标签:
level4
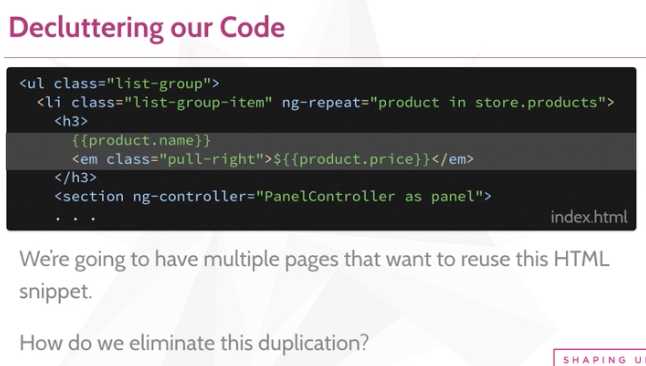
当我们需要打印多次product name 和product price的时候,我们要重复利用这2行代码

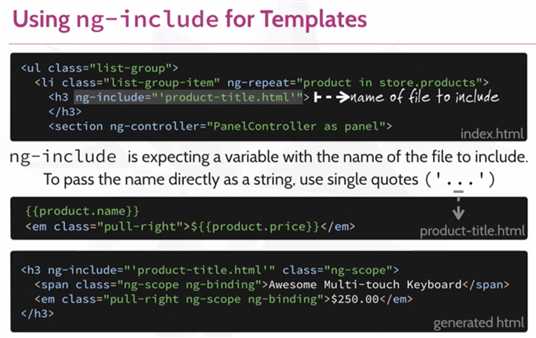
如果要传入string,那么用“” 里面包含‘’。利用ng-include

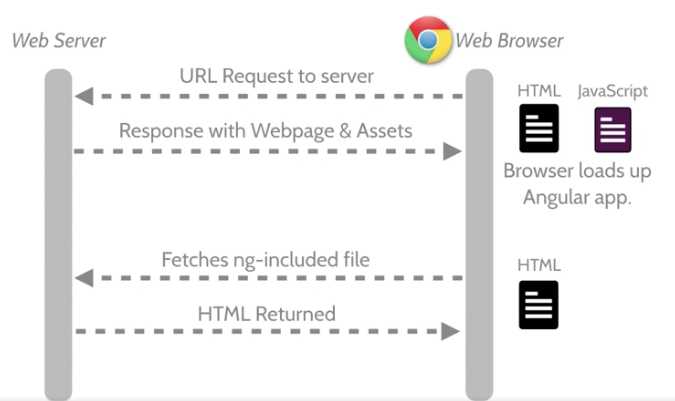
加载页面以后,用ajax call来拿到需要include的page

---------------------------分割线-----------------------------
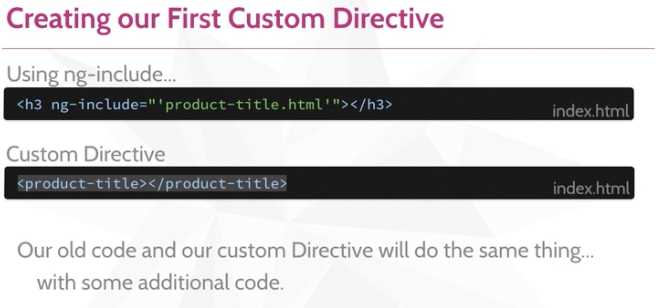
a better way to include html template is to create custom directive
use directive to replace ng-include!

derective allows you to express behavior of your application!
use custom directive to express behavior example:

expressivness is the real power of using custom directive
several kinds of custom directives:

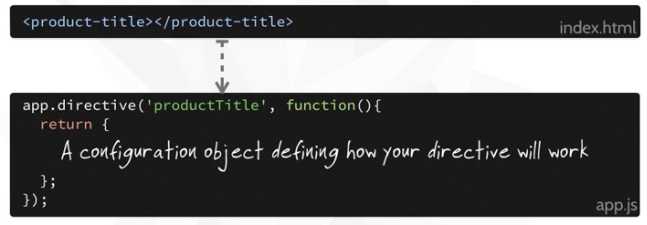
How can we define custom directive?
the second part is an anonymous function which return a directive defination object

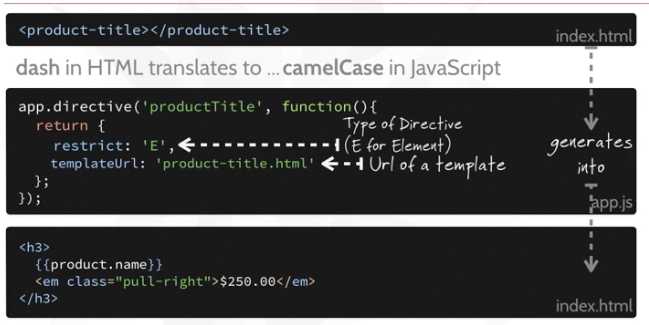
note that the dash in html translates to CamelCase in javaScript!
Element directive

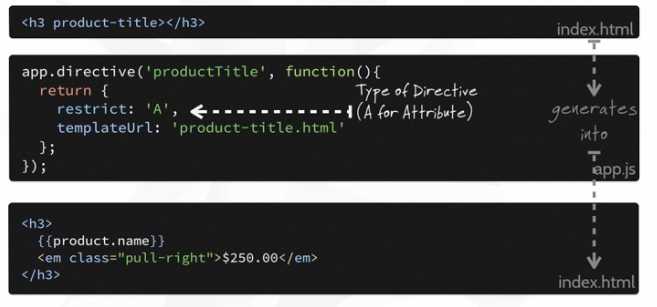
attribute directive

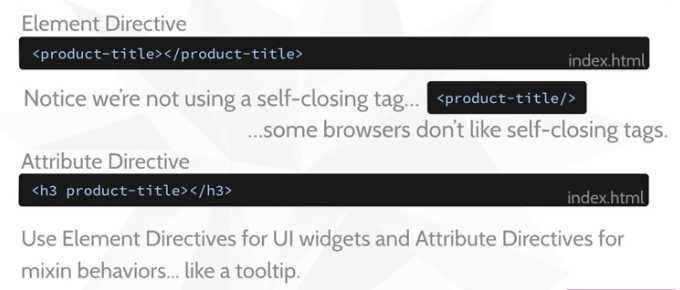
Attribute Directive vs Element Directive

Angular make people easier to understand the behavior in html pages

全栈老司机roadmap笔记--------(4)angular js
标签:
原文地址:http://www.cnblogs.com/jiangchen/p/5930521.html