标签:
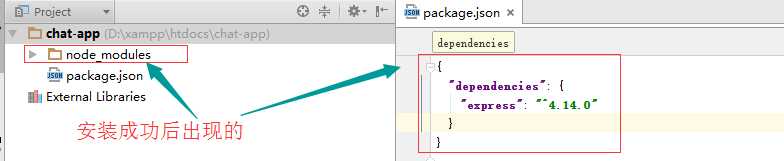
第一步:用npm下载express前端框架
注意事项:首先要确保已经安装了node.js和 npm 然后在项目中创建一个package.json文件,不能完全为空不写,至少要有两个大括号,不然怎么证明这是一个json文件呢,起码给个格式吧(就因为这个小细节,耽误了10分钟。。。)


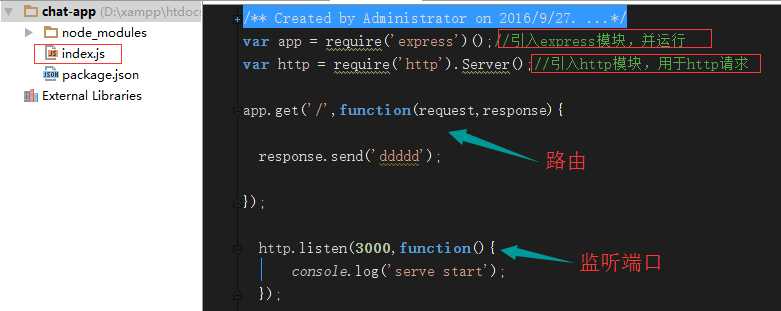
第二步:创建index.js文件,相当于单入口文件

上面截图改错--》var http = require(‘http‘).Server(app);//引入http模块,用于http请求
在命令行运行
第三步:安装socket.io

在package.json中可以看到:

在客户端使用socket.io如下:
(http://www.bootcdn.cn/ 作为程序媛,这个CDN网站应该都知道,但今天才发现这么好用,(*^__^*) 嘻嘻……,啦啦啦~~~,我是来搞笑的,哈哈)

笔记做到后面,感觉不知道怎么描述了 ,直接在代码中写注释了,详情看代码(⊙o⊙)哦~!~~
Socket.io和Redis写Realtime App 之express初试
标签:
原文地址:http://www.cnblogs.com/maggie-php/p/5910534.html