标签:
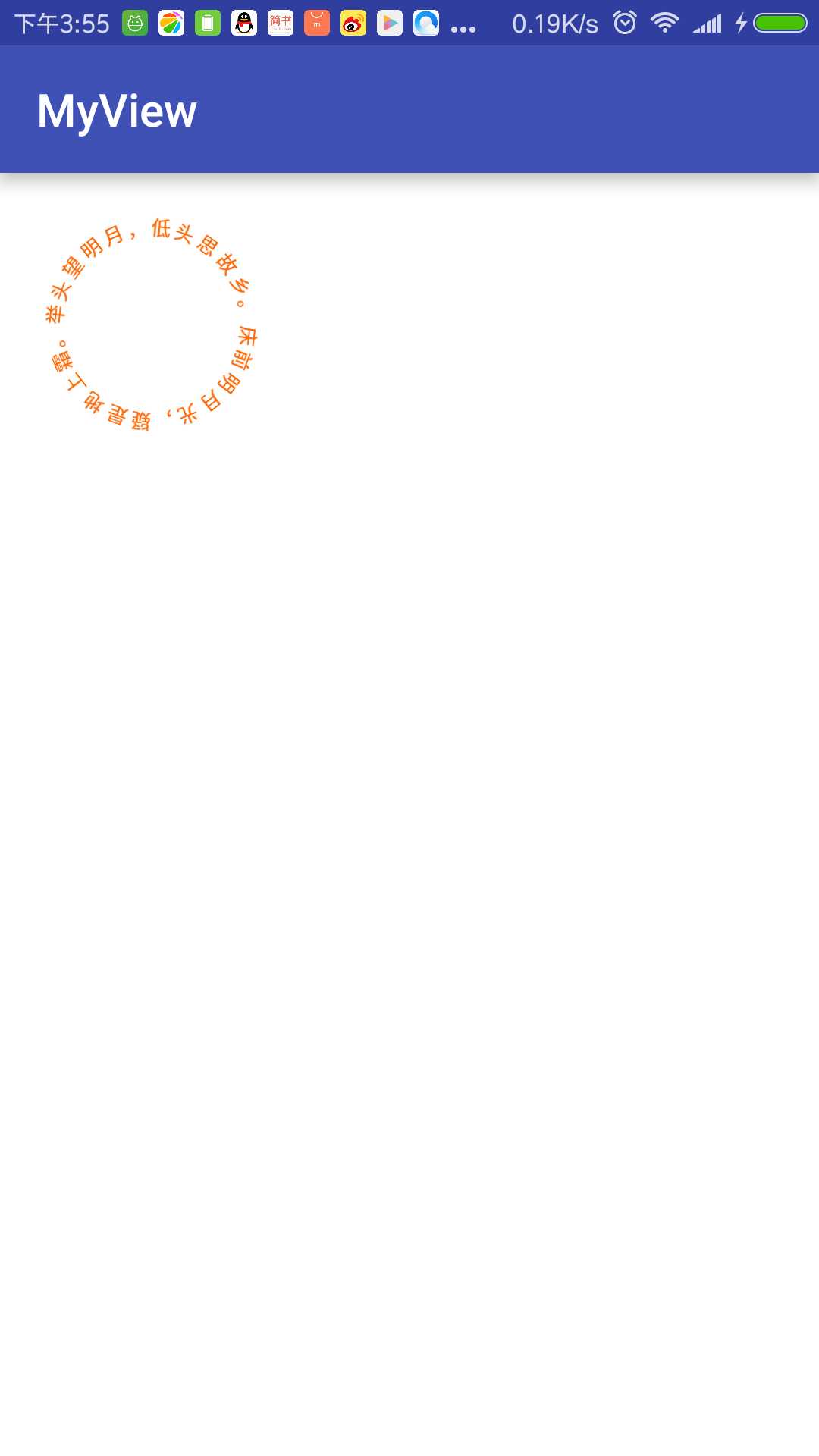
1,在我们知道自定义view中onDraw()方法是用于绘制图形的,而Path类则是其中的一个重要的类,如下图效果:

代码也没有什么难度,直接贴出来吧
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(0xFFFF6600);
paint.setTextSize(26);
paint.setStyle(Paint.Style.STROKE);
//绘制围绕圆形文字
Path path = new Path() ;
//添加顺时针圆形路径
path.addCircle(200,200,100, Path.Direction.CW);
paint.setStyle(Paint.Style.FILL);
canvas.drawTextOnPath("床前明月光,疑是地上霜。举头望明月,低头思故乡。",path,0,-18,paint);
}
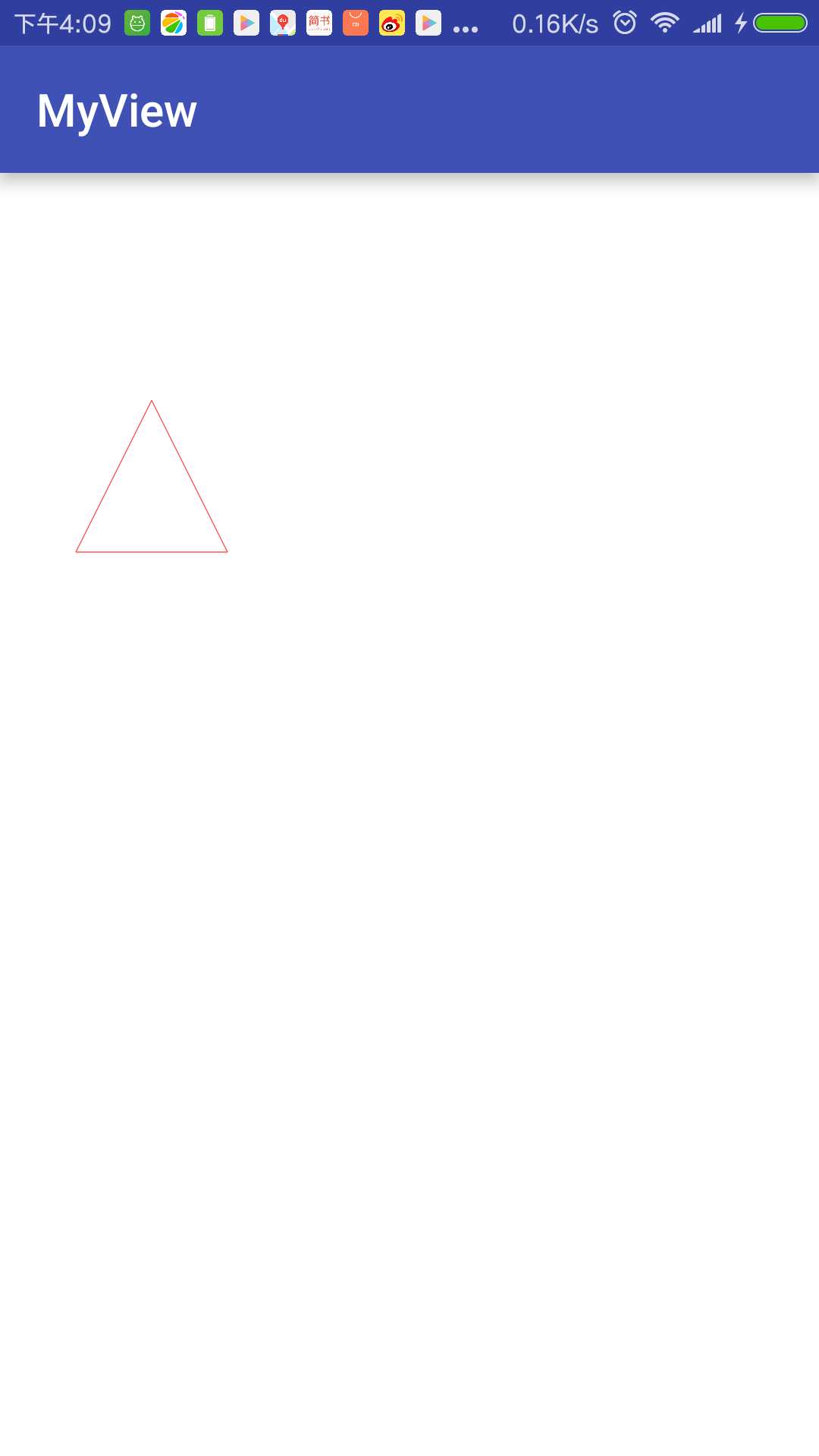
绘制三角形,效果图如下:

代码如下:
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(0xFFFF6600);
paint.setTextSize(26);
paint.setStyle(Paint.Style.STROKE);
//绘制三角形路径
Path path = new Path();
//设置曲线的起点
path.moveTo(200, 300);
//设置第一条边的结束点
path.lineTo(100, 500);
//设置第二条边的结束点
path.lineTo(300, 500);
//闭合路径
path.close();
paint.setColor(Color.RED);
canvas.drawPath(path, paint);
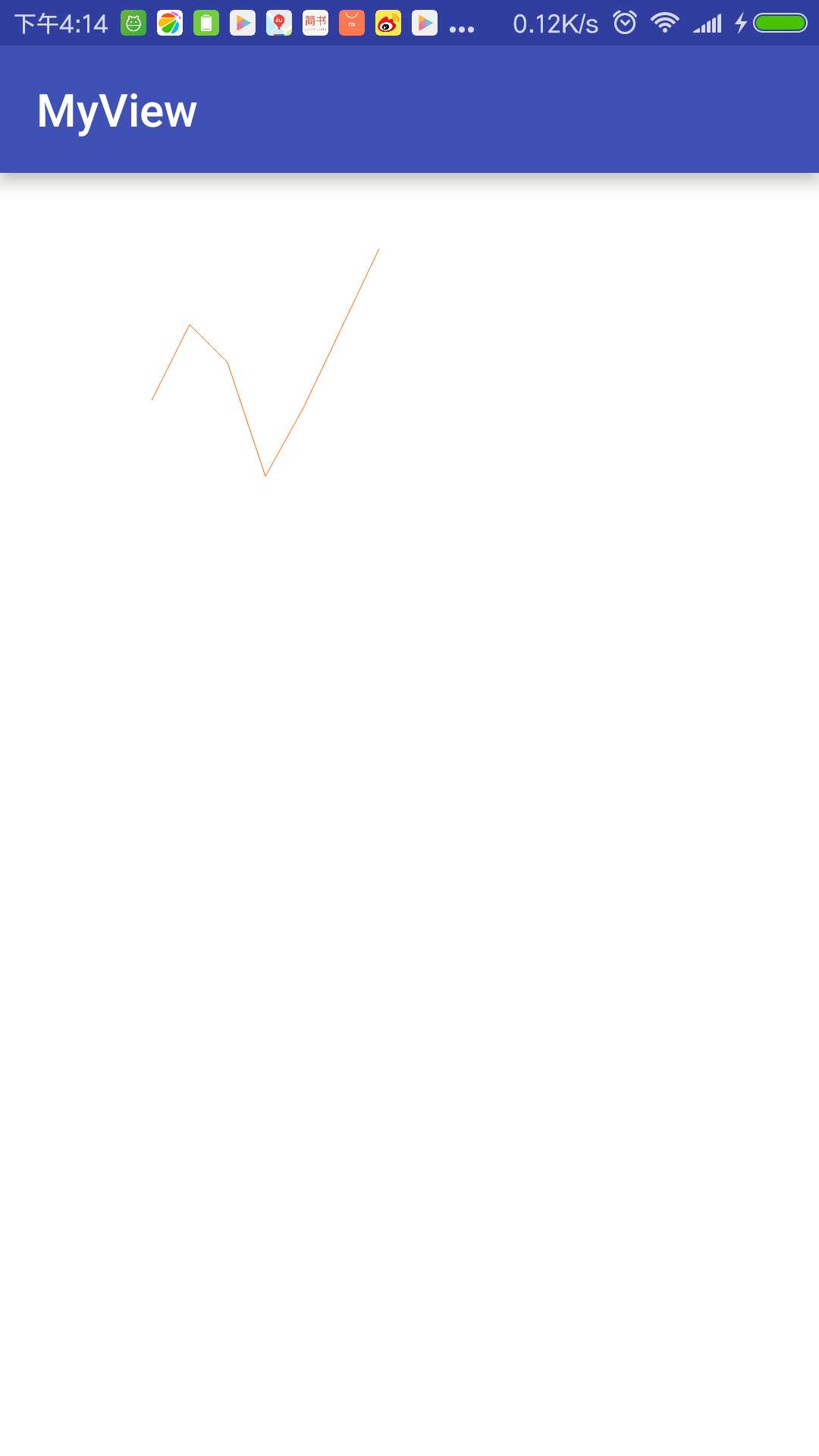
绘制折线

代码如下:
Path path = new Path();
path.moveTo(200, 300);
path.lineTo(250,200);
path.lineTo(300,250);
path.lineTo(350,400);
path.lineTo(400,310);
path.lineTo(500,100);
canvas.drawPath(path, paint);
Android -- 自定义View小Demo,关于Path类的使用(一)
标签:
原文地址:http://www.cnblogs.com/wjtaigwh/p/5946262.html