标签:
前端开发在线课程:
1、HBuilder:WEB开发IDE工具
hbulider,内核是eclipse,Dcloud公司出品;
可以用builder 同时进行项目的编辑,可以和eclipse同步同时进行修改。这样可以利用到hbulider的强大的h5编辑功能;
从Frontpage、Dreamweaver、UE,到Sublime Text和JetBrains的WebStorm,Web编程的IDE已经更换了几批。HBuilder是
DCloud(数字天堂)推出一款支持HTML5的Web开发IDE。
快,是HBuilder的最大优势,通过完整的语法提示和
代码输入法、代码块等,大幅提升
HTML、
js、
css的开发效率。
2、chrome浏览器:
更多工具
开发者工具
dock side
在控制台中,输入信息,则可以在页面中显示出来;
可以显示调试的各种信息;
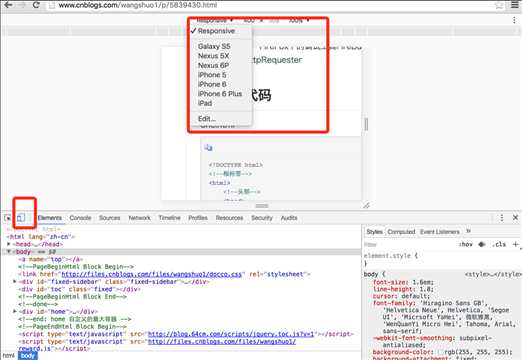
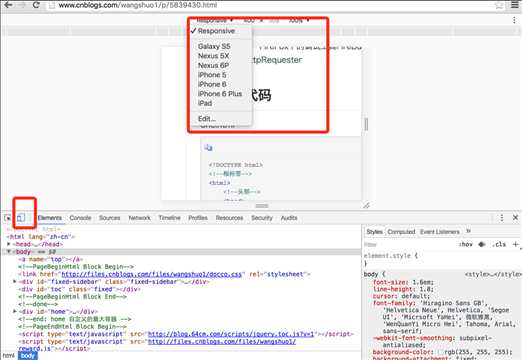
chrome中进行设置:
?

3、firefox浏览器
firefox中安装firebug
firefox中安装httprequester
4、使用HBulider进行web 页面开发:
HBuilder内置的web服务器只支持html静态页面,如果是动态页面,则需要使用外部web服务器;
5、使用chrome浏览器进行调试:
JS调试语句:
console.log(“hello”);//普通日志
console.info();//普通消息
console.warm();//告警消息
console.error();//错误消息
?window.alert();调试语句
?直接使用alert也可以弹出:
alert(‘i love you’);
6、外网访问和反向代理
ip地址:localhost对应的是127.0.0.1
动态分配的192.168.41.126
http://192.168.41.126:8020/mobileWeb/firsthtml5.html 也可以显示和访问
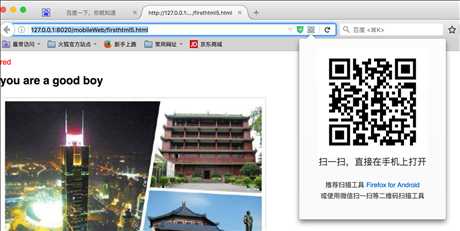
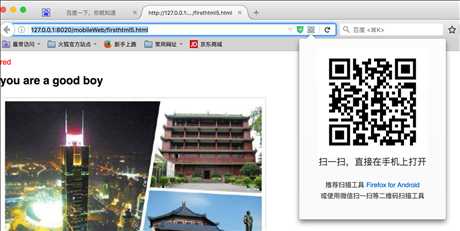
firefox的二维码,可以通过扫描来访问:
?

手机安装浏览器猎豹,扫描二维码,用微信就可以扫描此二维码,显示出此网页出来。可以通过二维码发布一个网页。
将本地地址映射为XXX,发布到公网上,主要使用ngrok,实际上是一个反向代理。
ngrok是一个反向代理,可以从公网建立一个安全隧道到本地的web服务。ngrok 抓取和分析所有的经过数据,用于之后的检查和重放。
http://www.cnblogs.com/wangshuo1/p/4502459.html 微信学习总结 02 ngrok 部署本机代码,使外网可以访问。
https://ngrok.com/download 这个上面下载,不能使用了。使用国内提供的一个ngrok的服务:
当启动ngrok服务之后,验证能否访问tomcat服务;
http://127.0.0.1:8080 这是tomcat对外默认端口
打开ngrok it tun之后:
it tun提供一个服务,http:// XXX.ittun.com 映射为 http://127.0.0.1:8080
这样就可以通过访问http:// XXX.ittun.com,来访问内部网页了,就可以用手机二维码来扫描
通过ngrok命令设置监听的端口
启动ngrok服务,监听端口:
ngrok 8020
ngrok 8080
WEB前端开发和调试的工具
标签:
原文地址:http://www.cnblogs.com/bluesungz/p/5940810.html