标签:
页面中有一个按钮,点击之后会更新网页中的一个盒子的内容。
Ajax可以很容易的满足这种无须刷新整个页面就可以实现数据变换的需求。
但是,Ajax有一个缺点,就是他不允许跨域请求资源。
如果我的代码在codepen上,我不能将我的数据放到codepen网站上,那么我只能放到我自己的服务器中,这样的话,就无法通过Ajax访问到这个数据了。
想要实现这种跨域资源请求,有很多解决办法,列举出一部分:
jsonp的原理其实和第二种解决方法一模一样,只不过他更加方便,然后这种跨域沟通的手段就被赋予了一个名字“JSONP”。
所以首先要弄懂第二种方式是怎么工作的:
原理:如果一个页面加载了一个外来的JS文件,浏览器就会自动执行这个文件中的代码。
所以假如localhost想要使用jsonhost上面的一个JSON数据,localhost就可以让jsonhost来帮他完成这件事情,jsonhost提供给他一个js文件,往要调用的函数中传入需要的数据,结果是和localhost自己调用函数的效果一模一样了。
jsonhost:
<script type="text/javascript">
var json=‘["customername1","customername2"]‘;
callbackFunction(json);
</script>
localhost:
<script type="text/javascript">
var json=‘["customername1","customername2"]‘;
callbackFunction(json);
</script>
<script type="text/javascript"> function callbackFunction(result) { var html = ‘<ul>‘; for(var i = 0; i < result.length; i++) { html += ‘<li>‘ + result[i] + ‘</li>‘; } html += ‘</ul>‘; document.getElementById(‘divCustomers‘).innerHTML = html; } </script>
这样,localhost就已经可以使用jsonhost中的数据了。
然后localhost说,我希望可以在我的用户点击一次按扭时,就执行一遍callbackFunction(json),而不是页面加载后执行一次。
于是他就需要动态的创建<script>标签:
function callbackFunction(result) { var html = ‘<ul>‘; for(var i = 0; i < result.length; i++) { html += ‘<li>‘ + result[i] + ‘</li>‘; } html += ‘</ul>‘; document.getElementById(‘divCustomers‘).innerHTML = html; } $(".btn").click(function(){ var script = document.createElement(‘script‘); script.setAttribute(‘src‘, "http://jsonhost/json.js"); document.getElementsByTagName(‘header‘)[0].appendChild(script); });
这样完成之后,效果就和用Ajax异步请求一样了。
到这里,故事仿佛就要这样结束了,但是突然有一天,另一个otherhost跑来和jsonhost说,他想要通过jsoncallbackFunction处理json,jsonhost就很为难,于是他们聚在一起,想要找到一个办法,可以不需要全部使用同一个函数名,也可以获取同一个数据。
最终他们想到了一个完美的办法——jsonhost用的函数名用一个变量代替,localhost和otherhost请求数据的时候,传入这个变量名,这样就可以各自决定各自使用的函数名了。
jsonhost:
<?php header(‘Content-type: application/json‘); //告诉接收数据的对象此页面输出的是json数据 $json = ‘["customername1","customername2"]‘; echo $_GET[‘callback‘] . "(" . $json . ")"; ?>
localhost:
<script type="text/javascript">
function getJson(url,funName){
var script = document.createElement(‘script‘);
script.setAttribute(‘src‘, url+funName);
document.getElementsByTagName(‘head‘)[0].appendChild(script);
}
function callbackFunction(result)
{
var html = ‘<ul>‘;
for(var i = 0; i < result.length; i++)
{
html += ‘<li>‘ + result[i] + ‘</li>‘;
}
html += ‘</ul>‘;
document.getElementById(‘divCustomers‘).innerHTML = html;
}
$(".btn").click(function(){
getJson("http://jsonhost/jsonp.php?jsoncallback=","callbackFunction");
});
</script>
otherhost:
<script type="text/javascript">
function getJson(url,funName){
var script = document.createElement(‘script‘);
script.setAttribute(‘src‘, url+funName);
document.getElementsByTagName(‘head‘)[0].appendChild(script);
}
function jsoncallbackFunction(result)
{
console.log(result);
}
$(".btn").click(function(){
getJson("http://jsonhost/jsonp.php?jsoncallback=","jsoncallbackFunction");
});
</script>
这样一来,使用什么函数名都是不同host自己的事情,他们互不干扰,jsonhost也不用操心这件事,专心提供数据就可以了。其他host也纷纷前来获取json。于是这种模式被广泛使用,然后这种通信方式就被命名为“JSONP”。
如果用jQuery的话,就不用自己命名函数并传递给参数了,因为这个函数名一点也不重要,他只是个代号而已,jQuery会帮我们自动生成一个函数名,然后将得到的数据传给这个函数。jQuery还会帮我们创建script标签, 我们只要关心如何处理这个数据就好了。
<script src="http://apps.bdimg.com/libs/jquery/1.8.3/jquery.js"></script> <script> $.getJSON("http://jsonhost/jsonp.php?jsoncallback=?", function(data) { var html = ‘<ul>‘; for(var i = 0; i < data.length; i++) { html += ‘<li>‘ + data[i] + ‘</li>‘; } html += ‘</ul>‘; $(‘#divCustomers‘).html(html); }); </script>
知道了原理之后,迫不及待的想要用一下JSONP来获取数据。这里用PHP来实现。
首先,需要有个服务器,如果没有服务器的话,可以使用wampserver软件模拟一个,这个软件还会建立一个集成环境,可以运行PHP文件。点击查看wampserver教程
有了自己的服务器和PHP运行环境之后,就可以开始了。想要在codepen上获取本地数据。
本机PHP:
<?php header(‘Content-type: application/json‘); //告诉接收数据的对象此页面输出的是json数据 $quotes = ‘[{ "quote": "If you can\‘t get rid of the skeleton in your closet, you\‘d best teach it to dance.", "author": "George Bernard Shaw" }, { "quote": "We\‘ll always have Paris.", "author": "Casablanca" }, { "quote": "A mathematician is a device for turning coffee into theorems.", "author": "Paul Erdos" }, { "quote": "Do, or do not. There is no \‘try\‘.", "author": "Star Wars: Empire Strikes Back" }, { "quote": "Some cause happiness wherever they go; others, whenever they go.", "author": "Oscar Wilde" }, { "quote": "Problems worthy of attack prove their worth by fighting back.", "author": "Paul Erdos" }, { "quote": "Maybe this world is another planet\‘s Hell.", "author": "Aldous Huxley" }]‘; echo $_GET[‘callback‘] . "(" . $quotes . ")"; ?>
codepen上的js:
function update(){ var index=Math.floor(Math.random()*11); $.getJSON("http://localhost/quotes.php?callback=?",function(data){ var num=Math.floor(Math.random()*6); $(".wrap").fadeOut(600,function(){ $(".quo").html(data[num].quote); $(".auth").html(data[num].author); $("body, .quote-box button").css("background-color",colors[index]); $(".wrap").css("color",colors[index]); }).fadeIn(600); }); } $(document).ready(function(){ update(); $(".update").click(update); });
点击查看在线demo,必须将本机模拟成服务器并建立PHP环境并添加了PHP文件才能运行。
而且要注意把codepen的https改成http。
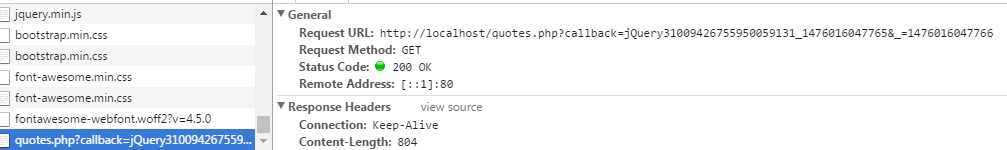
成功之后可以看到,发送的请求中,传给callback的是一个jQuery自动生成的函数:

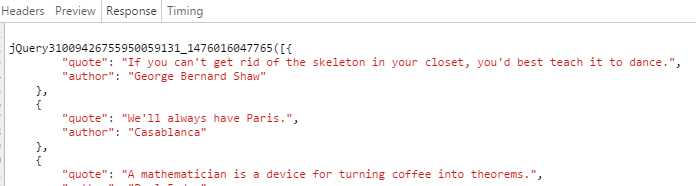
返回的也是这个函数调用数据:

如果不想自己配置的话,可以应用其他网站提供的API,实现原理是一样的。demo
参考:
标签:
原文地址:http://www.cnblogs.com/LiveWithIt/p/JSONP.html