标签:
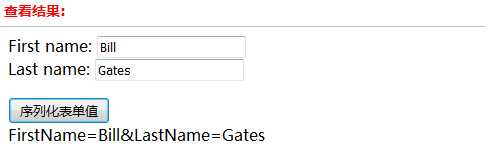
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。
您可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
$(selector).serialize()
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("div").text($("form").serialize()); }); }); </script> </head> <body> <form action=""> First name: <input type="text" name="FirstName" value="Bill" /><br /> Last name: <input type="text" name="LastName" value="Gates" /><br /> </form> <button>序列化表单值</button> <div></div> </body> </html>

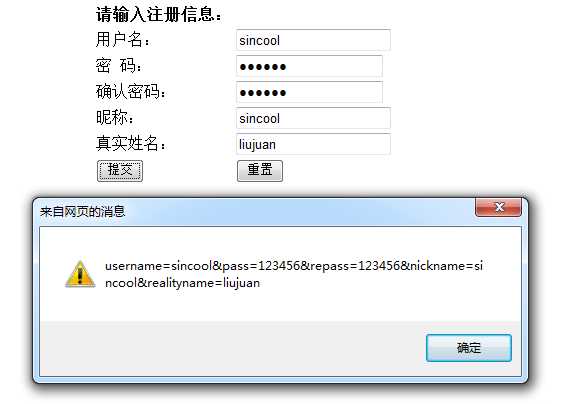
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> <script type="text/javascript"> $(function(){ $(":submit").click(function(){ alert(1); alert($("form").serialize() ); }); /* $("#username").blur(function(){ var values = $("#username").val(); if(values==""){ alert("用户名不能为空,请重新输入"); } $.ajax({ url :"formServlet?username="+values, //请求的地址 //data :values ,//要发送的数据 type :"get",//请求的方式 dataType : "text" ,//服务器响应的数据类型 json text xml html script success : function(data,status,xhr){ //成功后执行的代码 //alert(data); if(data=="用户名可以使用"){ $("#username").css("border-color","green"); }else{ $("#username").css("border-color","red"); } }, error : function(error,status,xhr){//失败后执行的代码 alert("异步请求出错"); } }); }); */ }); </script> </head> <body> <form method="POST" name="f1"> <table align="center"> <th>请输入注册信息:</th> <tr> <td>用户名:</td> <td><input type="text" id="username" name="username" /></td><!-- onblur="selectUserName()" --> </tr> <tr> <td>密 码:</td> <td><input type="password" name="pass" /></td> </tr> <tr> <td>确认密码:</td> <td><input type="password" name="repass"/></td> </tr> <tr> <td>昵称:</td> <td><input type="text" name="nickname" /></td> </tr> <tr> <td>真实姓名:</td> <td><input type="text" name="realityname"/></td> </tr> <tr> <td><input type="submit" value="提交" /></td> <td><input type="reset" value="重置"/></td> </tr> </table> </form> </body> </html>

jQuery ajax - serialize() 方法-输出序列化表单值
标签:
原文地址:http://www.cnblogs.com/sincoolvip/p/5938972.html