标签:
接上面的船舶管理业务,这里介绍添加和修改操作。
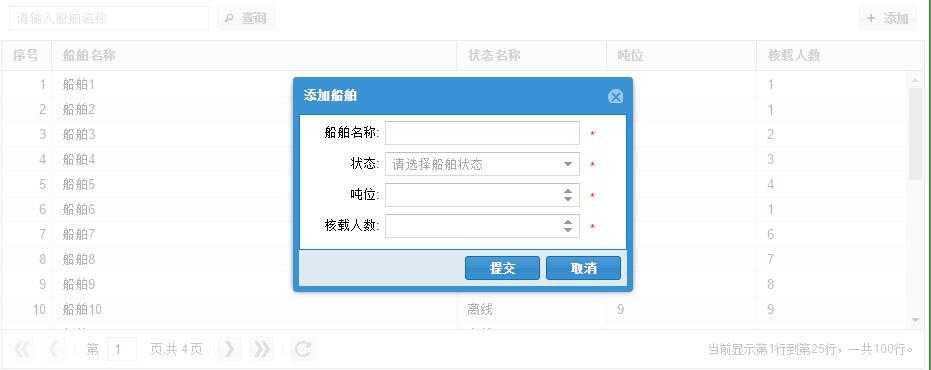
1. 添加操作
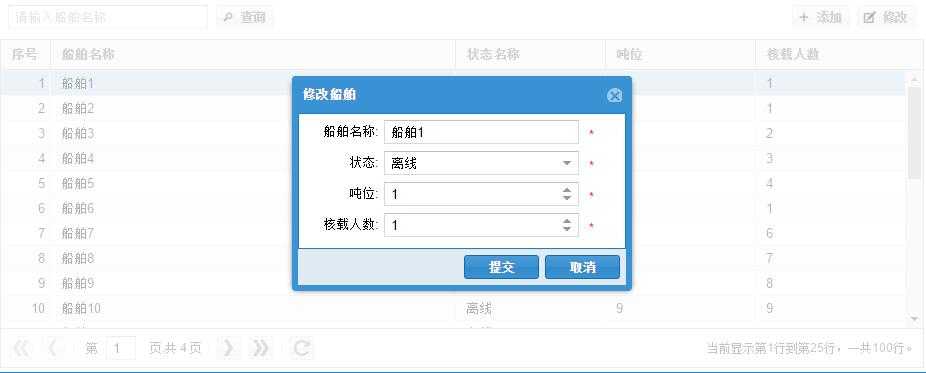
2. 修改操作
3. 在线演示
在业务中的view目录下创建一个AddShipWindow.js文件,表示一个增加船舶的窗口组件。
此文件中包含了一个form组件用于显示所要添加的字段:船舶名称、状态、吨数和核载人数。
具体代码如下:
Ext.define(‘App.ShipMgr.view.AddShipWindow‘, {
extend: ‘Ext.window.Window‘,
layout: ‘fit‘,
constrain: true, // 是否只能在父容器的范围内拖动
modal: true, // 是否有遮挡层
width: 340,
requires: [‘App.ShipMgr.model.ShipModel‘],
initComponent: function () {
var me = this;
var _oprType = me.oprType || ‘add‘; // 类型;eg:add(添加)、edit(修改)
var _shipId = me.shipId; // 船舶Id
var _url = me.url; // 各操作的url,如:add、edit的url
var _successCallback = me.successCallback || ‘‘; // 成功执行的回调
// 【form】
var shipForm = Ext.create(‘Ext.form.Panel‘, {
defaultType: ‘hiddenfield‘,
width: ‘100%‘,
bodyPadding: 5,
autoScroll: true,
url: _url,
fieldDefaults: {
labelAlign: ‘right‘,
labelWidth: 75,
width: 275
},
items: [
Ext.create(‘Ext.form.field.Text‘, {
fieldLabel: ‘船舶名称‘,
name: ‘ShipName‘,
maxLength: 50,
allowBlank: false,
afterLabelTextTpl: ‘<span style="position: absolute;margin-left: 210px;color: red;line-height: 2;" >*<span>‘
}),
Ext.create(‘Ext.form.field.ComboBox‘, {
fieldLabel: ‘状态‘,
name: ‘State‘,
emptyText: ‘请选择船舶状态‘,
editable: false,
allowBlank: false,
valueField: ‘State‘,
displayField: ‘StateName‘,
queryMode: ‘remote‘,
triggerAction: ‘all‘,
afterLabelTextTpl: ‘<span style="position: absolute;margin-left: 210px;color: red;line-height: 2;" >*<span>‘,
store: Ext.create(‘Ext.data.Store‘, {
fields: [‘State‘, ‘StateName‘],
data : [
{ ‘State‘: ‘online‘, ‘StateName‘: ‘在线‘ },
{ ‘State‘: ‘offline‘, ‘StateName‘: ‘离线‘ },
]
})
}),
Ext.create(‘Ext.form.field.Number‘, {
fieldLabel: ‘吨位‘,
name: ‘Tonnage‘,
allowBlank: false,
maxValue: 10000,
minValue:1,
decimalPrecision: 1,
afterLabelTextTpl: ‘<span style="position: absolute;margin-left: 210px;color: red;line-height: 2;" >*<span>‘
}),
Ext.create(‘Ext.form.field.Number‘, {
fieldLabel: ‘核载人数‘,
name: ‘LoadNumber‘,
allowBlank: false,
maxValue: 10000,
minValue: 1,
decimalPrecision: 1,
afterLabelTextTpl: ‘<span style="position: absolute;margin-left: 210px;color: red;line-height: 2;" >*<span>‘
}),
{ name: ‘ShipId‘, value: _shipId },
],
buttons: [
{
text: ‘提交‘,
name: ‘SubmitBtn‘,
handler: function () {
if (!shipForm.getForm().isValid()) { return; }
me.setLoading(true);
shipForm.getForm().submit(
{
clientValidation: true,
submitEmptyText: false,
success: function (thisControl, action) {
var rs = Ext.JSON.decode(action.response.responseText);
me.setLoading(false);
me.close();
if (_successCallback) { // 回调
_successCallback();
}
},
failure: function (thisControl, action) {
var rs = Ext.JSON.decode(action.response.responseText);
if (rs.msg) {
Ext.Msg.alert(‘系统提示‘, rs.msg);
} else {
Ext.Msg.alert(‘系统提示‘, ‘操作失败!‘);
}
me.setLoading(false);
}
}
);
}
}, {
text: ‘取消‘,
name: ‘CancelBtn‘,
handler: function () {
me.close();
}
}]
});
// 填充窗口
Ext.applyIf(me, {
items: [shipForm]
});
me.callParent(arguments);
}
});
在上一篇的grid工具栏中加入【添加】按钮:
Ext.create(‘Ext.Action‘, {
icon: ‘Resources/icon/add.png‘,
text: ‘添加‘,
name: ‘AddBtn‘,
handler: function (thisControl, event) {
var winConfig = {
title: ‘添加船舶‘,
oprType: ‘add‘,
url: ‘Business/ShipMgr/Add‘,
successCallback: function () {
shipMgrStore.loadPage(1); // 添加成功后刷新Store
}
};
var win = Ext.create(‘App.ShipMgr.view.AddShipWindow‘, winConfig);
Ext.getCmp(‘app_tabContainer‘).activeTab.add(win);
win.show();
}
})

船舶业务的修改窗口可以跟添加窗口公用一个,需要在弹出窗口时判断为添加操作还是别的操作。
若非添加操作,如:查看、修改时,加载本次请求的船舶信息并填充到具体的form表单里。
在AddShipWindow.js文件里添加如下代码:
// 渲染结束后
me.on(‘afterrender‘, function () {
// 1.非添加操作,查询具体的船舶
if (_oprType != ‘add‘) {
me.setLoading(true);
Ext.Ajax.request({
method: ‘POST‘,
type: ‘ajax‘,
url: ‘Business/ShipMgr/QueryById‘,
params: {
shipId: _shipId
},
success: function (response) {
var rs = Ext.JSON.decode(response.responseText);
if (rs.success == false) { //操作失败
Ext.Msg.alert(‘系统提示‘, rs.msg);
}
else {
var en = Ext.create(‘App.ShipMgr.model.ShipModel‘, rs.data);
// 填充数据
shipForm.loadRecord(en);
}
me.setLoading(false);
},
failure: function (response, opts) {
me.setLoading(false);
Ext.Msg.alert(‘系统提示‘, ‘操作失败‘);
}
});
}
});
【修改】按钮比较特殊,在默认情况是隐藏状态,只有选中了grid组件中的一条记录才显示出来。
在上一篇的grid工具栏中加入【修改】按钮:
Ext.create(‘Ext.Action‘, {
icon: ‘Resources/icon/edit.png‘,
text: ‘修改‘,
name: ‘EditBtn‘,
hidden:true,
handler: function (thisControl, event) {
var winConfig = {
title: ‘修改船舶‘,
oprType: ‘edit‘,
url: ‘Business/ShipMgr/Update‘,
shipId:selectData.ShipId,
successCallback: function () {
shipMgrStore.reload(); // 修改成功后刷新Store
}
};
var win = Ext.create(‘App.ShipMgr.view.AddShipWindow‘, winConfig);
Ext.getCmp(‘app_tabContainer‘).activeTab.add(win);
win.show();
}
})
每次shipMgrStore发起请求时都要隐藏【修改】按钮:
var shipMgrStore = Ext.create(‘Ext.data.Store‘, {
// ...
listeners: {
beforeload: function (thisStore, record, opts) {
thisStore.proxy.extraParams = searchConditionObj; // 附加检索条件
shipMgrToolBarPanel.down(‘[name=EditBtn]‘).hide(); // 隐藏【修改】按钮
}
}
});
选中shipMgrGrid的某条数据时显示按钮:
var shipMgrGrid = Ext.create(‘Ext.grid.Panel‘, {
// ...
listeners: {
cellclick: function (thisGridView, td, cellIndex, record, tr, rowIndex, e, eOpts) {
selectData = record.data; // 获取选中的数据
shipMgrToolBarPanel.down(‘[name=EditBtn]‘).show(); // 显示【修改】按钮
}
}
});

在线演示:http://www.akmsg.com/ExtJS/index.html#App.ShipMgr.ShipMgrTab
==================================系列文章==========================================
本篇文章:7.7 ExtJS 4.2 业务开发(三)数据添加和修改
标签:
原文地址:http://www.cnblogs.com/polk6/p/5929948.html