标签:
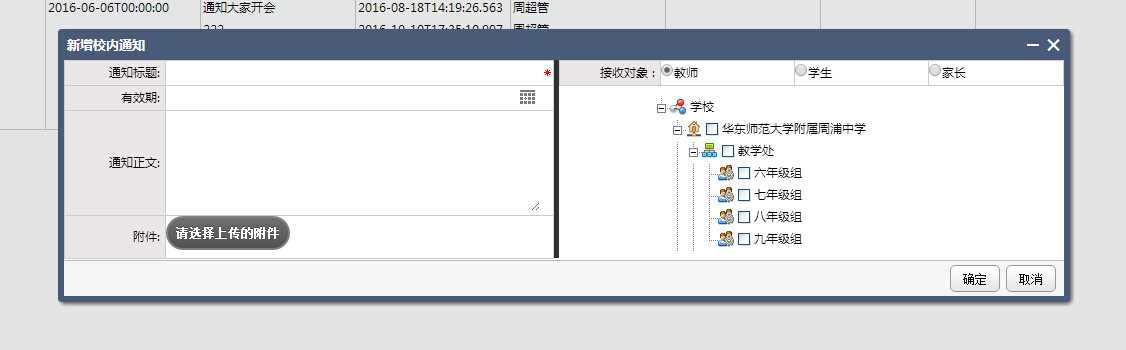
网站后台发通知页面效果图:

代码:
@model Dw.Entity.Notifications @using Dw.Web @{ ViewBag.Title = "Notifications》表单页面"; Layout = "~/Views/Shared/_LayoutForm.cshtml"; } <script type="text/javascript"> $(function () { GetUserGroupTree(); var oRadios = document.getElementById(‘radios‘).getElementsByTagName(‘input‘); for (var i = 0, len = oRadios.length; i < len; i++) { oRadios[i].onclick = function () { var value = this.value; if (value == 0) { //显示相应的内容 GetUserGroupTree(); document.getElementById(‘jiaoshi‘).style.display = ""; document.getElementById(‘xuesheng‘).style.display = "none"; document.getElementById(‘jiazhang‘).style.display = "none"; } else if (value == 1) { ClassInfoTree(); document.getElementById(‘jiaoshi‘).style.display = "none"; document.getElementById(‘xuesheng‘).style.display = ""; document.getElementById(‘jiazhang‘).style.display = "none"; } else { ClassInfoTree(); document.getElementById(‘jiaoshi‘).style.display = "none"; document.getElementById(‘xuesheng‘).style.display = "none"; document.getElementById(‘jiazhang‘).style.display = ""; } } } }) function ReplyTypeSelect() { var s = $(‘select option:selected‘).val(); //0-无需回复 1-自由回复 2-选项回复 if(s=="2"){ document.getElementById(‘Option‘).style.display = ""; } else { document.getElementById(‘Option‘).style.display = "none"; } } //加载用户组 function GetUserGroupTree() { var itemtree = { showcheck: true, url: "@Url.Content("~/School/Notifications/UserGroupList")" }; $("#ConditionInstall").treeview(itemtree); } //加载学校班级 function ClassInfoTree() { var itemtree = { showcheck: true, @*url: "@Url.Content("~/School/Notifications/ModuleTree")"*@ url: "@Url.Content("~/School/Notifications/ModuleTree")?KeyValue="+ "", }; $("#ConditionInstall1").treeview(itemtree); $("#ConditionInstall2").treeview(itemtree); } //保存事件 function AcceptClick() { if (!CheckDataValid(‘#form1‘)) { return false; } //alert("aa"); Loading(true, "正在提交数据..."); window.setTimeout(function () { var Id = $("#NotificationId").val(); var postData = $("#form1").serialize(); var a = $(‘input:radio[name=ReceiveObjects]:checked‘).val(); if (a == 0) { //获取对什么资源Id: var ReceiveRange = ""; $(‘#ConditionInstall .bbit-tree-node-cb‘).each(function () { var _src = $(this).attr(‘src‘); _src = _src.substr(_src.lastIndexOf("/") + 1); if (_src == ‘checkbox_1.gif‘) { var _ReceiveRange = $(this).attr(‘id‘).substring(17).replace(/_/g, "-"); _ReceiveRange = _ReceiveRange.substring(0, _ReceiveRange.length - 3); ReceiveRange += _ReceiveRange + ","; } }); } else if (a == 1) { //获取对什么资源Id: var ReceiveRange = ""; $(‘#ConditionInstall1 .bbit-tree-node-cb‘).each(function () { var _src = $(this).attr(‘src‘); _src = _src.substr(_src.lastIndexOf("/") + 1); if (_src == ‘checkbox_1.gif‘) { var _ReceiveRange = $(this).attr(‘id‘).substring(17).replace(/_/g, "-"); _ReceiveRange = _ReceiveRange.substring(1, _ReceiveRange.length - 3); ReceiveRange += _ReceiveRange + ","; } }); } else if (a == 2) { //获取对什么资源Id: var ReceiveRange = ""; $(‘#ConditionInstall2 .bbit-tree-node-cb‘).each(function () { var _src = $(this).attr(‘src‘); _src = _src.substr(_src.lastIndexOf("/") + 1); if (_src == ‘checkbox_1.gif‘) { var _ReceiveRange = $(this).attr(‘id‘).substring(17).replace(/_/g, "-"); _ReceiveRange = _ReceiveRange.substring(1, _ReceiveRange.length - 3); ReceiveRange += _ReceiveRange + ","; } }); } else { alert("请选择要接收的对象"); return false; } //获取选项表集合 var contents = document.getElementById(‘Option‘).getElementsByTagName(‘input‘); var ReplyContent = ""; for (var i = 0, len = contents.length; i < len; i++) { ReplyContent += contents[i].value + ","; //alert(ReplyContent); } AjaxJson("/School/Notifications/SubmitForm2?KeyValue=" + Id + "&ReceiveRange=" + ReceiveRange + "&ReplyContent=" + ReplyContent, postData, function (data) { tipDialog(data.Message, 3, data.Code); top.frames[tabiframeId()].windowload(); closeDialog(); }); }, 200); } </script> <form id="form1" style="height:100%; overflow:hidden;"> <div style="float:left; width:490px; border-right:5px #333 solid; height:100%;"> <table class="form"> @Html.HiddenFor(m => m.NotificationId) <tr> <th class=‘formTitle‘>通知标题: </th> <td class=‘formValue‘> @Html.TextBoxFor(m => m.Title, new { @class = "txt required", datacol = "yes", err = "通知标题", checkexpession = "NotNull" }) </td> </tr> <tr> <th class=‘formTitle‘>有效期: </th> <td class=‘formValue‘> @Html.TextBoxFor(m => m.ValuableDate, new { @class = "txt Wdate", datacol = "yes", err = "有效期", checkexpession = "NotNull", style = "width:370px", onfocus = "WdatePicker({dateFmt:‘yyyy-MM-dd‘,minDate:‘%y-%M-%d‘})" }) </td> </tr> <tr> <th class=‘formTitle‘>通知正文: </th> <td class=‘formValue‘> @Html.TextAreaFor(m => m.Content, new { @class = "txt required", datacol = "yes", err = "通知正文", checkexpession = "NotNull", style = "height:100px;width:370px" }) </td> </tr> <tr> <th class=‘formTitle‘>附件: </th> <td class=‘formValue‘ style="text-align: center;margin-top:10px;"> <input type="file" id="file_uploadattachment" name="file_uploadattachment" value=‘附件管理‘ /> @Html.TextBoxFor(m => m.Attachment, new { @class = "txt", style = "display:none" }) </td> </tr> @*<tr> <th class=‘formTitle‘>回复类型: </th> <td class=‘formValue‘> @Html.DropDownList("ReplyType", ViewBag.rList as IEnumerable<SelectListItem>, "--请选择--", new { @class = "txtselect required", onchange = "ReplyTypeSelect()",checkexpession = "NotNull", type= "txtselect", datacol = "yes", err = "回复类型" }) </td> </tr>*@ <tr> </tr> </table> @*<table class="form" id="Option" style="display:none;margin-top:10px" > <tr> <th class=‘formTitle‘>选项1:</th> <td class=‘formValue‘> <input id="ReplyContent" type="text" class="txt"/> </td> </tr> <tr> <th class=‘formTitle‘>选项2:</th> <td class=‘formValue‘> <input id="ReplyContent" type="text" class="txt"/> </td> </tr> <tr> <th class=‘formTitle‘>选项3:</th> <td class=‘formValue‘> <input id="ReplyContent" type="text" class="txt"/> </td> </tr> <tr> <th class=‘formTitle‘>选项4:</th> <td class=‘formValue‘> <input id="ReplyContent" type="text" class="txt"/> </td> </tr> <tr> <th class=‘formTitle‘>选项5:</th> <td class=‘formValue‘> <input id="ReplyContent" type="text" class="txt" /> </td> </tr> <tr></tr> </table>*@ </div> <div style="overflow:auto; height:200px;scrollbar-face-color:#f60;scrollbar-highlight-color:#F60;scrollbar-3dlight-color:#f60;scrollbar-darkshadow-color:#f60;scrollbar-Shadow-color:#f60;scrollbar-arrow-color:#000;scrollbar-track-color:#fff;"> <table class="form" id="radios"> <tr style="margin-top:10px"> <th class=‘formTitle‘>接收对象 : </th> <td class=‘formValue‘> @Html.RadioButtonFor(Model => Model.ReceiveObjects, 0, new { @id = "ReceiveObjects0", @name = "ReceiveObjects" , @checked=true })教师 </td> <td class=‘formValue‘> @Html.RadioButtonFor(Model => Model.ReceiveObjects, 1, new { @id = "ReceiveObjects1", @name = "ReceiveObjects" })学生 </td> <td class=‘formValue‘> @Html.RadioButtonFor(Model => Model.ReceiveObjects, 2, new { @id = "ReceiveObjects0", @name = "ReceiveObjects" })家长 </td> </tr> </table> <div id="jiaoshi" style="margin-left:95px;margin-top:10px"> @*<div id="ConditionInstall" style="height: auto; overflow: auto">*@ <div id="ConditionInstall"> </div> </div> <div id="xuesheng" style="display:none;margin:0 auto;margin-left:95px;margin-top:10px"> <div><img src="/Content/Images/Icon16/rosette.png" />选择要发送的班级</div> @*<div id="ConditionInstall1" style="height: 372px; overflow: auto;">*@ <div id="ConditionInstall1"> </div> </div> <div id="jiazhang" style="display:none;margin:0 auto;margin-left:95px;margin-top:10px"> <div><img src="/Content/Images/Icon16/rosette.png" />选择要发送的班级</div> @*<div id="ConditionInstall2" style="height: 372px; overflow: auto;">*@ <div id="ConditionInstall2"> </div> </div> </div> </form> <script src="~/Content/Scripts/jquery-1.8.2.min.js" type="text/javascript"></script> <link href="~/Content/Scripts/Uploadify/uploadify.css" rel="stylesheet" /> <script src="~/Content/Scripts/Uploadify/jquery.uploadify.min.js"></script> <script type="text/javascript"> //上传附件 $(document).ready(function () { $(‘#file_uploadattachment‘).uploadify({ ‘swf‘: ‘@Url.Content("~/Content/Scripts/Uploadify/uploadify.swf")‘, ‘uploader‘: ‘/School/Notifications/UploadAttachment‘, ‘buttonText‘: ‘请选择上传的附件‘, //‘sizeLimit‘: ‘2048000‘, //最大允许的文件大小为2M //‘auto‘: false, //需要手动的提交申请 ‘multi‘: false, //一次只允许上传一个附件 ‘onUploadSuccess‘: function (file, data, response) { var obj = jQuery.parseJSON(data); //把返回的Json序列转化为obj对象 if (obj.Success) { //alert(obj.FilePath); $(‘#Attachment‘).val(obj.FilePath); } else alert(obj.Message); } }); }); </script>
标签:
原文地址:http://www.cnblogs.com/yechangzhong-826217795/p/5948389.html