标签:
keditor时一个免费的开源编辑器,很多公司在使用(百度编辑器也不错)。最近为了做一个客户信息管理系统,在发送邮件模块用到这个编辑器,也算学习一下新的东西。
第一步:下载编辑器
到它的官网下载:http://kindeditor.net/down.php
第二步:选择编辑器的样式
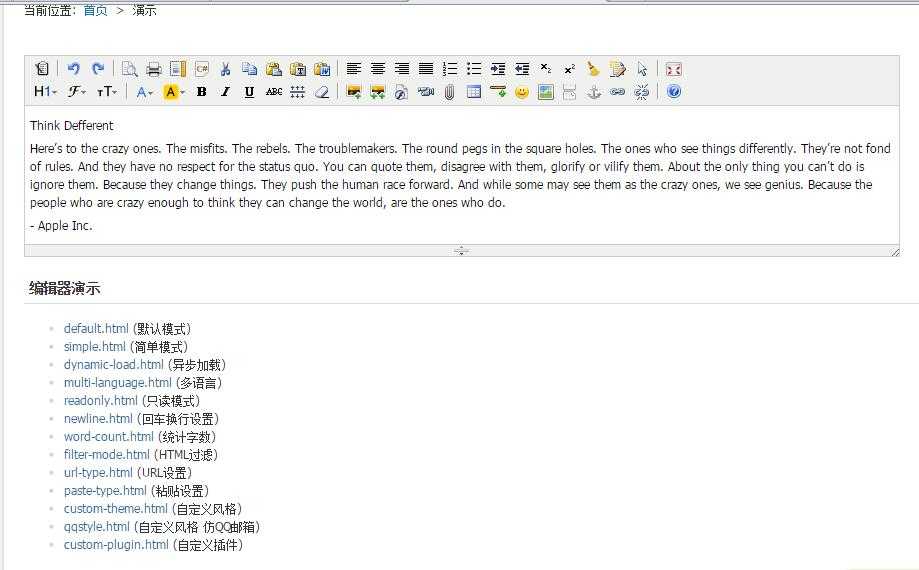
根据需要,选择合适的样式来用,http://kindeditor.net/demo.php是它的编辑器展示页,展示各种不同样式的效果。

第三步:测试选择的样式
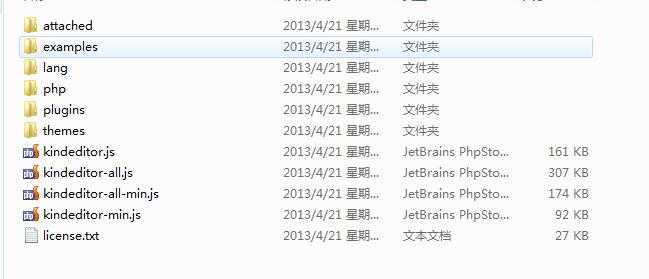
下载解压文件,得到如下目录:

解压出来的文件解释:
attached:显然是附件目录
examples:是举例的demo,里面有很多种效果,方便大家使用
lang:这个是放语言包的
php:放的php demo
plugins:放编辑器插件
themes:放模版主题
其他是一些js文件,我们先不管他,好像也不懂,哈哈哈哈哈哈哈哈。
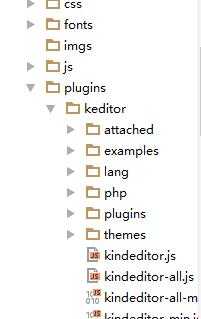
我是直接把编辑器当做插件,放在我网站的根目录的plugins/keditor这个路径,如下图:

我这里以默认的样式为例子,代码来自:examples/default.html把所有的代码复制进来,增加了一个input输入框用来放邮件主题,其他都基本没变动:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>发送邮件</title>
<style>
form {
margin: 0;
}
textarea {
display: block;
}
</style>
<link rel="stylesheet" href="plugins/keditor/themes/default/default.css" />
<script charset="utf-8" src="plugins/keditor/kindeditor-min.js"></script>
<script charset="utf-8" src="plugins/keditor/lang/zh_CN.js"></script>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create(‘textarea[name="content"]‘, {
allowFileManager : true
});
K(‘input[name=getHtml]‘).click(function(e) {
alert(editor.html());
});
K(‘input[name=isEmpty]‘).click(function(e) {
alert(editor.isEmpty());
});
K(‘input[name=getText]‘).click(function(e) {
alert(editor.text());
});
K(‘input[name=selectedHtml]‘).click(function(e) {
alert(editor.selectedHtml());
});
K(‘input[name=setHtml]‘).click(function(e) {
editor.html(‘<h3>Hello KindEditor</h3>‘);
});
K(‘input[name=setText]‘).click(function(e) {
editor.text(‘<h3>Hello KindEditor</h3>‘);
});
K(‘input[name=insertHtml]‘).click(function(e) {
editor.insertHtml(‘<strong>插入HTML</strong>‘);
});
K(‘input[name=appendHtml]‘).click(function(e) {
editor.appendHtml(‘<strong>添加HTML</strong>‘);
});
K(‘input[name=clear]‘).click(function(e) {
editor.html(‘‘);
});
});
</script>
</head>
<body>
<h3>默认模式</h3>
<form method="post" action="sendemail.php">
邮件主题:<input type="text" name="contentTitle" id="contentTitle">
<br />
<br />
<textarea name="content" style="width:800px;height:400px;visibility:hidden;" id="content"></textarea>
<p>
<br />
<input type="button" name="clear" value="清空内容" />
<input type="submit" name="pushmail" value="发送邮件" />
</p>
</form>
</body>
</html>
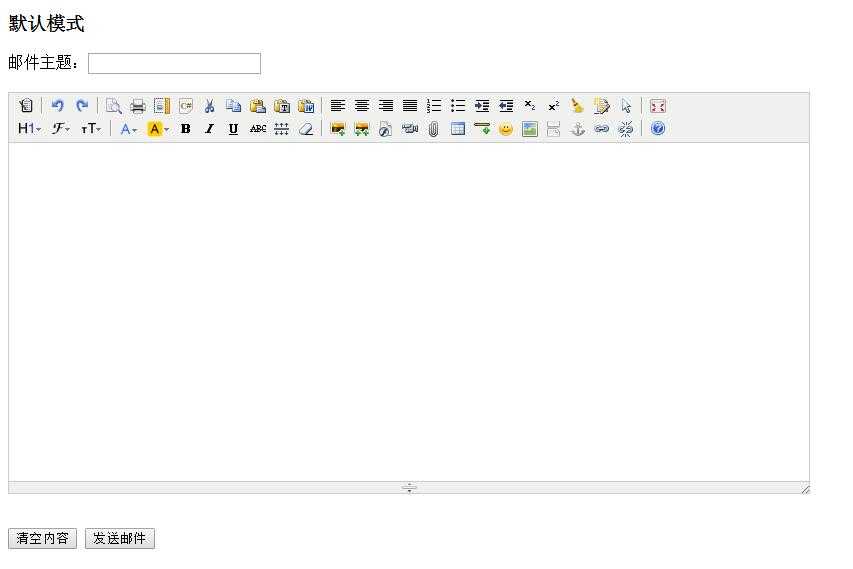
效果如下:

这里需要注意的是:引用的css、js文件因为被我放到plugins/keditor这个路径,所以头文件引用路径要修改下,上面我用红色注释了,各位用的时候要注意。其他好像也没什么难的。好了,一个简单的编辑器使用教程到此结束。
标签:
原文地址:http://www.cnblogs.com/jianqingwang/p/5944374.html