标签:
转自:
注意:使用前需要添加Design依赖包,使用toolbar时需要隐藏标题头
CollapsingToolbarLayout作用是提供了一个可以折叠的Toolbar,它继承至FrameLayout,给它设置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在响应layout_behavior事件时作出相应的scrollFlags滚动事件(移除屏幕或固定在屏幕顶端)。
NestedScrollView:它是support-v4包提供的控件,继承至FrameLayout, 并实现了NestedScrollingParent,NestedScrollingChild, ScrollingView接口.
它的作用类似于Android.widget.ScrollView,不同点在于NestedScrollView支持嵌套滑动.
需实现的布局:
最外层是CoorinatorLayout,然后里面包含了AppBarlayout和NestedScrollView
AppBarLayout里包含了CollspsingToolbar和Tableyout,它的作用是可以将所有的子控件都当成一个整体
CollspsingToolbar里面则包含了一个ImageView和ToolBar作为伸缩的区域
通过layout_collapseMode属性来指定其内部的子控件是折叠还是固定在屏幕上方
<!-- layout_collapseMode(折叠模式)-有两个值: 1.parallax:在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动, 实现视差滚动效果,通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用。 2.pin - 当CollapsingToolbarLayout完全收缩后,Toolbar还可以固定在屏幕上。 -->
xml文件:
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" tools:context="fanggao.qf.collapsingtoolbarlayout.MainActivity"> <!-- android:fitsSystemWindow = "true" 表示整个布局展示是整个屏幕出去状态栏,标题栏和导航栏剩下的区域--> <android.support.design.widget.AppBarLayout android:id="@+id/layout_appbar" android:layout_width="match_parent" android:layout_height = "wrap_content" > <!-- app:expandedTitleMarginStart="10dp" 设置扩张时候(还没有收缩时)title离屏幕左边的距离 app:contentScrim="?attr/colorPrimary" 设置当完全CollapsingToolbarLayout折叠(收缩)后的背景颜色 --> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/ctb" android:layout_width="match_parent" android:layout_height="250dp" android:fitsSystemWindows="true" app:contentScrim="?attr/colorPrimary" app:expandedTitleMarginStart="10dp" app:layout_scrollFlags="scroll|exitUntilCollapsed"> <ImageView android:id="@+id/image" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" app:layout_collapseMode="parallax" android:src = "@drawable/cat" /> <!--标题--> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="30dp" app:layout_collapseMode="pin" app:title="Toolbar"/> </android.support.design.widget.CollapsingToolbarLayout> <!--选项卡--> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabIndicatorColor="@color/colorAccent" app:tabMode="scrollable" app:tabSelectedTextColor="@color/colorAccent" app:tabTextColor="@android:color/black"/> </android.support.design.widget.AppBarLayout> <android.support.v4.widget.NestedScrollView android:id="@+id/nestedScrollView" android:layout_width="match_parent" android:layout_height="match_parent" android:fillViewport="true" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="wrap_content"/> </android.support.v4.widget.NestedScrollView> </android.support.design.widget.CoordinatorLayout>
主程序:
public class MainActivity extends AppCompatActivity { private Toolbar toolbar; private ImageView image; private ViewPager viewpager; private TabLayout tabLayout; private CollapsingToolbarLayout collapsingToolbarLayout; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); initData(); } private void initData() { toolbar.setLogo(R.mipmap.ic_launcher); setSupportActionBar(toolbar); //设置返回按钮 getSupportActionBar().setDisplayHomeAsUpEnabled(true); //设置收缩展开toolbar字体颜色 collapsingToolbarLayout.setExpandedTitleColor(Color.WHITE); collapsingToolbarLayout.setCollapsedTitleTextColor(Color.BLACK); //设置tablayout与viewPager viewpager.setAdapter(new TestViewPageAdapter()); tabLayout.setupWithViewPager(viewpager); } private void initView() { toolbar = (Toolbar) findViewById(R.id.toolbar); image = (ImageView) findViewById(R.id.image); viewpager = (ViewPager) findViewById(R.id.viewPager); tabLayout = (TabLayout) findViewById(R.id.tabLayout); collapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.ctb); } class TestViewPageAdapter extends PagerAdapter{ @Override public Object instantiateItem(ViewGroup container, int position) { TextView textView = new TextView(MainActivity.this); textView.setGravity(Gravity.CENTER); textView.setText("pager "+(position+1)); textView.setTextSize(30); textView.setTextColor(Color.BLUE); container.addView(textView); return textView; } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView((View)object); } @Override public int getCount() { return 5; } @Override public boolean isViewFromObject(View view, Object object) { return view == object; } /*获得标题*/ /*该方法必须写,不然tablayout不能显示标题*/ @Override public CharSequence getPageTitle(int position) { return "TAB"+(position+1); } } }
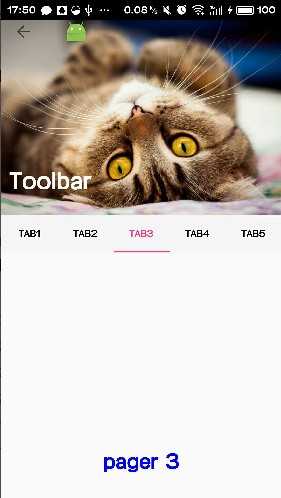
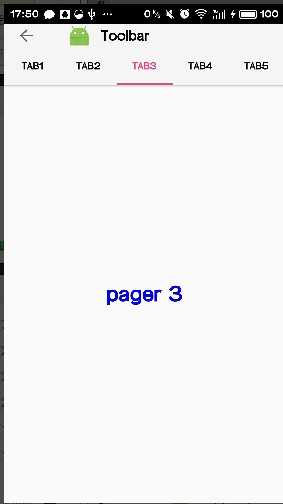
效果:
滑动前
向下滑动后:

安卓Design包之CollapsingToolbarLayout(可折叠的工具栏布局)的简单使用
标签:
原文地址:http://www.cnblogs.com/fangg/p/5939682.html