标签:
webpack是一款模块打包加载工具。它能够将各种资源、JS、CSS、图片等作为模块打包加载。本人也是近期因工作需要才开始接触webpack,在下文中有误的地方还希望各位能够指出,本人也会积极改正。
这里安装webpack的前提是已经安装的node.js和npm。下面进行webpack的全局安装:
$ npm webpack install -g
每个使用webpack的项目必须有一个webpack.config.js文件。先上代码。下面是我在本次项目中编写的webpack.config.js文件:
1 var path = require(‘path‘) 2 var webpack = require(‘webpack‘) 3 var fs = require(‘fs‘); 4 var dir = ‘./client/develop/view‘; 5 var readDir = fs.readdirSync(dir); 6 var entry = { 7 vendor: [‘babel-polyfill‘,‘react‘,‘redux‘] 8 }; 9 readDir.forEach(v => { 10 v = v.replace(/\.js$/, ‘‘); 11 entry[v] = dir + ‘/‘ + v; 12 }); 13 14 module.exports = { 15 entry: entry, 16 output: { 17 path: path.join(__dirname, ‘client‘, ‘dist‘, ‘js‘), 18 filename: ‘[name].bundle.js‘, 19 publicPath: ‘/js/‘ 20 }, 21 plugins: [ 22 new webpack.optimize.CommonsChunkPlugin(‘vendor‘, ‘vendor.bundle.js‘), 23 new webpack.DefinePlugin({ 24 "process.env": { 25 NODE_ENV: JSON.stringify("production") 26 } 27 }) 28 ], 29 module: { 30 loaders: [ 31 { 32 test: /\.js$/, 33 // loaders: [‘babel?optional=runtime‘], 34 loaders: [‘babel?presets[]=es2015&presets[]=react‘], 35 exclude: /node_modules/, 36 include: __dirname 37 }, { 38 test: /\.css$/, 39 loader: "style-loader!css-loader" 40 }, 41 { 42 test:/\.json$/, 43 loader:‘json‘ 44 }, 45 // Optionally extract less files 46 // or any other compile-to-css language 47 { 48 test: /\.less$/, 49 loader: "style-loader!css-loader!less-loader" 50 } 51 ] 52 } 53 }
由上面代码能够看出,webpack.config.js是有固定结构的,该结构主要体现在module.exports对象中:
entry是页面入口文件配置,可以是字符串、对象、数组格式。下面分别对三种格式进行说明:
(1)字符串格式:当entry是字符串时,该字符串对应的模块会在webpack启动时加载。
(2)数组格式:该数组内所有模块都会在webpack启动时加载,数组的最后一个元素会作为输出。
(3)对象格式:此时会构建一个或多个bundle输出。在上面代码中entry是一个对象,启动webpack后,会在‘__dirname/client/dist/js‘路径下生成文件名为vendor和‘
./client/develop/view‘目录下所有文件的名称的bundle文件(太绕口了,原谅我高考语文差点不及格)。
export是对应的输出配置。该对象有下面三个属性:
(1)path:文件输出路径。说明了文件输出的位置。上面代码中文件输出路径为‘__dirname/client/dist/js‘。
(2)filename:文件输出名称。代码中文件输出名称为‘[name].bundle.js‘,‘.bundle.js‘为文件名后缀,‘[name]‘为entry对象中读取的文件名。
(3)publicPath:表示资源发布后的前缀地址。
在本项目中使用两个插件
(1)CommonsChunkPlugin插件:它用于提取多个入口文件的公共脚本部分,然后生成一个 common.js 来方便多页面之间进行复用。
(2)DefinePlugin插件:用于接收字符串插入到代码当中。
4.加载器配置
加载器配置是最为关键的一块。该部分针对不同的文件类型分别调用不同的加载器来加载文件。
(1)JS文件加载
{ test: /\.js$/, loaders: [‘babel?presets[]=es2015&presets[]=react&presets[]=react-hmre&presets[]=stage-2‘], exclude: /node_modules/, include: __dirname }
代码中test为正则表达式,表示后缀为.js的文件使用loaders后面的加载器进行加载。
(2)CSS文件加载
{ test: /\.css$/, loader: "style-loader!css-loader" }
该部分表示加载后缀为.css的文件使用loader后面的加载器进行加载。
(3)json文件加载器
{ test: /\.json$/, loader: ‘json‘ }
该部分表示json文件使用loader后面的加载器进行加载
(4)less文件加载器
{ test: /\.less$/, loader: "style-loader!css-loader!less-loader" }
该部分表示后缀为.less的文件使用loader后面的加载器进行加载
上面一共列举了四类文件加载。在webpack中还有很多文件加载器,在其他项目中如果需要加载其他类型文件,只需调用该类型文件加载器即可。
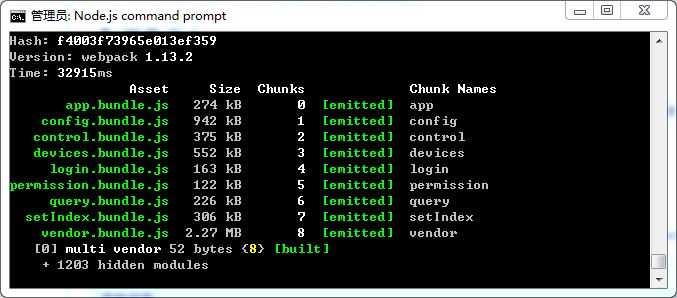
webpack.config.js编写完毕后,可以运行webpack来查看效果。运行步骤为:在webpack.config.js文件所在目录的DOS命令行直接输入webpack。下图是我运行该项目webpack后的效果图:

五、总结
从上面可以看到,webpack的配置文件可以按照上面的结构进行编写。然后根据项目需要,分别对输入接口、输出接口、插件引入、加载器配置这几个部分进行相应修改。其实,在项目中更多的是使用webpack+gulp的方式进行文件打包管理,现在本人也正在学习gulp,后续也会写一些gulp方面的东西。
说明一下,本人也是接触webpack没多久,还有很多地方没有学习到,也希望大神们多多赐教。
标签:
原文地址:http://www.cnblogs.com/qiushichen/p/5936964.html