标签:
1 实现3D立方体
首先准备好UL以及6个Li;
代码如下
ul {
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%,-50%) // 以上代码主要是使ul居中而已
transform-style: preserve-3d; // 使子元素保留其3D视角
-webkit-perspective: 0; //视距离,默认值为0
}
li {
width: 200px;
height: 200px;
position: absolute;
}
此时,6个LI是重叠一起,如下

我们分别调整6个li的位置,从而实现立方体6个面的效果
//上下面
rotateX(90deg)意为:将2个li沿着X轴旋转90度,此时垂直于上图1,构成了立方体的上下面。
translateZ(100px) : 旋转后2个LI是在重叠在中间的,我们还需要它一个需要往上走LI边长的一半,一个下走LI边长的一半。
css代码:
li:nth-of-type(2) {
background: rgba(255, 10, 230, 0.5);
transform: rotateX(90deg) translateZ(100px)
}
li:nth-of-type(3) {
background: rgba(0, 10, 230, 0.5);
transform: rotateX(90deg) translateZ(-100px)
}
//上下面结束
//左右面
左右面的原理跟上下面一样,只不过是沿着Y轴旋转,这样才能形成左右面
li:nth-of-type(4) {
background: rgba(25, 100, 230, 0.5);
transform: rotateY(90deg) translateZ(100px)
}
li:nth-of-type(5) {
background: rgba(0, 10, 71, 0.5);
transform: rotateY(90deg) translateZ(-100px)
}
//左右面结束
//前后面:前后面不用旋转,直接一个往前走边长一半,一个向后走一半即可
li:nth-of-type(1) {
background: rgba(40, 200, 100, 1);
transform: translateZ(100px)
}
li:nth-of-type(6) {
background: rgba(255, 35, 30, 0.5);
transform: translateZ(-100px)
}
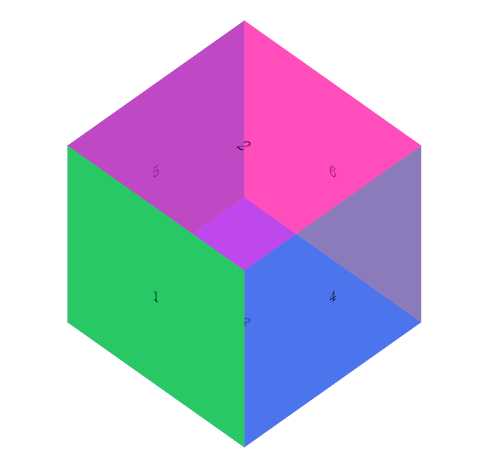
写完以上代码后,立方体就已经完成了,但是此时你看到的还是跟上面的图1一样,那是因为我们的视角-webkit-perspective:为0,就像你坐在教室,左中右三列,如果你坐在中间一列,那么你看到讲台上的粉笔盒也只是一个正方形,而非一个立方体。想要看到立方体的效果,你可以转换你的视角,设置ul的-webkit-perspective:为100PX或者其他像素;;;也可以把粉笔盒子旋转或者倾斜一下 ,设置Ul的 transform: rotateX(-45deg) rotateY(-45deg) ,此时你应该能看到:
还可以给ul添加一个过渡效果: transition: all 0.5s;
ul:hover{ transform: rotateX(80deg) rotateY(-45deg); }
至此,3D立方体我们就已经完成了。下面做3D骰子的效果。
2 :实现3D骰子
首先定义好一个动画:
@-webkit-keyframes run {
0% {
transform: rotateX(900deg) rotateY(6000deg) translateY(-400px)
}
100% {
transform: rotateX(0deg) rotateY(0deg) translateY(0px)
}
}
动画大家自己写,上面的动画仅仅提供了一个旋转下落的效果,仅作为一个思路的参考
点击骰子的时候给UL添加一个类,注意animation里面的动画名要跟外面ke-yframes的名对应,
.run {
animation: run 5s ease; (动画名 持续时间 速度) //animation总有8个参数
}
写完动画效果后,还要实现骰子的功能,下面是我自己的思路:
var arr = ["red", "black", "green", "purple", "pink", "blue"] // 自己定义的LI的颜色
var arr2 = [1, 2, 3, 4, 5, 6]
定义好6个数字,每次点击骰子的时候让颜色arr1以及数字arr2进行随机排序,然后重新插回LI中。
由于我们动画结束后,每次展示的都是第一个li的数字及颜色,我们点击时对数字随机排序,从而实现虽然每次展示的都是第一个Li,但是第一个li的颜色以及数字都是随机的,模拟骰子的效果
关键代码如下:
var o = document.querySelector(".wrap");
var l = document.querySelectorAll(".wrap li");
arr.sort(function() {
return Math.random() - 0.5
})
arr2.sort(function() {
return Math.random() - 0.5
})
var that = this;
that.classList.remove("run");
for (var i = 0; i < l.length; i++) {
l[i].innerHTML = arr2[i];
l[i].style.backgroundColor = arr[i]
}
setTimeout(function() {
o.onclick = numClick;
}, 5100)
setTimeout(function(argument) {
that.classList.add("run");
}, 0)
}
说明:
每次点击前先移除原有的run类名,再重新添加run类,从而实现每次点击的动画效果;
点击后,让点击事件暂时为Null,防止用户重复点击,动画结束后再恢复点击事件(本例动画为5000MS , 则在5100ms后让事件恢复)
标签:
原文地址:http://www.cnblogs.com/zhengrunlin/p/5936469.html