标签:
注:火狐可运行,谷歌不可运行(安全级别高)
<!DOCTYPE html>
<html>
<head>
<title>JavaScript BOM对象</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" >
function choose()
{
window.open("2.html", "", "width=300,height=150")
}
</script>
</head>
<body>
学号:<input type="text" id="sid"><br>
姓名:<input type="text" id="sname"><br>
<input type="button" value="选择" onclick="choose();">
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" >
function choose(a,b)
{
var fw=window.opener;//返回对创建该窗口的 Window 对象的引用
sid=fw.document.getElementById("sid").value=a;
sname=fw.document.getElementById("sname").value=b;
window.close();
}
</script>
</head>
<body>
<table border="1" bordercolor="blue" width="100%" >
<tr>
<th> </th><th>学号</th><th>姓名</th>
</tr>
<tr>
<td><input type="button" value="选择" onclick="choose(‘001‘,‘张三‘);"></td>
<td>001</td><td>张三</td>
</tr>
<tr>
<td><input type="button" value="选择" onclick="choose(‘002‘,‘李四‘);"></td>
<td>002</td><td>李四</td>
</tr>
<tr>
<td><input type="button" value="选择" onclick="choose(‘003‘,‘王五‘);"></td>
<td>003</td><td>王五</td>
</tr>
</table>
</body>
</html>
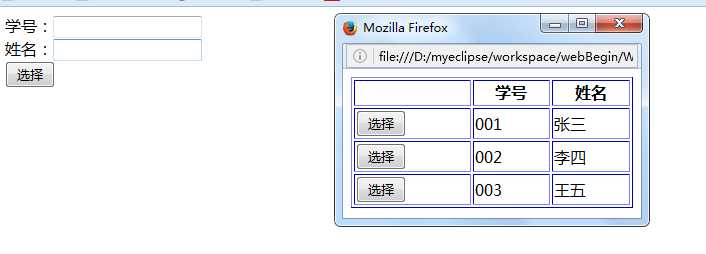
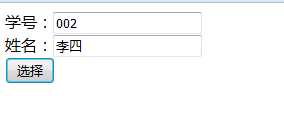
运行示意:


标签:
原文地址:http://www.cnblogs.com/fengmingyue/p/5946909.html