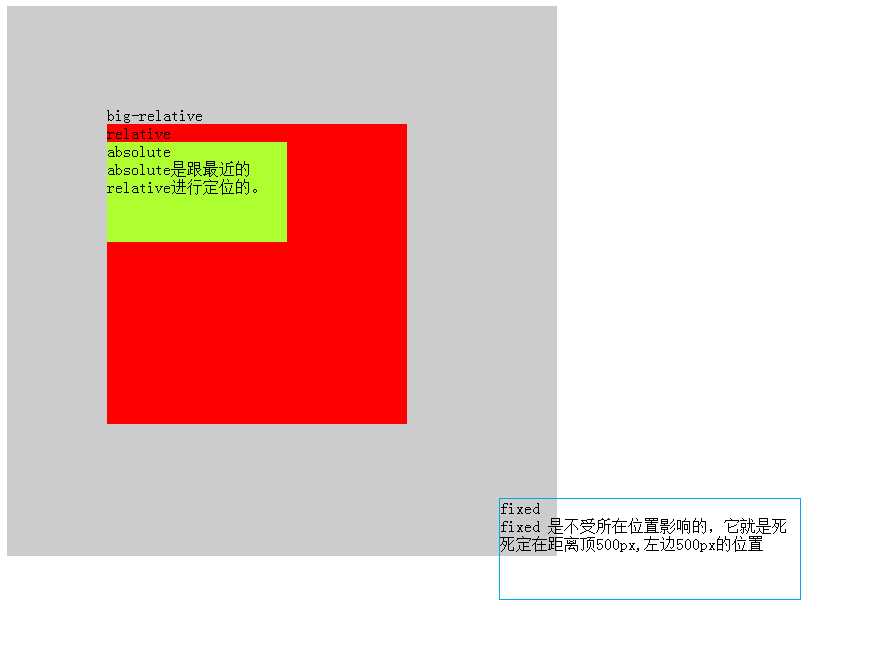
执行效果如下:

再看一个小demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height:100px;
}
.div1{
background: red;
}
.div2{
width:250px;
background: greenyellow;
position: absolute;
}
.div3{
background: burlywood;
height:100px;
padding-top: 100px;
}
.div4{
background: #1d7ad9;
}
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="div2">
div2-absolute<br>
当为绝对定位时,会脱离文档流。
</div>
<div class="div3">
div3<br>
由于div2脱离文档流,所以div3占据之前div2的位置
</div>
<div class="div4">div4</div>
</body>
</html>
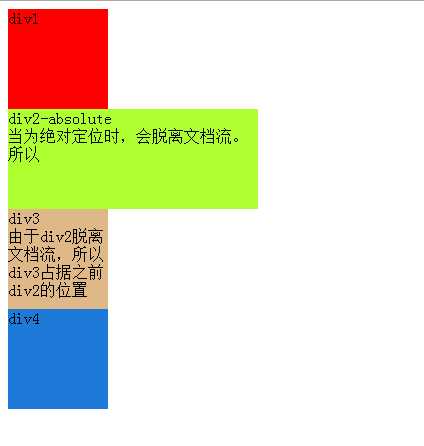
执行效果如下

接下来分析下浮动:

inherit是:元素从父级继承float属性的值;
left是:元素向左浮动;
none是:元素保持默认,在本该出现的位置;
right是:元素向右浮动。
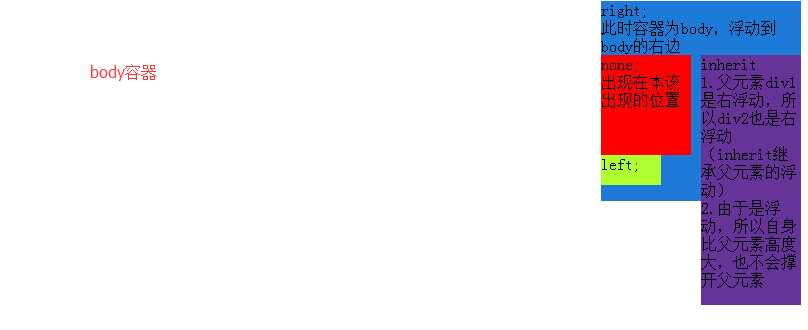
看如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
float: right;
width:200px;
height:200px;
background: #1d7ad9;
}
.div2{
float: inherit;
width:100px;
height:250px;
background: rebeccapurple;
}
.div3{
float:none;
width:90px;
height:100px;
background: red;
}
.div4{
float: left;
width:60px;
height:30px;
background: greenyellow;
}
</style>
</head>
<body>
<div class="div1">
right;<br>
此时容器为body,浮动到body的右边<br>
<div class="div2">
inherit<br>
1.父元素div1是右浮动,所以div2也是右浮动(inherit继承父元素的浮动)<br>
2.由于是浮动,所以自身比父元素高度大,也不会撑开父元素
</div>
<div class="div3">
none;<br>
出现在本该出现的位置
</div>
<div class="div4">
left;
</div>
</div>
</body>
</html>
执行效果如下:

这里,由于浮动,所以即便子元素高度超过父元素高度,也不会撑开。
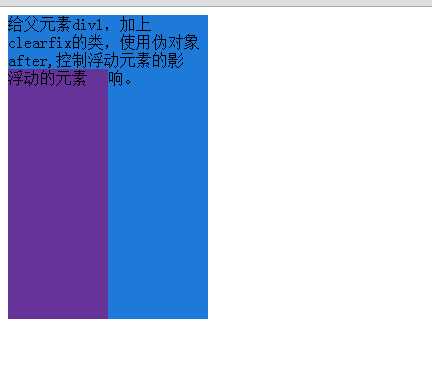
但是我们如果想让子元素的高度撑开父元素怎么做呢?即我们需要清除浮动!
看如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
width:200px;
background: #1d7ad9;
}
.clearfix:after{
clear:both;
display:block;
visibility:hidden;
height:0;
line-height:0;
content:‘‘;
}
.clearfix{
zoom:1;
}
.div2{
float: left;
width:100px;
height:250px;
background: rebeccapurple;
}
</style>
</head>
<body>
<div class="div1 clearfix">
给父元素div1,加上clearfix的类,使用伪对象after,控制浮动元素的影响。
<div class="div2">
浮动的元素
</div>
</div>
</body>
</html>
执行效果如下:

标签:
原文地址:http://www.cnblogs.com/wanghongde/p/5929176.html