标签:
例如
function Person(name,sex){ this.name = name; this.sex = sex; this.say = function(){ var words = "i am " + this.name; return words; }; } Person.prototype.age = 24; Person.prototype.getAge = function(){ return this.age; } var James = new Person("James","Male"); console.log(James.name); //"James" //若在Person中没有找到的属性,会继续沿着原型链向上查找 console.log(James.age); //24 console.log(James.getAge()); //24
没一个对象都有一个constructor属性,用于指向创建其的函数对象。
(例子中的James.constructor指向的是Peson)
//(接着前面的例子)
console.log(James.testPro); //undefined, 因为根本就不存在这个属性 console.log(James.name); //James Person.name = "Jenny"; //改变对象的name属性 Person.testPro = "123"; console.log(James.testPro); //Person的prototype中属性的变化,所以实例中属性也跟着变 console.log(James.name); //James声明并且实例化后对象变化,实例中的属性并不会跟着改变
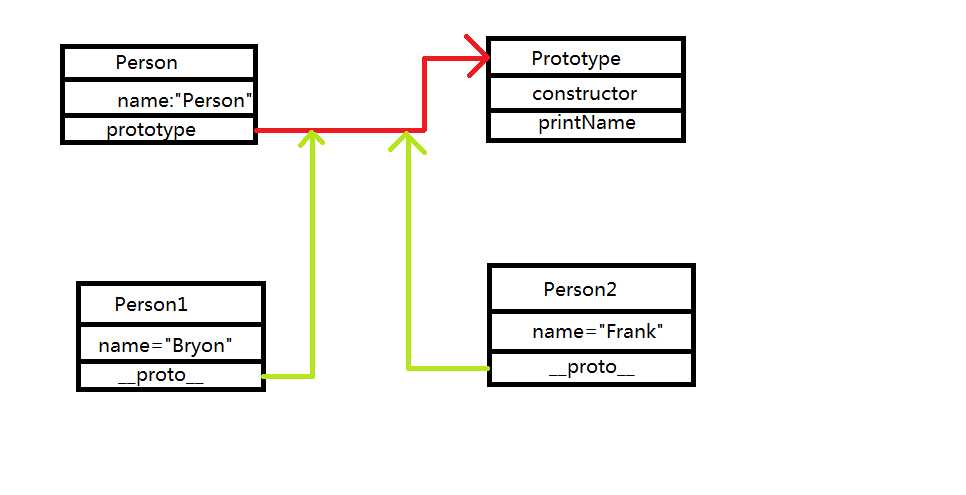
function Person(name){ this.name =name; } Person.prototype.printName = function (){ console.log(this.name); } var person1 = new Person(‘Byron‘); var person2 = new Person(‘Frank‘);

标签:
原文地址:http://www.cnblogs.com/HXW-from-DJTU/p/5933920.html