标签:
在APP端上的轮播效果 跟 利用bootstrap的道理是一样的
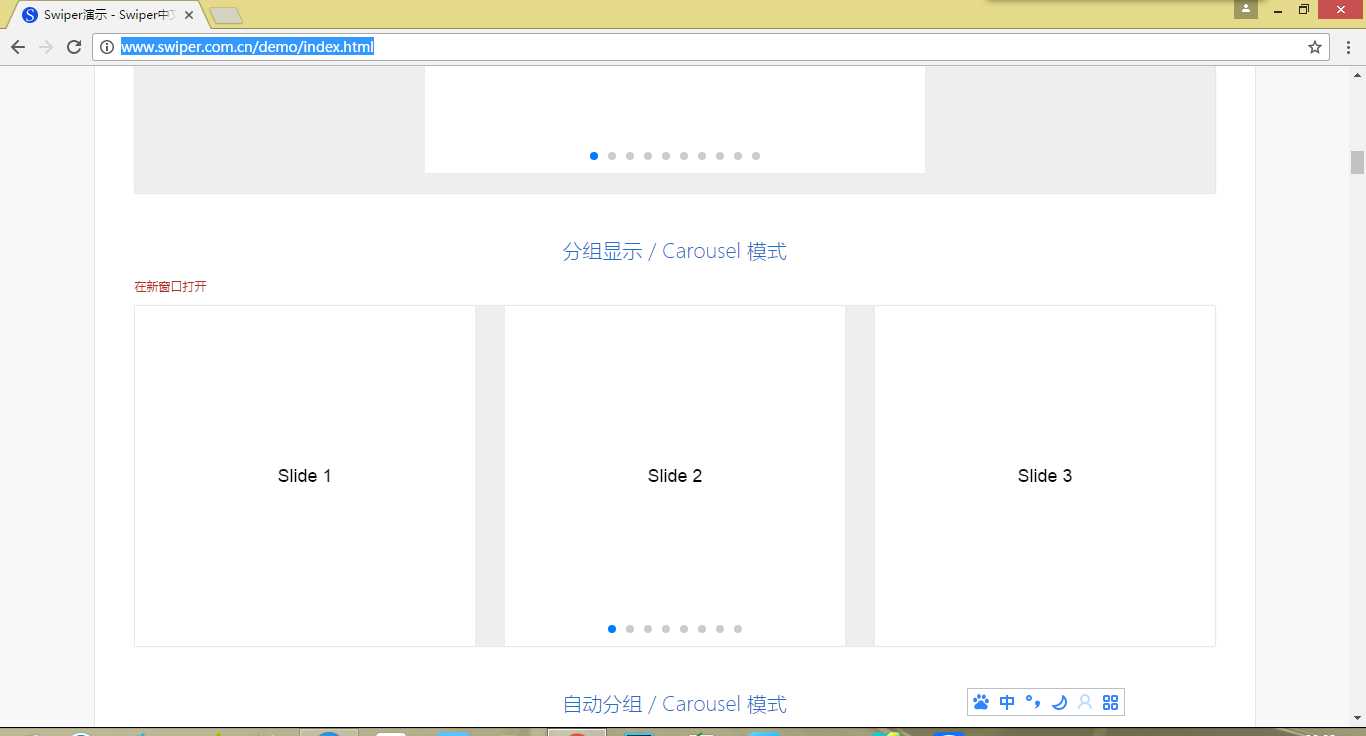
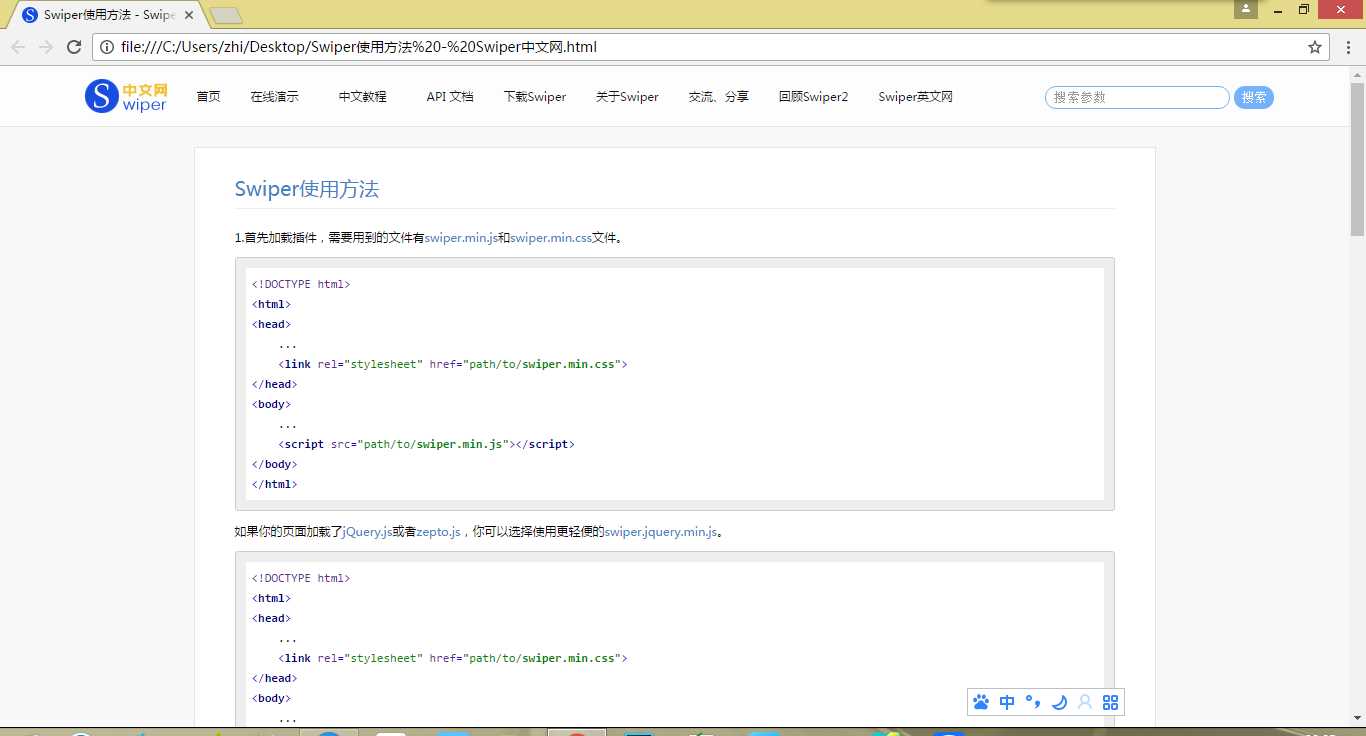
我是利用swiper制作的 跟上一篇 一样 只需将swiper的JS css文件引入到html 再复制想要的某一种效果的代码即可 图片中地址栏 就是swiper的官网地址 有兴趣的可以去看下 有各种的特效
图片中地址栏 就是swiper的官网地址 有兴趣的可以去看下 有各种的特效
对于还未学习JS的 又想实现各种效果的同学来说 有不小的帮助  这里是使用帮助 里面有很多种轮播效果 以满足各种情况下需要用到的效果
这里是使用帮助 里面有很多种轮播效果 以满足各种情况下需要用到的效果
如果里面的模板跟自己想要的效果有出入 可以自行修改某部分
例如在body中 有的会写JS样式 比如
<script type="text/javascript">
var mySwiper = new Swiper(‘.swiper-container‘,{
loop: true,pagination: ‘.swiper-pagination‘,
autoplay: 3000,
});
</script>
将autoplay 3000删除掉 就不会自动播放 loop:true 删除掉 就不会无限循环
当然 autoplay loop是我查翻译查到翻译后 自行理解的 进行测试后
也确实是 自动播放 和 循环的意思
新手上路 以上为未学部分 自行理解到的内容 如有与客观事实不符之处 请谅解 最后附上 swiper 地址:http://www.swiper.com.cn/
标签:
原文地址:http://www.cnblogs.com/luozhijian0120/p/5937080.html