标签:
概述:
为了研究跨平台.NET 开发,我打算利用.NET core 编写一个跨平台的cms,这个CMS我也秉着开源的原则放到github上面,为.NET 开源社区做点小小的贡献吧。如果有兴趣的可以联系我一起为.NET开源和跨平台做点小小的贡献吧。EgojitCMS传送门 github地址:https://github.com/egojit8/EgojitCMS.git
技术架构和设计选型 ASP.NET MVC core+EntityFramework core+mysql/sqlite
连接mysql 数据库和嵌入式的Sqlite 这2个数据库支撑cms完全的足够并且都是开源跨平台。机构使用最初接触.NET开发是时候的经典三层架构,只不过这里面没有了SqlHelper类了,这个架构作为开发cms的架构完全适合,我们只是开发一个简单的CMS无需把框架整的太过复杂,神马领域驱动模式(DDD)开发,命令职责查询分离模式(CQRS)开发在这里就不用了(我也用不好,哈哈……)我一直都认为最适合项目的框架才是最好的框架,一堆技术人员总是为了追求封装而封装把简单的项目搞的太过复杂,没必要,累死自己还累死团队人员并且也增加了项目的出问题概率。
数据库操作通过EF 这个超级好用的ORM框架,类比如java web开发中的hibernate 或者 mybatis,只不过EF更加智能。为什么选择EF?因为它让我们很好的去操作数据库,并且通过设置不同的Provider可以实现多数据库的操作,切换数据库so easy!而且这个CMS是新开发,所有没有现成的数据库,那么用EF进行Code First开发,让开发人员更多的关注面向对象的类设计,而无需和二维关系表做斗争(让这个工作成为专业的DBA的工作吧)。
mac 下vs code 多层架构编程:
很多人初步接触.NET core脱离了visual studio这个宇宙最强IDE后不知道怎么去组织自己的项目了,因为这里我们是经典三层机构编程,但是这里我们使用开源跨平台的vs code没有vs那么无敌智能,一切回归到最原始和最本质状态,我们必须得了解怎样组织我们的项目结构和编译脚步的调整。
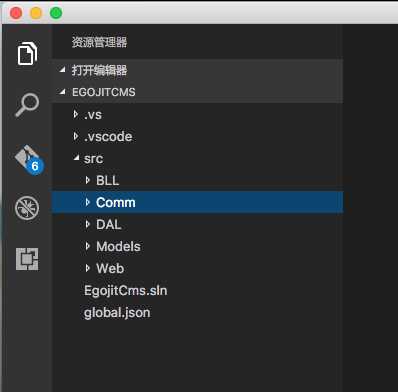
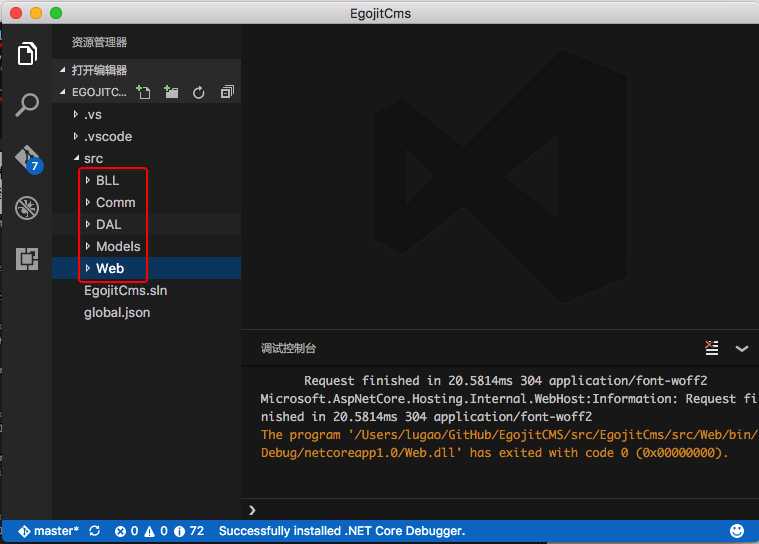
.NET core使用文件目录形式管理项目,它更加的简单明了更加还原本质;我们的项目根目录是EgojitCMS,所以我们要在我们的项目中新建目录为了适应VS我们适当的调整目录。在EgojitCMS目录新建一个src目录作为源码目录,然后就是大家所了解的BLL,DLL,Comm,Models,Web如图:

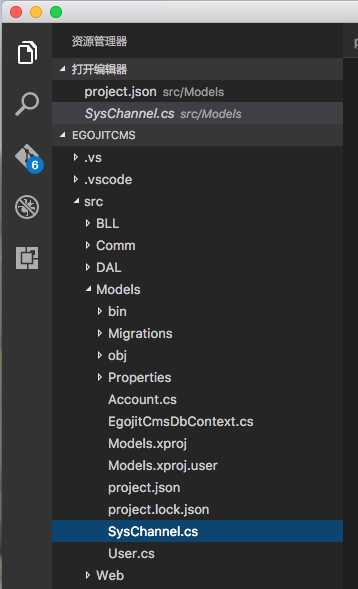
大家好奇不是三层么,三代指多,哈哈……,如果要较真就是多层架构。Web顾名思义就是web层,里面就是mvc相关的代码和结构,其它都是库文件层。就不每一层一一介绍了,为什么建这些层就不说了,只拿Models层来说事。新建project.json这个是层的配置文件,可以简单的理解成java web开发中的maven 配置文件,它管理引用库和一些工具配置,如下:
{ "version": "1.0.0-*", "dependencies": { "Microsoft.EntityFrameworkCore": "1.0.0", "Microsoft.EntityFrameworkCore.Tools": "1.0.0-preview2-final", "Pomelo.EntityFrameworkCore.MySql": "1.0.0" }, "tools": { "Microsoft.EntityFrameworkCore.Tools": "1.0.0-preview2-final", "Microsoft.AspNetCore.Razor.Tools": "1.0.0-preview2-final", "Microsoft.AspNetCore.Server.IISIntegration.Tools": "1.0.0-preview2-final" }, "frameworks": { "netcoreapp1.0": { "dependencies": { "Microsoft.NETCore.App": { "type": "platform", "version": "1.0.0-*" } } //"imports": "dnxcore50" } } }
很多东西可以到官网说明文档去学习比我说要好进入官网传送门
配置好后可以加入相关类文件

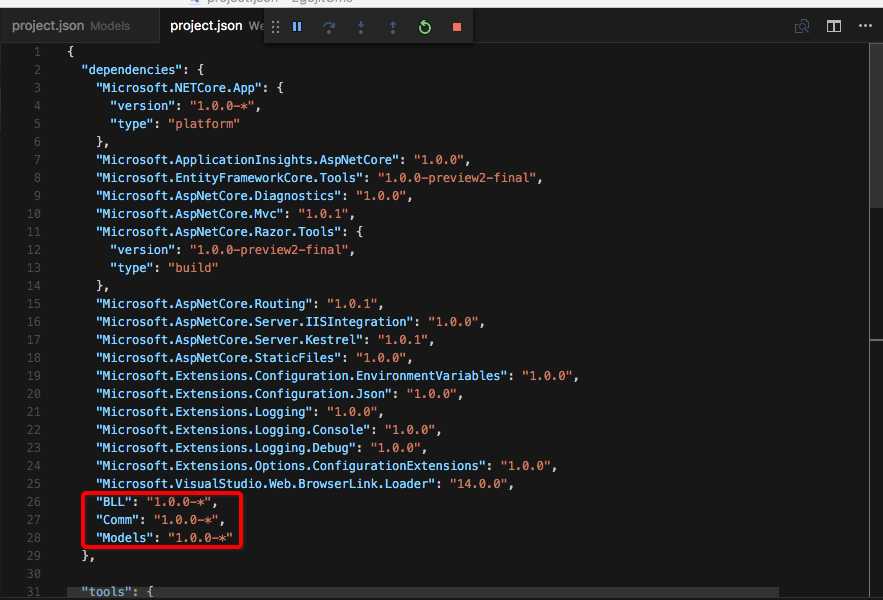
这个库算是建好了,那怎么被Web层或者其它层应用呢?需要在web层中的project.json中配置

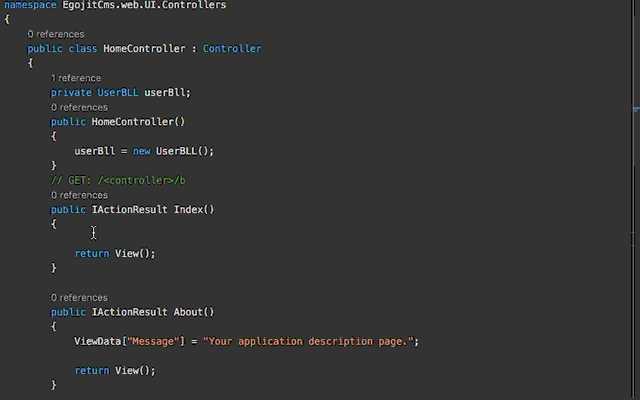
然后通过 dotnet restore重置获取相关库。这样web层就可以使用Models层的类了。MVC模板项目通过yo aspnet 命令去新建,前一篇文章已经说了。记得一定要进入Web层去执行yo aspnet把mvc模板结构建到Web中去。请查看下面gif动画可以看到有智能提示并且显示User:

然后基本框架搭建完成。最终的机构如下图:
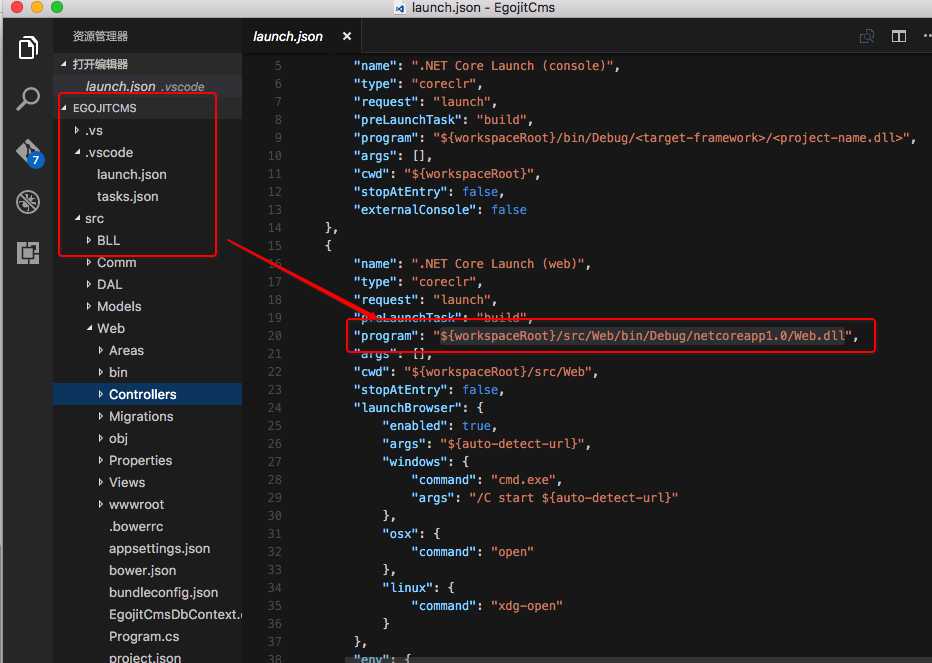
 但是这个时候如果直接F5运行会报错的。因为自动生成的launch.json中配置的路径不正确,需要手动修改根据你的项目根目录下面的机构进行修改配置:
但是这个时候如果直接F5运行会报错的。因为自动生成的launch.json中配置的路径不正确,需要手动修改根据你的项目根目录下面的机构进行修改配置:

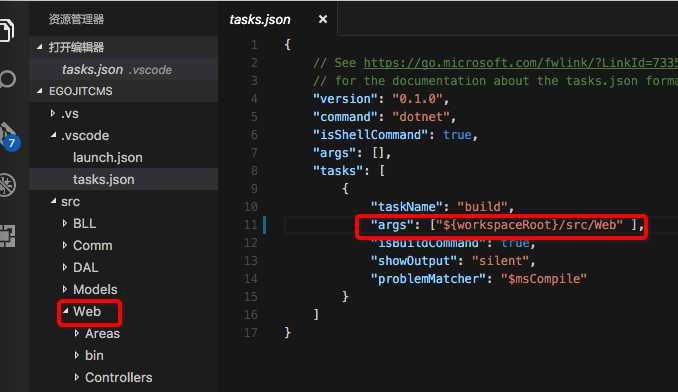
同时对tasks.json进行修改:

这样就可以直接F5进行断点调试和运行
最后:
以上都是对EgojitCMS的铺垫,时间仓促.希望.NET 开源和跨平台越走越远。
标签:
原文地址:http://www.cnblogs.com/egojit/p/egojitcms.html