标签:
因为移动端软件开发思维模式或者说是开发的架构其实是不分平台和编程语言的,就拿安卓和IOS来说,他们都是移动前端app开发展示数据和用户交互数据的数据终端,移动架构的几个大模块:UI界面展示、本地数据可持续化存储、网络数据请求、性能优化等等,安卓和IOS开发都要考虑这些架构的模块。所以,熟悉IOS的开发的人,再去学习一下安卓的开发以及安卓的开发模式,你会发现很多技术和思想安卓和IOS是一样的,只是可能说法不一样,由于编程语言比如OC和Java略微的差异性,编码习惯和细节不一样之外,其他都是一样的。
本人开始对安卓略有兴趣,开始对安卓粗浅的学习,一方面也会拿IOS和安卓进行对比阐述,如果你会IOS,再学习安卓的,阅读本人的博客也许会对你有很大的帮助。
(但是对于安卓开发的语言基础Java、以及android studio的使用,本人不会详细阐述,作为有情怀有独立能力的程序员,这些基础应该不会难道你们的吧,更何况本人对android studio的使用一直通过google和百度来学习相关的setting和快捷键)
在Android中,异步加载最常用的两种方式:
1、多线程\线程池
2、AsyncTask
当然,AsyncTask底层是基于线程池实现的。所以以上两种方法是异曲同工。
一、首先,按照在IOS中用UITableView加载数据的思路一样,我们先要创建出自定义的Cell以及Cell的布局:
新建item_layout.xml文件:

源码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:padding="4dp" 6 android:orientation="horizontal" 7 > 8 <ImageView 9 android:id="@+id/iv_icon" 10 android:layout_width="64dp" 11 android:layout_height="64dp" 12 android:src="@mipmap/ic_launcher"/> 13 14 15 <LinearLayout 16 android:layout_width="match_parent" 17 android:layout_height="match_parent" 18 android:padding="4dp" 19 android:gravity="center" 20 android:orientation="vertical"> 21 22 <TextView 23 android:id="@+id/tv_title" 24 android:layout_width="match_parent" 25 android:layout_height="wrap_content" 26 android:textSize="15sp" 27 android:maxLines="1" 28 android:text="标题标题标题"/> 29 30 31 <TextView 32 android:id="@+id/tv_content" 33 android:layout_width="match_parent" 34 android:layout_height="wrap_content" 35 android:textSize="10sp" 36 android:maxLines="3" 37 android:text="内容内容内容"/> 38 39 </LinearLayout> 40 41 42 </LinearLayout>
就这样,一个自定义的item就创建好了,就好比我们IOS中xib或者storyboard上的UITableViewCell创建好了。
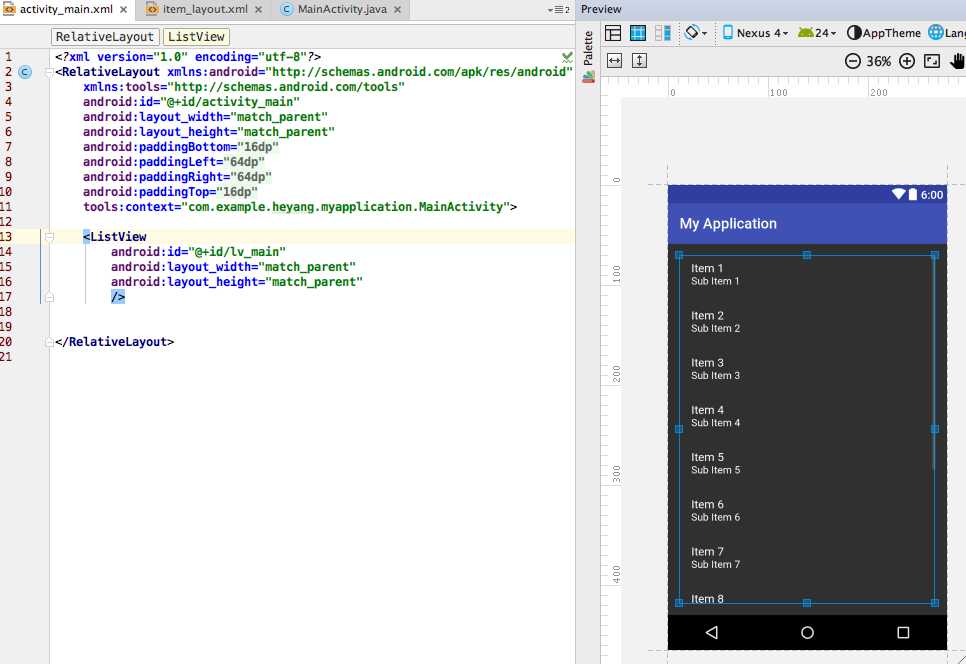
然后接着在activity_main.xml中创建一个ListView,这个ListView就好比我们IOS的UITableView。

源码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 tools:context="com.example.heyang.myapplication.MainActivity"> 12 13 <ListView 14 android:id="@+id/lv_main" 15 android:layout_width="match_parent" 16 android:layout_height="match_parent" 17 /> 18 19 20 </RelativeLayout>
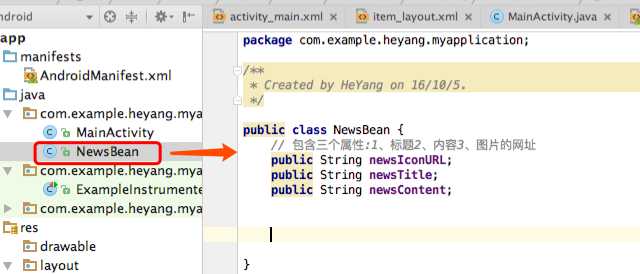
二、因为每一个item或者类比IOS的每一个Cell都需要一个图片地址、标题Title、内容Content三个数据,所以我们就需要一个模型对象来一一映射对应到item,在安卓或者Java中的说法叫创建一个Bean对象,其实可以类比理解为IOS的model模型对象。

源码:
1 package com.example.heyang.myapplication; 2 3 /** 4 * Created by HeYang on 16/10/5. 5 */ 6 7 public class NewsBean { 8 // 包含三个属性:1、标题2、内容3、图片的网址 9 public String newsIconURL; 10 public String newsTitle; 11 public String newsContent; 12 }
标签:
原文地址:http://www.cnblogs.com/goodboy-heyang/p/5933927.html