标签:
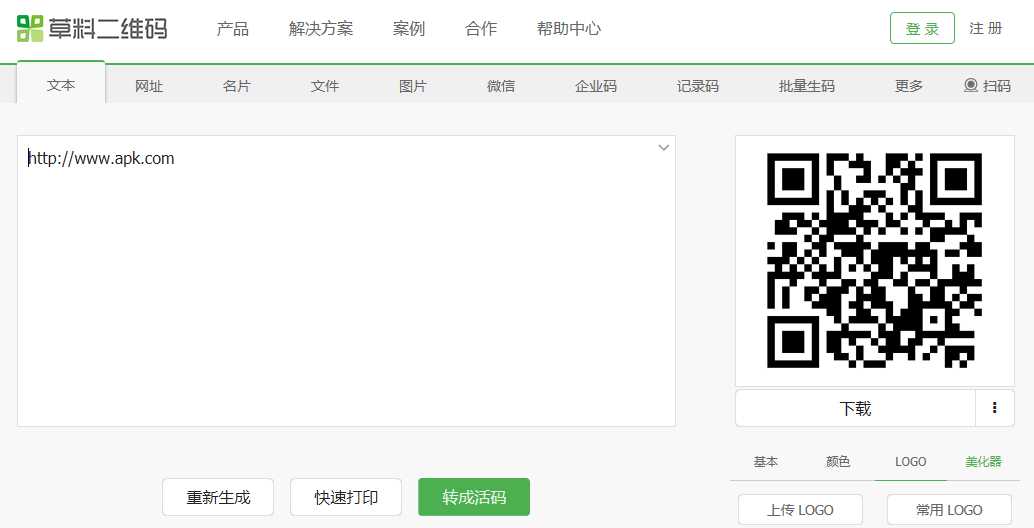
制作的手机 app 需要上线,生成二维码扫描进行下载,把生成好的apk挂在服务器端,将地址复制下来,通过草料二维码(http://cli.im/)生成一个二维码。

在更多中,你会看到有个app的选项,为什么不选择app呢。点开之后你会发现:它需要一个应用宝ID。上传到应用宝,光审批就要好几天,特别烦。并且上传到应用宝,自己管理起来感觉很麻烦。
通过网址的形式生成了一个二维码,然后保存,通过手机QQ,浏览器各种扫描二维码的工具都试了,都可以下载,但是唯独微信不可以。这点让人很恼火,作为二维码的发起者,居然不支持扫描下载。
从网上百度了好多,现在在这里总结一下:
1、方案一
目前的APP基本都支持二维码扫描,发现二维码用微信扫描后打不开,无法跳转,经折腾发现是微信的一种安全机制,需要在下载地址后面加上#mp.weixin.qq.com,就可以跳转到浏览器下载页面。
这个方法只适用于微信5.0之前的,5.0之后的这个方法就失效了。
2、方案二
首先你在QQ开放平台http://open.qq.com注册,创建你的应用,
在你的应用中就可以找到 微下载的url,有pc端的,和手机端的,
把pc端的url地址用浏览器打开,然后可以看到立即下载按钮,
通过查看源代码,把这个按钮的下载地址找到,
把这个下载地址生成二维码,用微信扫一 扫就可以直接通过浏览器下载了。
这个方法个人不喜欢,需要上传到腾讯的应用宝平台,审核就要好几天,后期管理起来的话也比较麻烦,不过这个方法肯定是可以的,毕竟微信和腾讯是一家人。
3、方案三
做一个网页,指向另一个网页进行下载。这个方法也是比较常见的一个方法。做一个假的页面然后指向我们要下载的apk:
主要是来判断当前打开的浏览器是不是微信,micromessenger代表的就是微信的浏览器。
<html lang="en"> <head> <meta charset="utf-8"/> <title>判断是否是微信内置浏览器</title> </head> <body> <h1>如果用微信浏览器打开可以看到下面的文字</h1> </body> </html> <script type="text/javascript"> window.onload = function(){ if(isWeiXin()){ var p = document.getElementsByTagName(‘p‘); p[0].innerHTML = window.navigator.userAgent; } } function isWeiXin(){ var ua = window.navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i) == ‘micromessenger‘){ return true; }else{ return false; } } </script>
当然这种方式打开之后会同样需要跳转到另外的浏览器去下载。体验也不好。
4、方案四
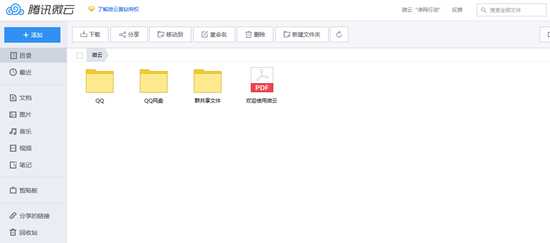
上传到腾讯微云。这个方法也是一个变相改变路径的过程,将我们的程序上传到腾讯的微云上。

点击左上角的添加,将我们的apk上传到腾讯微云上,

在我们上传的apk的右边它会自动给我们生成一个二维码,我们使用微信扫描这个二维码的时候,会弹出腾讯微云的界面

然后我们点击我们上传的apk,点击即可下载。
上面的这四种方法都不是特别的好,目前也没有找到完美的解决方案,只能说微信太强大。
标签:
原文地址:http://www.cnblogs.com/xinaixia/p/5938735.html