标签:
今天看了国外的很多网站,发现在网页中选中文本的时候,颜色不是我们平常所说的蓝色。经过google的帮助,发现,原来是 CSS 3.0的一个小特性。
除了主流浏览器(ie)之外,一般还是支持的。

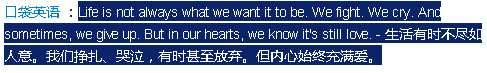
這是浏览器默认选中的颜色

<!DOCTYPE html><html> <head> <style> .demo1::selection{color:#fff;background:#ff5e2c;} .demo1::-moz-selection{color:#fff;background:#ff5e2c;} .demo1::-webkit-selection{color:#fff;background:#ff5e2c;} </style> </head> <body> <p class="demo1">作为一名范女王的伪资深粉丝,我只能说,这张图片的重点在于,她真的很有本事将别人原本长得好好的鲜花,瞬间就贬为用来衬托她自己的绿叶…… </p> </body></html> |
重点:就是 ::selection 的应用;
标签:
原文地址:http://www.cnblogs.com/lwrht/p/w_2016100501.html