标签:
一、无序列表标签ul
<ul>
<li>信息</li>
<li>信息</li>
......
</ul>
代码解释:每项<li>前为一个黑点
二、有序列表标签ol
<ol>
<li>信息</li>
<li>信息</li>
......
</ol>
代码解释:每项<li>前为都自带一个序号,序号默认从1开始
三、<a>标签
1、<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
2、在新建浏览器窗口中打开链接
<a href="目标网址" target="_blank">click here!</a>
3、邮件链接
 mailto:yy@imooc.com?subject=主题&body=邮件内容">加入邮件链接</a>
mailto:yy@imooc.com?subject=主题&body=邮件内容">加入邮件链接</a>代码解释:mailto后面同时有多个参数,第一个参数必须以"?"开头,后面的参数都以"&"分隔。
四、表格标签<table>
六、表单标签,与用户交互
<form method="传送方式" action="服务器文件"></form>
代码解释:
1、<from>:<form>标签成对出现,以<from>开始,以</from>结束
2、action:浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)
3、method:数据传送的方式(get/post)
注:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间,否者用户输入的信息可能提交不到服务器。
2、method:post/get的区别这一部分属于后端考虑的问题。
七、文本输入框、密码输入框
<form>
<input type="text/password" name="名称" value="文本" />
</form>
代码解释:
1、type:
当type="text"时,输入框为文本输入框
当type="password"时,输入框为密码输入框
2、name:为文本框命名,以备后台程序ASP、PHP使用。
3、value:为文本输入设置默认值。(一般起提示作用)
举例:
<form>
姓名:
<input type="text" name="myName">
<br />
<input type="password" name="pass">
</form>
八、文本域<textarea>
<textarea rows="行数" cols="列数">文本</textarea>
例:
<form method="post" action="save.php">
<lable>联系我们</lable>
<textarea rows="10" cols="50">在这里输入内容....</textarea>
</form>
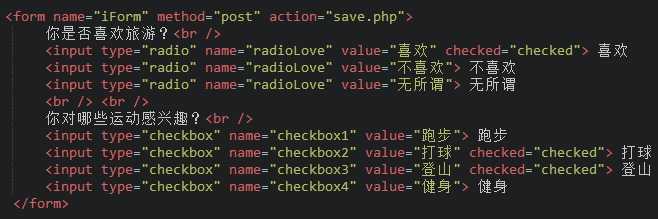
九、单选框、复选框、下拉框
<input type="radio/checkbox" value="值" name="名称" checked="checked" />
代码解释:
1、type="radio" 单选框
type="checkbox" 复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序ASP、PHP使用
4、checked:当设置checked="checked"时,该选项被默认选中。
例1(单/复选框):


注意:同一组的单选按钮,name取值一定要一致,比如例1为同一个名称"radioLove",这样同一组的单选按钮才可以起到单选的作用。
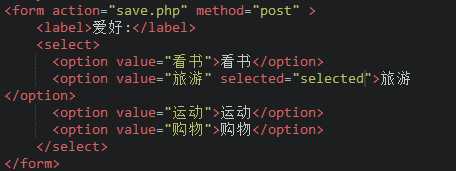
例2(下拉框):


代码解释:
1、<option value="提交值">选项</option >
2、设置selected="selected"属性,则该选项就被默认选中
标签:
原文地址:http://www.cnblogs.com/shiy/p/5929665.html