标签:
【box-shadow属性】:
是一个css3属性,用于创建阴影效果。
语法:box-shadow:offset-x offset-y blur spresd color position;
属性值说明:
offset-x offset-y指的是元素水平偏移量;
blur:表示阴影的模糊半径;
spread:阴影尺寸(从元素到阴影的距离),正值会在元素的各个方向按指定的数值延伸阴影,负值会使阴影收缩的比本身元素的
尺寸还小。
color:阴影的颜色值;
position:可选,表示阴影的位置,默认值是外部阴影,关键字inset指的是内部阴影。
多重阴影:每个阴影通过逗号分割;
圆形阴影:通过border-radius和box-shadow和用完成。
用box-shadow来创建的元素是边界环绕的,不干扰页面布局。
例子:
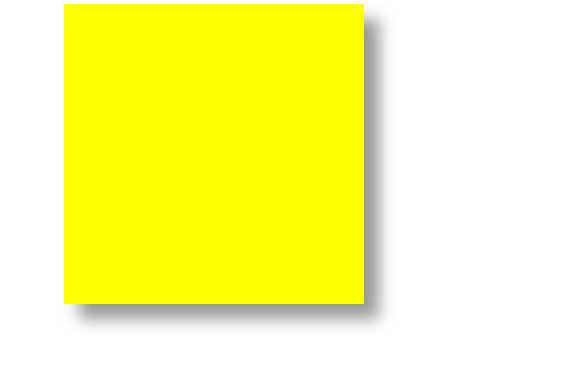
外部阴影
.box{ margin:0 auto; width:200px; height:200px; background-color:yellow; box-shadow:10px 10px 10px 0px #999; }

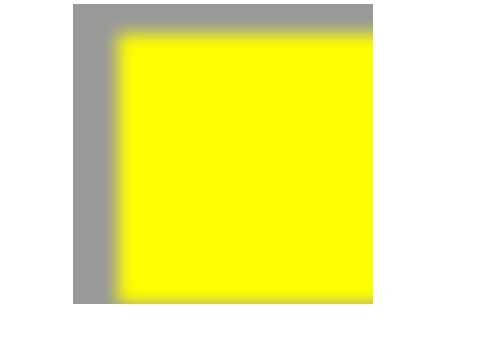
内部阴影
.box{ margin:0 auto; width:200px; height:200px; background-color:yellow; box-shadow:20px 10px 10px 10px #999 inset; }

在这里我只举了两个简单的例子,有很多的效果,多多探索。
标签:
原文地址:http://www.cnblogs.com/yehui-mmd/p/5936162.html