标签:
1、首先需要 下载Ribbon For WPF.目前最新的版本是Microsoft Ribbon for WPF October 2010。
下载 链接:
https://www.microsoft.com/en-us/download/details.aspx?id=11877#filelist
下载 完成后安装。
2、打开Visual Studio 2013创建WPF应用程序。添加程序集引用
"C:\Program Files (x86)\Microsoft Ribbon for WPF\V4.0\RibbonControlsLibrary.dll"


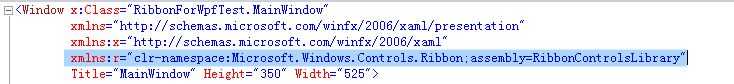
添加完成 后,将控件 程序集映射到XAML前缀
xmlns:r="clr-namespace:Microsoft.Windows.Controls.Ribbon;assembly=RibbonControlsLibrary"

再在XAML中添加功能区控件
<r:Ribbon></r:Ribbon>

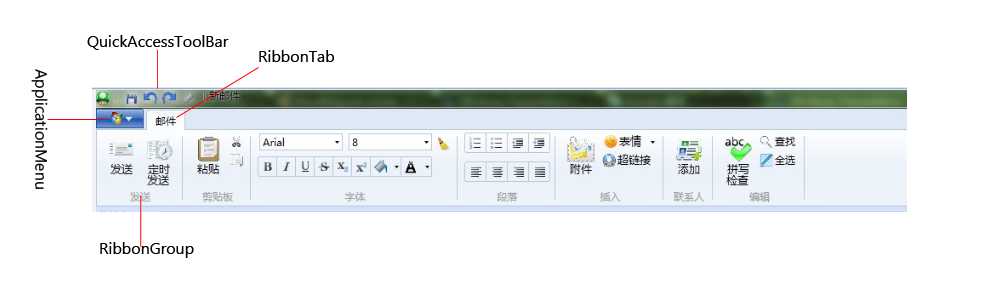
在添加内容前,我们需要先了解下RibbonWindow的结构:如图
①快速访问工具栏(QuickAccessToolBar)

①快速访问工具栏(QuickAccessToolBar)
<r:Ribbon.QuickAccessToolBar>
<r:RibbonQuickAccessToolBar>
<r:RibbonButton SmallImageSource="/Images/Save.png" LargeImageSource="/Images/Save.png"
ToolTipTitle="保存" ToolTipDescription="已其他形式保存该邮件" Command="SaveAs"/>
<r:RibbonButton SmallImageSource="/Images/Undo.png" LargeImageSource="/Images/Undo.png"
ToolTipTitle="撤销" ToolTipDescription="已其他形式保存该邮件" Command="ApplicationCommands.Undo" />
<r:RibbonButton SmallImageSource="/Images/Redo.png" LargeImageSource="/Images/Redo.png"
ToolTipTitle="恢复" ToolTipDescription="已其他形式保存该邮件" Command="ApplicationCommands.Redo"/>
<r:RibbonButton SmallImageSource="/Images/attach.png" LargeImageSource="/Images/attach.png"
ToolTipTitle="附件" ToolTipDescription="已其他形式保存该邮件" x:Name="quickAttachBtn" />
</r:RibbonQuickAccessToolBar>
</r:Ribbon.QuickAccessToolBar>
这个是在窗口icon旁边的快速访问工具栏,主要是给一些比较常用的按钮使用的。
②应用程序菜单(ApplicationMenu)
<ribbon:Ribbon.ApplicationMenu>
<ribbon:RibbonApplicationMenu SmallImageSource="Images/ApplicationMenuIcon.png"
KeyTip="F">
<ribbon:RibbonApplicationMenuItem Header="Open"
Command="Open"
ImageSource="Images/Open32.png"
KeyTip="O" />
<ribbon:RibbonApplicationMenuItem Header="Save"
Command="Save"
ImageSource="Images/Save32.png"
KeyTip="S" />
<ribbon:RibbonApplicationSplitMenuItem Header="Save As"
Command="SaveAs"
ImageSource="Images/SaveAs32.png"
KeyTip="V" >
<ribbon:RibbonApplicationMenuItem Header="Rich Text document"
Command="SaveAs" CommandParameter="rtf"
ImageSource="Images/SaveAsRtf32.png"
KeyTip="R" />
<ribbon:RibbonApplicationMenuItem Header="Plain Text document"
Command="SaveAs" CommandParameter="txt"
ImageSource="Images/SaveAsTxt32.png"
KeyTip="P" />
<ribbon:RibbonApplicationMenuItem Header="Other format"
Command="SaveAs"
ImageSource="Images/SaveAs32.png"
KeyTip="O" />
</ribbon:RibbonApplicationSplitMenuItem>
<ribbon:RibbonSeparator />
<ribbon:RibbonApplicationSplitMenuItem Header="Print"
ImageSource="Images/Print32.png"
KeyTip="R" />
<ribbon:RibbonApplicationMenuItem Header="Page Setup"
ImageSource="Images/PrintSetup32.png"
KeyTip="G" />
<ribbon:RibbonApplicationMenu.FooterPaneContent>
<DockPanel LastChildFill="False">
<ribbon:RibbonButton Command="ApplicationCommands.Close"
Label="Exit"
ToolTipTitle="Exit"
SmallImageSource="Images\Exit16.png"
KeyTip="X"
DockPanel.Dock="Right"
Margin="2"
BorderBrush="#B8114EAF" />
</DockPanel>
</ribbon:RibbonApplicationMenu.FooterPaneContent>
<ribbon:RibbonApplicationMenu.AuxiliaryPaneContent>
<ribbon:RibbonGallery CanUserFilter="False"
ScrollViewer.VerticalScrollBarVisibility="Auto">
<ribbon:RibbonGalleryCategory Header="Recent Documents"
Background="Transparent"
ItemsSource="{DynamicResource MostRecentFiles}">
<ribbon:RibbonGalleryCategory.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Vertical" IsItemsHost="True"/>
</ItemsPanelTemplate>
</ribbon:RibbonGalleryCategory.ItemsPanel>
</ribbon:RibbonGalleryCategory>
</ribbon:RibbonGallery>
</ribbon:RibbonApplicationMenu.AuxiliaryPaneContent>
</ribbon:RibbonApplicationMenu>
</ribbon:Ribbon.ApplicationMenu>
③选项卡(RibbonTab)和组(RibbonGroup)
<r:RibbonTab x:Name="HomeTab" Header="Home"> <r:RibbonGroup x:Name="Group1" Header="Group1"> <r:RibbonGroup.GroupSizeDefinitions> <r:RibbonGroupSizeDefinition> <r:RibbonControlSizeDefinition ImageSize="Large" /> <r:RibbonControlSizeDefinition ImageSize="Small" /> <r:RibbonControlSizeDefinition ImageSize="Small" /> </r:RibbonGroupSizeDefinition> </r:RibbonGroup.GroupSizeDefinitions> <r:RibbonButton x:Name="Button3" LargeImageSource="Images\LargeIcon.png" Label="Button1" /> <r:RibbonButton x:Name="Button1" SmallImageSource="Images\SmallIcon.png" Label="Button3" /> <r:RibbonButton x:Name="Button2" SmallImageSource="Images\SmallIcon.png" Label="Button4" /> </r:RibbonGroup> <r:RibbonGroup> <r:RibbonButton x:Name="Button5" LargeImageSource="Images\LargeIcon.png" Label="Button1" Click="Button5_Click" /> <r:RibbonButton x:Name="Button6" SmallImageSource="Images\SmallIcon.png" Label="Button2" /> </r:RibbonGroup> </r:RibbonTab>
要让Group符合我们的想法,先要使用GroupSizeDefinitions对Group内的布局进行设置(当然不设置也是可以的,不过当我们讲到后面的让Ribbon随着应用的大小自动调整的时候就要使用到GroupSizeDefinitions了),使用ImageSize指定对应位置控件的大小,使用IsLabelVisible对控件的Lable是否可见进行设置。
Visual Studio 2013中使用Ribbon For WPF
标签:
原文地址:http://www.cnblogs.com/lunawzh/p/5933597.html