标签:
css3中的filter属性可以说是简单易用且强大,这些效果作用在图片上实现一些特效(也可以作用在vidio上,此处只讨论图片特效)。
浏览器兼容性
目前各大浏览器对于css3的兼容已经非常好了,最新版本都可以支持css3,老版本的ie9以下的还是不支持,不过这不是重点,微软都准备放弃这些老古董了。另外ie的滤镜也是可以做到的,会另加讨论。
现在规范中支持的效果有:
用法是标准的CSS写法,如:
-webkit-filter: blur(2px);
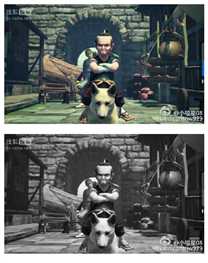
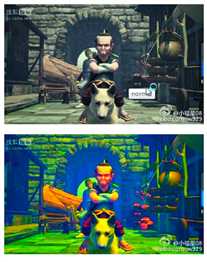
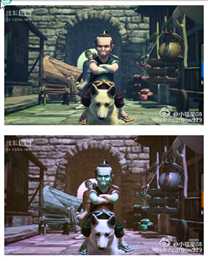
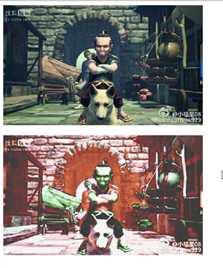
测试浏览器为chrom浏览器44.0版本,示例图片中上方为原图,下方为加fifter效果后的图片。
如果使用该效果参数里没值的话将会以100%来渲染,取值0-1之间为不同的灰度。下面实例为100%的渲染:-webkit-filter:grayscale(1) ;

褐色,就是美图秀秀里有个怀旧功能的那种效果,取值也是0-1,-webkit-filter:sepia(1) ;

该属性改变图片的饱和度,取值范围为数字即可,默认值100%,示例为800%:-webkit-saturate(6) ;

hue-rotate用来改变图片的色相,默认值为0deg,取值为angle,示例:-webkit-filter:hue-rotate(180deg)

invert的效果就和照片底片有点相似,示例:-webkit-filter:invert(1)

这个属性经常遇到,示例:-webkit-filter:opacity(0.3)

改变图片的亮度,默认值为100%,示例:-webkit-filter:brightness(0.5)

这个属性取值和饱和度saturate类似,示例500%:-webkit-filter:contrast(5)

这个属性改变图片的清晰度,默认值为0,示例:-webkit-filter:blur(1px)

这个类似于box-shadow,给图片加阴影,示例:-webkit-filter:drop-shadow(10px 10px 10px #000)

当然,添加多个属性也是可以的,示例:-webkit-filter:saturate(10) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(2.5) invert(0.2) brightness(1.2);

就先这么多了,ie低版本的滤镜效果下次再讨论。
标签:
原文地址:http://www.cnblogs.com/wangxiaosan/p/5933670.html