标签:
最近一直在看关于AngularJS 2的资料,查看了网上和官网很多资料,接下来就根据官网教程步骤一步步搭建我的第一个Angular App
AngularJS 2说明请参考:http://cnodejs.org/topic/55af2bc4911fb957520eacef
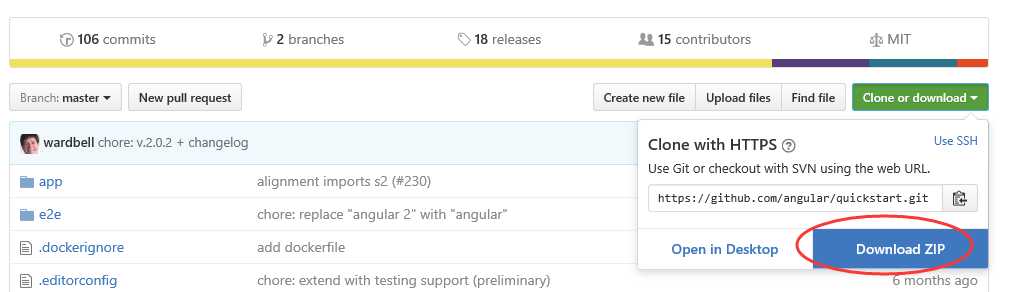
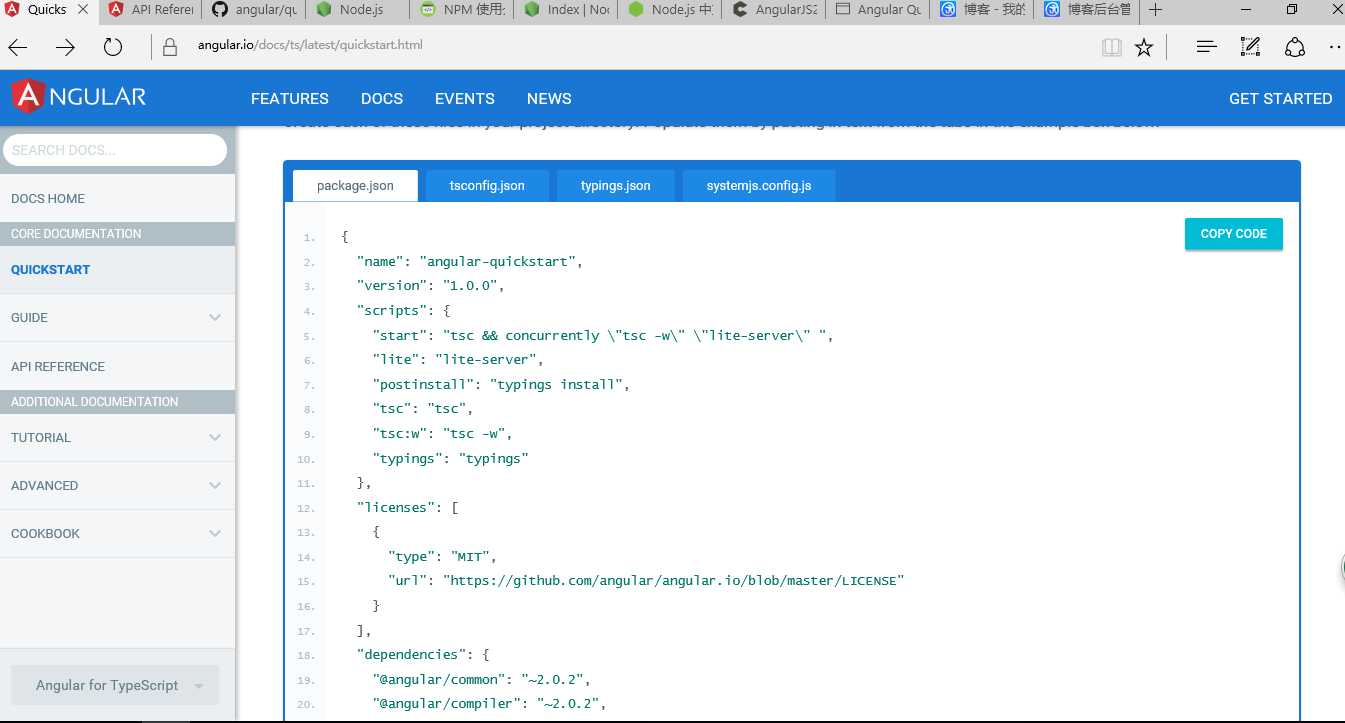
官网教程地址:https://angular.io/docs/ts/latest/quickstart.html

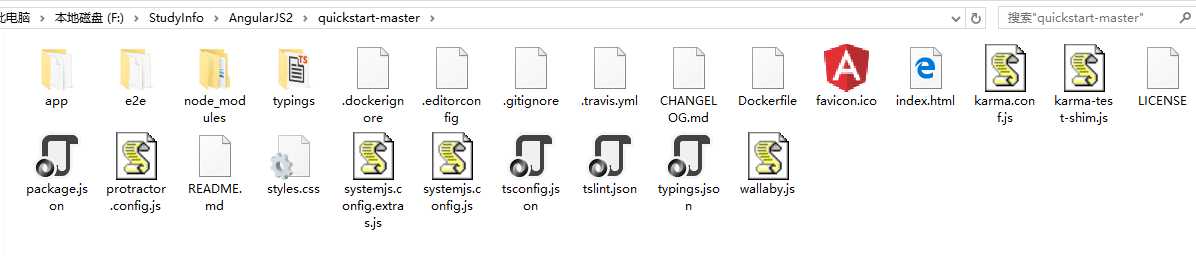
下载后直接解压,我这里解压到F:\StudyInfo\AngularJS2

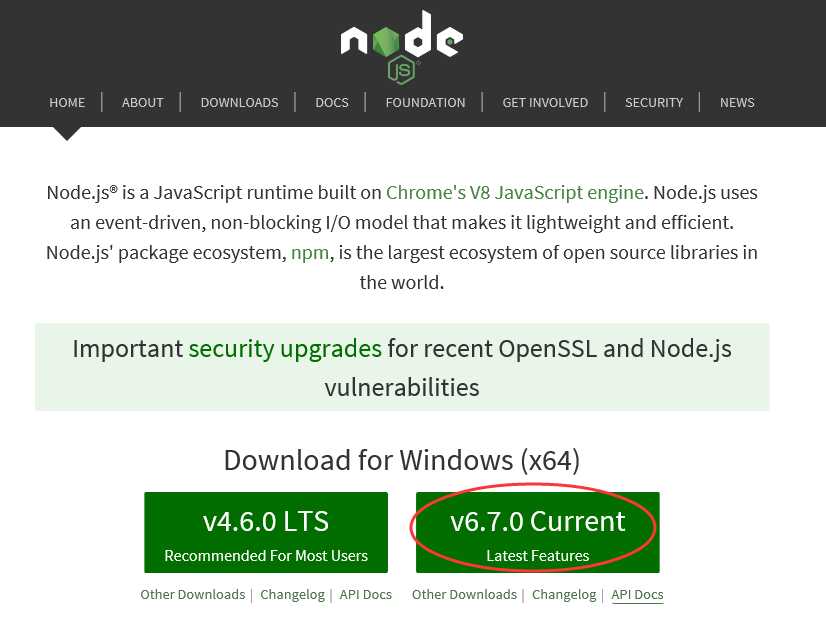
2.安装node.js 和 npm 注:版本要求node v4.x.x或跟高 和 npm 3.x.x 更高,到官网直接下载最新版本安装即可.这里只需要下载nodejs安装,自带npm版本。
node.js下载地址:https://nodejs.org/en/

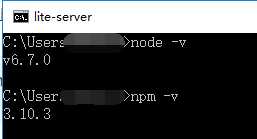
安装完成后检查版本输入命令: node -v npm -v

3.按照官网的说明步骤需要一步步创建和配置APP项目,我这里直接GitHub下载解压省略了中间配置和创建步骤,直接到解压目录进行安装包
详细配置可以查看官网和解压包查看
官网:

解压包:

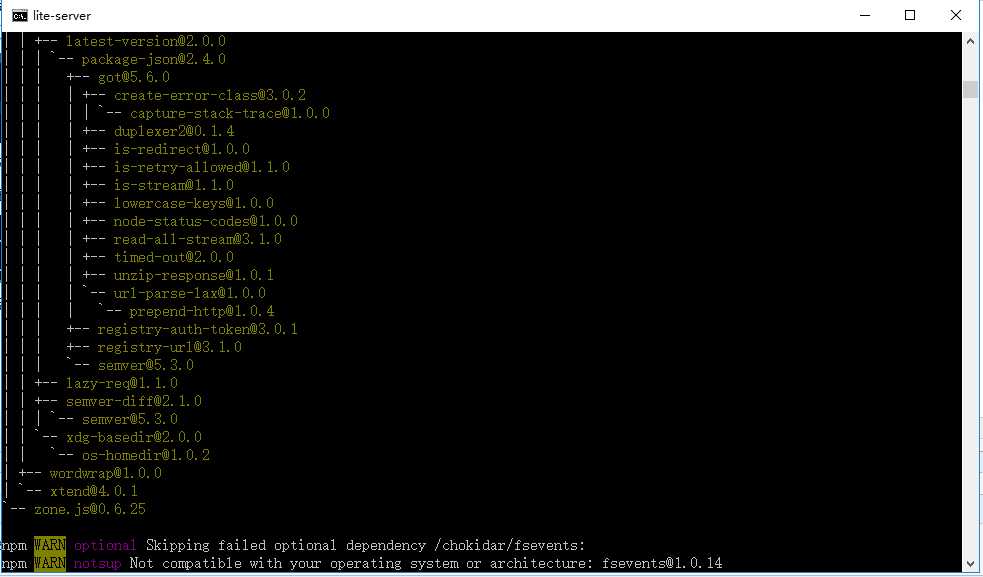
切换到解压目录输入命令:npm install

输入命令后需要等待一会,会出现一些警告信息,不要管它

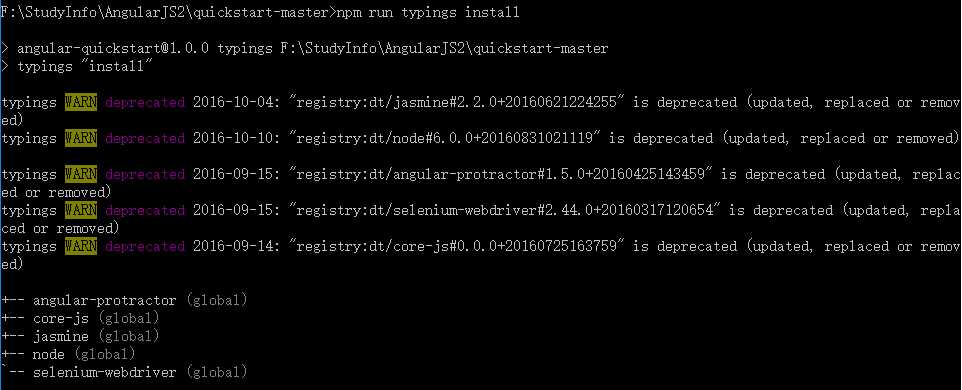
安装完成后输入命令:npm run typings install

4.启动APP
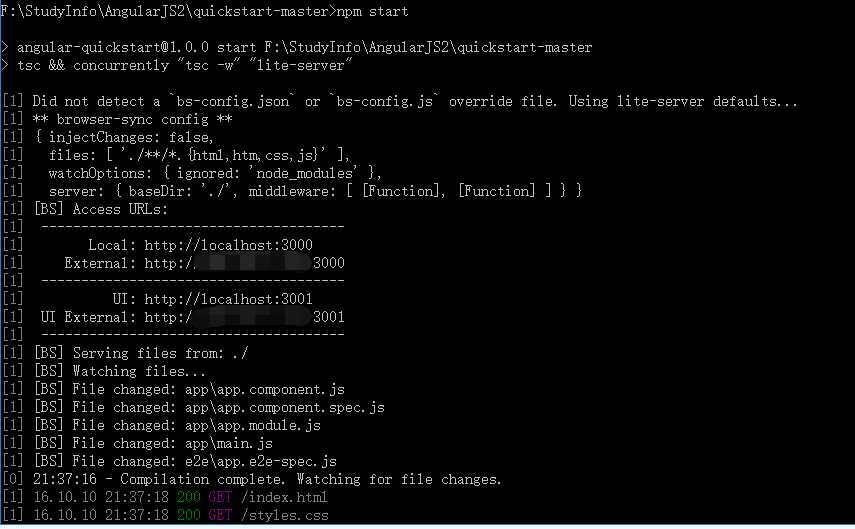
输入命令:npm start

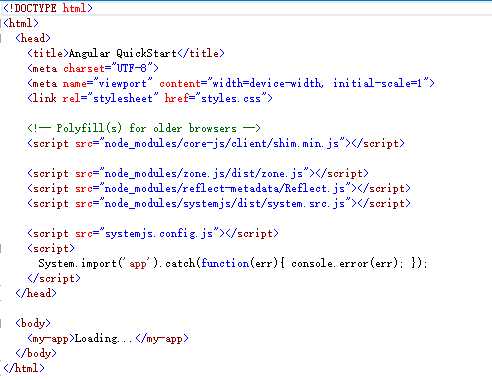
HTML代码:

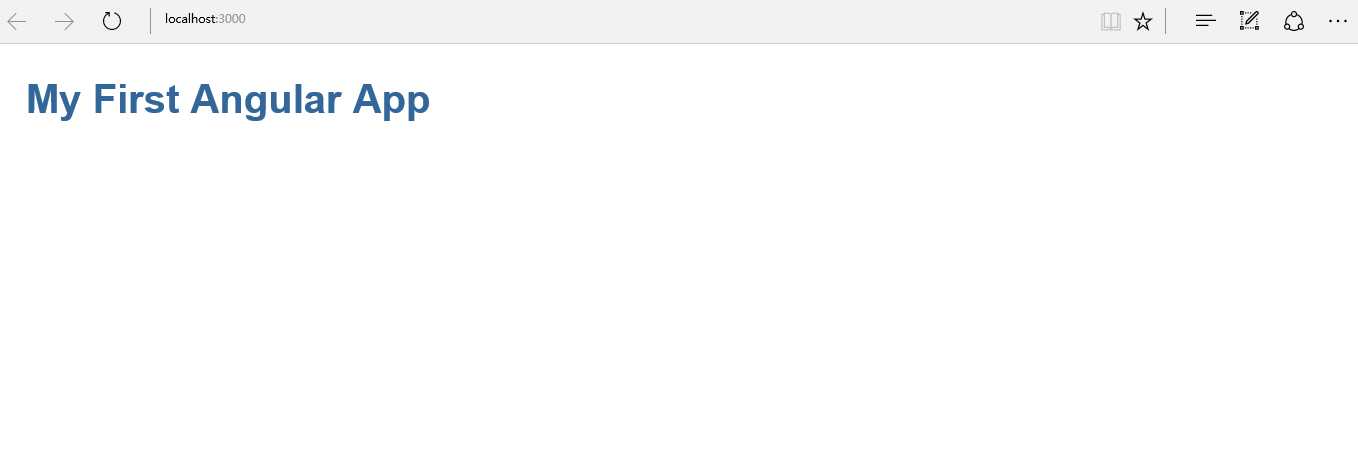
运行成功

[AngularJS 2 实践 一]My First Angular App
标签:
原文地址:http://www.cnblogs.com/donaldtdz/p/5947609.html