标签:blog http 使用 os io 2014 cti div
为 jQuery EasyUI 1.4 的datebox或datetimebox添加一个清空按钮
使用场景:为用户指定了日期的格式,且日期可以为空
修改语言包easyui-lang-zh_CN.js
在if ($.fn.datebox){
的下一行添加 (41或42行)
$.fn.datebox.defaults.cleanText = ‘清空‘;
在if ($.fn.datetimebox && $.fn.datebox){
$.extend($.fn.datetimebox.defaults,{
两行下面添加(67行)
cleanText: $.fn.datebox.defaults.cleanText,
搜索
}},currentText:"Today",closeText:"Close",okText:"Ok",buttons:[{text:function(_985){
修改为
}},currentText:"Today",cleanText:"Clean",closeText:"Close",okText:"Ok",buttons:[{text:function(_985){
为上面的buttons数组添加一个元素对象:
{ text : function(_989) {
return $(_989).datebox("options").cleanText;
},handler : function(_990) {
$(_990).combo(‘setValue‘, ‘‘).combo(‘setText‘, ‘‘);
$(this).closest("div.combo-panel").panel("close");
}}
找到datetimebox控件的buttons数组,
为其添加元素对象
{ text : function(_9a8) {
return $(_9a8).datetimebox("options").cleanText;
},
handler : function(_9a9) {
$(_9a9).combo(‘setValue‘, ‘‘).combo(‘setText‘, ‘‘);
$(this).closest("div.combo-panel").panel("close");
} }
说明:添加元素对象的位置决定了按钮的顺序
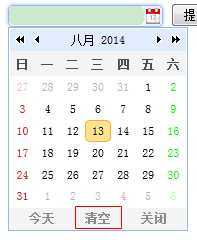
效果图:

为jEasyUi的日期控件添加一个“清空”按钮----通过修改1.4的easyui.min.js,布布扣,bubuko.com
为jEasyUi的日期控件添加一个“清空”按钮----通过修改1.4的easyui.min.js
标签:blog http 使用 os io 2014 cti div
原文地址:http://www.cnblogs.com/awenge/p/3909183.html