标签:blog http 使用 2014 html 时间 log htm
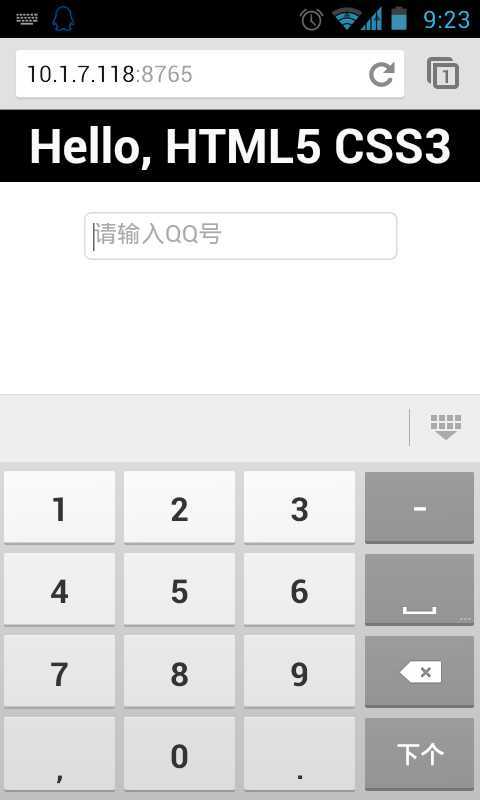
我们知道,HTML5新增了许多表单类型,如: number,email,url,tel,datetime,month,datetime-local等等,像datetime,month这些非常方便,免得自己去写选择日期,时间插件;但是像number,tel,email,这些在桌面端变化不是特别大,外观跟text一样,但是在移动端有点不同,大部分移动设备都是使用虚拟键盘,当我们使不同类型表单时,它会切换到相应的输入模式,如:number

输入法直接切换数字模式;
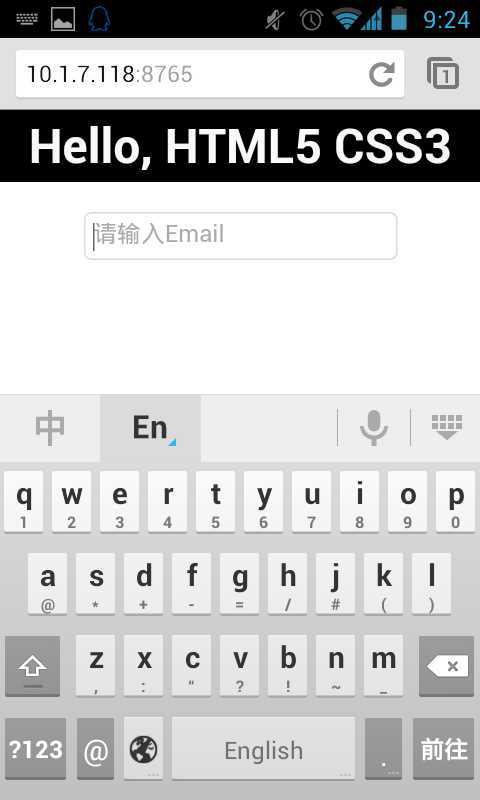
如:Email:

有没有看到,下面多了一个@符号;
这个变化在移动端非常方便,免得我们去切换模式;
在做开发的时候,尽量使用相应的表单类型,在桌面端或许变化不是很大,但是在移动端体验就非常棒,现在有个概念就是“移动优化”;
移动端使用HTML5表单增强体验,布布扣,bubuko.com
标签:blog http 使用 2014 html 时间 log htm
原文地址:http://www.cnblogs.com/kingwell/p/3909272.html