标签:
【属性选择器】
顾名思义,属性选择器可以根据属性是否存在或属性的值来寻找元素,因此能实现某些效果。例如当鼠标停留在一个具有title属性的元素上的时候,大多数浏览器会显示一个工具提示,可以根据这个特性来解释一些内容。
例子:当鼠标悬停在一个元素上的时候鼠标指针将变为一个问号,表示这个元素与众不同,从而提供更多的上下文信息。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>box-shadow</title> <style> .box{ margin:0 auto; color:red; } .box[value]{ border-bottom: 1px dotted #000; } .box[value]:hover,.box[value]:focus{ cursor: help; } </style> </head> <body> <a href="##" class="box" value="这是一段特殊的文字">这是一段特殊的文字</a> </body> </html>
基于属性选择器,我们都知道属性也有值,所以我们也可以通过属性的值来找到相应的元素,从而给他添加样式。
【定位概述】
相对定位:是一个比较容易掌握的概念,如果对一个元素进行相对定位,他将会出现在他所在的位置上,可以通过设置垂直和水平位置让这个元素相对于他的起点移动。相对定位实际上可以看成普通流定位模式的一种,因为元素的位置是相当于他在普通流中的位置。
绝对定位:相比于相对定位,绝对定位使元素的位置与文档流无关,因此不占据空间,普通流中的其他元素就像是绝对定位的元素不存在一样。绝对定位的位置是相当于离她最近的那个已经定位的祖先元素确定的。如果没有已经定位的祖先元素,那么他的位置是相对于初识包含块的。
因为绝对定位与文档流无关,所以他们可以覆盖掉页面上的其他元素,这时,可以通过z-index属性来俩控制这些框的叠放层次。z-index的值越大,框在栈中的位置越高。
固定定位:是绝对定位的一种,差异在于固定元素的包含块是视口。这使我们总是能创建总是出现在窗口中相对位置的浮动元素。
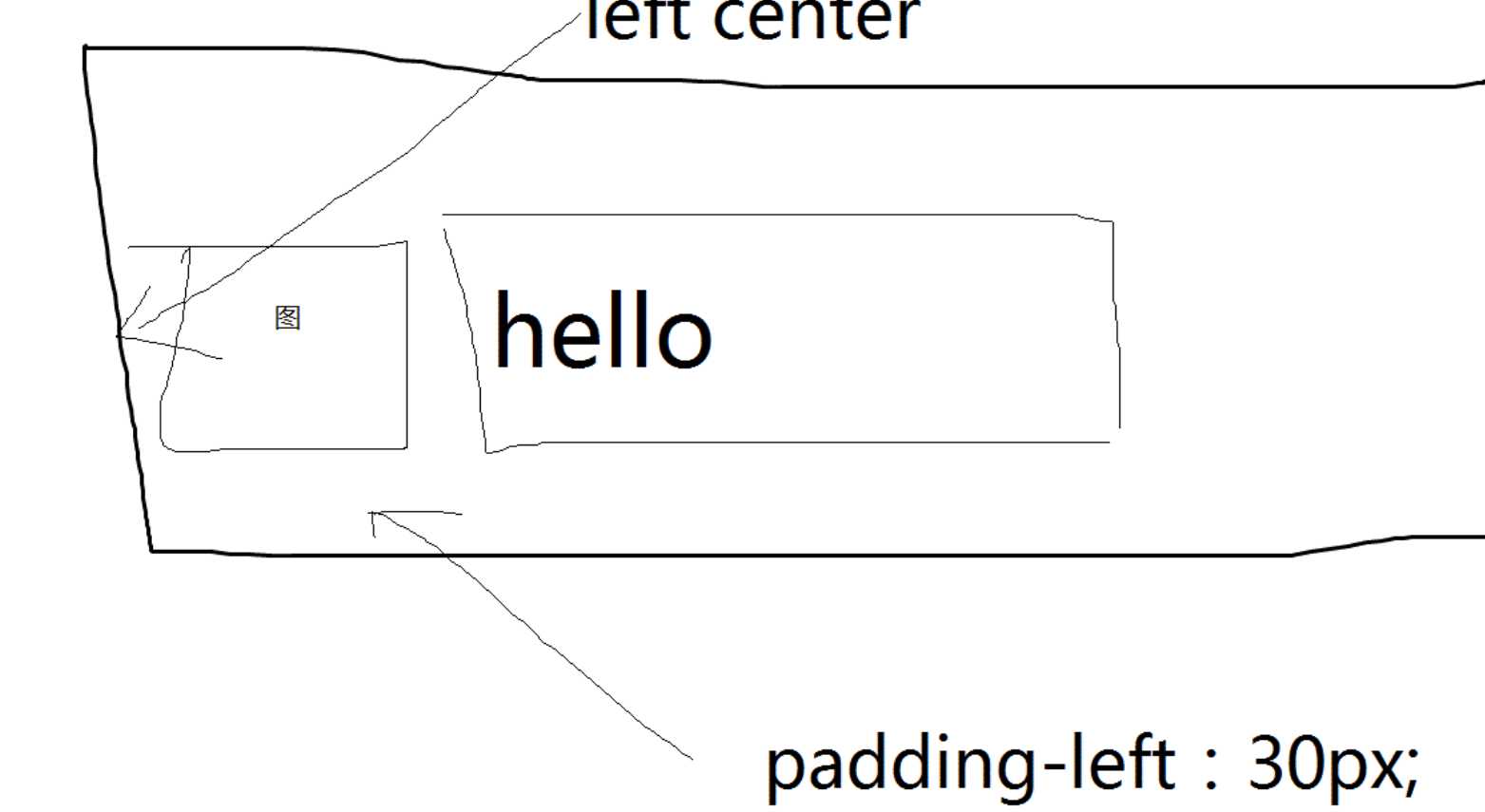
利用背景图片设置给站点的每个标题上添加 项目符号。代码如下:
h1{ padding-left:30px; background:url(../imgs/img.gif) no-repeat; background-position:left center;//这里还可以使用百分号:0 50%; }

【Suckerfish下拉菜单】
一个简单的例子如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>box-shadow</title> <style> .nav{ list-style: none; } .nav li{ list-style: none; float:left; width:100px; height:40px; background-color:yellow; } .nav_ul{ margin-left:-40px; display:none; width:100px; height:40px; } .nav li:hover .nav_ul{ display:block; } </style> </head> <body> <ul class="nav"> <li><a href="#">Home</a> </li> <li><a href="#">Products</a> <ul class="nav_ul"> <li><a href="#">Silverback</a></li> <li><a href="#">Font Deck</a></li> </ul> </li> <li><a href="#">Service</a> <ul class="nav_ul"> <li><a href="#">Design</a></li> <li><a href="#">Development</a></li> <li><a href="#">Consulttancy</a></li> </ul> </li> </ul> </body> </html>
标签:
原文地址:http://www.cnblogs.com/yehui-mmd/p/5936523.html