标签:
之前一直维护的一段广告js,我都是用webpack作为模块管理的,由于这种CommonJS的预编译打包模式,我把所有的模块都封装到一个js里面了,请求少了、文件大了。好在大部分的功能模块都是我手动写的,引用的三方库并不多,文件大小还是可控的。但是随着业务发展的需要,广告的展示效果越来越丰富,单纯的靠“造轮子”,很难高效率、高质量的完成需求。我开始考虑使用一些三方js插件完成一些特定的功能,一来对于很多的特效,它们的方案很成熟、稳定、复用性高。另一个方面,省去了自己开发的成本,可以更快速的完成开发。
使用三方js插件本就是一件很正常的事,可是我又在纠结什么呢?这不得不和我的自身架构有关,我用webpack把所有的模块打包在一起,但是三方js插件对应的需求并不是每次打开页面都要展示,而是依赖着数据请求的返回结果,换句话说我的js并不是经常依赖这个插件,并且插件是一类需求(并非一个)的解决方案,体积不会太小,以我使用的三方插件为例就有77kb而我的代码本身在压缩前也才127kb。将插件混入必然造成文件大小的增大、加载时间变长、广告渲染延迟等一些列问题。何况随着业务的发展,我将来要引用的三方插件不止一个。遇事我想到了曾经偶尔看到webpack中的解决方案——Code Splitting。
简单来说就是按需加载(下载),如果是requireJS对应的AMD的方案中这本是在正常不过了。但是在webpack中All in one的思想就会显得很怪,但webpack并不死板(就像某著名AMD和CMD模块管理器中都有对方阵营的实现方案)。我查阅了不少的文档和论坛,终于找到了webpack中对于按需下载的支持方案(此处想吐槽webpack官方文档),好多的论坛文章都提到了使用require.ensure 但是却写得很简略,直接使用发现行不通、感觉少了点啥,比如下面的写法:
1 require.ensure([‘需要动态加载的module‘], function(require) { 2 require(‘需要动态加载的module‘); 3 }); 4 //webpack会自动产生动态加载代码,结果和ensure产生的是一样的
我这里就详细整理一下,这种用法到底怎么用。对应的配置、发布流程是什么样的。
webpack的整体风格是All in one 就是将从入口文件开始的所有引用到的模块都打包到一个js文件(包括css 、图片,这里只说js)。在打包的过程中会有一系列的名称替换,细心的朋友会发现我们的模块被命名为更加简单,节省空间的数字了。不同于requireJS可以直接require线上文件的方式。webpack推荐将所有可能用到的文件(模块)都打包。但是这样做仅适合使用率较高的小体积模块。对于体积大有不常用的模块,反而显得不适合。如果你尝试过在webpack工程中直接require线上url。运行的时候会抛出一个异常——不能找到模块,那是因为对于打包后的js中默认是在这个包内查找模块,或者说webpack工程中的require函数默认是在包(文件)内找,压根儿就没打算发起http请求。所以就不要想直接require线上的url了。
拿到webpack工程就只能打包在一起,搞出一个超大的文件,把页面卡住?webpack官方给出了解决方案——Code Splitting。这种方式并不代表webpack有意投靠AMD,而是另辟蹊径弥补了自身的短板。简单来说,还是All in one 还是打包成一个包,还是在包内部找模块,只是这一个包不一定只有一个文件。我们直译Code Splitting为“代码拆分”,也就是说我们可以理解为将all in one的包在拆成多个包,当需要引用的时候再引用下载、加载,只是这种加载是通过webpack内部机制发起http请求实现的。我们将摸个不常用的大体积模块从包中分离出来,当包内的语句引用到了这个模块后,webpack会判断这个模块是被分离出去的,应当发起http请求拉取。不是不能拉向上模块,只是只拉和自己有渊源的模块。
那么webpack怎么知道这个模块被分离了?这就降到了上面提到的 require.ensure ,通过不同的API就相当于一种标记,在打包时分出去、引用时发请求动态加载。其实大家最关心的是怎么用?举个例子:我要引用A、B、C、D 四个插件,A、C可能往往一起用,B、D可能往往一起用。我就需要在webpack打包后生成3个文件:包含主文件的js(大量常用模块)、包含A和C的分离包、包含B和D的分离包。
1 /*别的事XXXX*/ 2 if(bIsAC === true ){ 3 require.ensure(["A","C"], function(require){ 4 var A = require(‘A‘); 5 var C = require("C"); 6 var ac = A+C; 7 /*一大堆业务逻辑*/ 8 }); 9 10 }else{ 11 require.ensure(["B","D"], function(require){ 12 var B = require(‘B‘); 13 var D = require("D"); 14 var bd = B+D; 15 /*一大堆业务逻辑*/ 16 }); 17 } 18 /*别的事XXXX*/
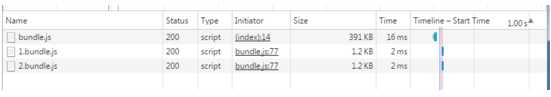
这时候编译webpack,会生成3个文件。如果你在webpack.config.js文件中定义输出是bundle.js,同时还会生成两个文件1.bundle.js和2.bundle.js,把他俩放在我们实验的页面的同一级目录下载会发现页面先加载bundle.js。然后根据条件加载1.bundle.js或2.bundle.js。为了更直观的看到现象我去掉了if判断加载3个文件(如图)。
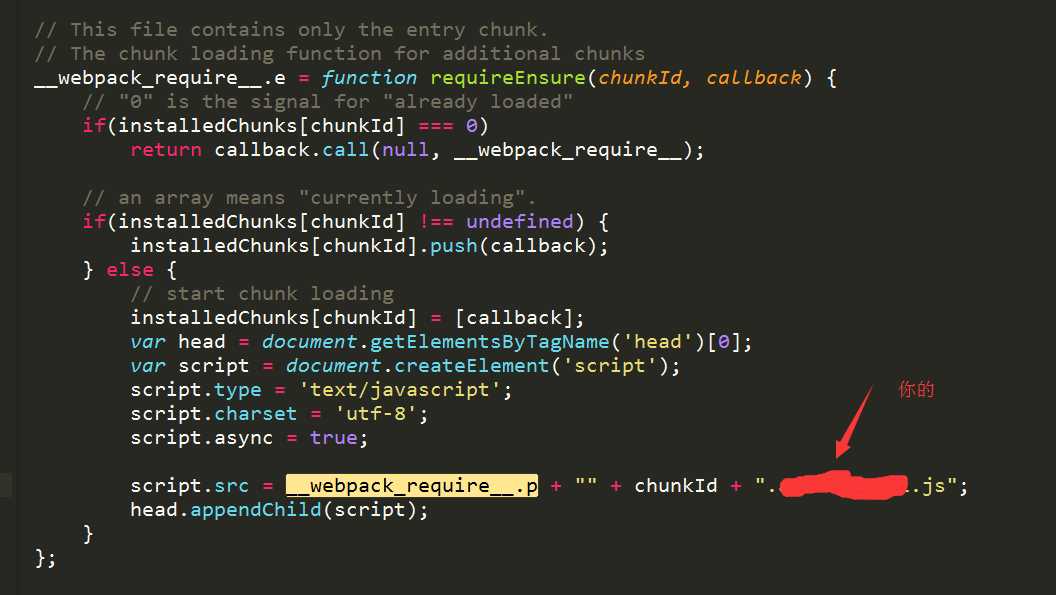
问题来了:两个分离的模块文件一定要放在页面同一级吗?当然是可以自定义的。有一个细节,我们并没有设定过引用1.bundle.js和2.bundle.js的线上url的语句,看来它必然是有默认设置的。如果对webpack有了解的朋友一定会想到webpack.config.js文件。如图就是两个分离文件的根路径:

它会直接影响编译后的 __webpack_require__.p = "http://yoururl.com/";进而影响下面的路径:

这样就利用Code Splitting实现了webpack的分批打包、按需下载
标签:
原文地址:http://www.cnblogs.com/webARM/p/5945208.html