标签:
本篇讨论在UWP开发中使用WebView控件时常见的问题,以及一些小技巧。
WebView是实际开发中常用的控件,很多大家抱怨的套网页的应用都是通过WebView来实现的。这里要澄清一个问题,套网页的应用并不一定是差的应用,很多网页采用了响应式设计,假设网页不存在复杂的交互,提取网页的正文部分嵌入WebView,可以说方便快捷省时省力。比如亚马逊、驴妈妈这些UWP APP都还挺不错的,京东那个网页就套的比较差了……
WebView最为简单的用法如下:
<WebView Source="http://www.cnblogs.com/manupstairs/"></WebView>
直接将某个网页显示出来,感觉没有什么卵用……或者我们稍微高级一点,手动加载一下:
private void Button_Click(object sender, RoutedEventArgs e) { this.webViewManual.Navigate(new Uri("http://www.cnblogs.com/")); }

通过Navigate方法我们能够做到传递参数,在C#代码中Navigate到某个Html页面,但是这在实际使用中很不方便,我们希望WebView能够通过Binding来动态的呈现内容,这需要实现一个简单的附加属性:
public class WebViewEx { public static string GetUri(DependencyObject obj) { return (string)obj.GetValue(UriProperty); } public static void SetUri(DependencyObject obj, string value) { obj.SetValue(UriProperty, value); } // Using a DependencyProperty as the backing store for WebViewUri. This enables animation, styling, binding, etc... public static readonly DependencyProperty UriProperty = DependencyProperty.RegisterAttached("Uri", typeof(string), typeof(WebViewEx), new PropertyMetadata(null, PropertyChangedCallback)); private static void PropertyChangedCallback(DependencyObject d, DependencyPropertyChangedEventArgs e) { var webView = d as WebView; webView.NavigateToString(e.NewValue.ToString()); } }
在完成上述附加属性的定义后,就可以在XAML中使用binding了,这里binding的HtmlContent属性返回Html格式的字符串。
<WebView Grid.Column="2" local:WebViewEx.Uri="{x:Bind HtmlContent}"></WebView>
这种绑定部分Html格式字符串的方式通常都工作地比较好。但是如果Html的字符串中存在CSS的class引用,即使你提供的字符串中包含了CSS的样式定义,NavigateToString方法也是无法识别的。举例如下代码:
string adaptive = "<style> .M_cur_zoom_out { height: auto; width: 100 %; } </style>"; string html = "<p> <img id =\"pic\" class=\"M_cur_zoom_out\" src=\"http://ww4.sinaimg.cn/large/41467e42jw1f8himcfgnoj20gj1ax793.jpg\" /> </p> <p> 微信订阅号 zhangzishi_weixin 合作请直接联系 tintin@zhangzishi.cc</p>"; adaptive += html; webViewTest.NavigateToString(adaptive);
样式M_cur_zoom_out无法被WebView正确解析的。但是直接设置image标签的属性则没有问题,MSDN上的描述是:“NavigateToString 支持带有对外部文件(如 CSS、脚本、图像和字体)的引用的内容。但是,它不提供以编程方式生成或提供这些资源程序的方式。”
变通的方式也很简单,在解析的时候,给img标签内部加上width=100%即可。
private static void UriPropertyChangedCallback(DependencyObject d, DependencyPropertyChangedEventArgs e) { var webView = d as WebView; var adaptive = e.NewValue.ToString().Replace("<img", "<img width=100%"); webView.NavigateToString(adaptive); }

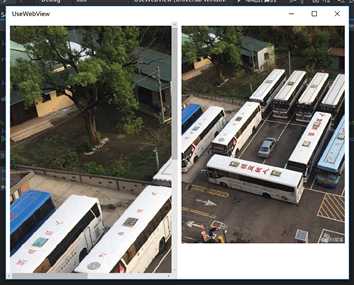
效果对比如上图,这个小技巧在嵌入图片时很有用。本篇经过几次修改,内容反而越发的减少了,实在是有些汗颜,希望能给初学者一些帮助。
GitHub:
https://github.com/manupstairs/UWPSamples/tree/master/UWPSamples/UseWebView
标签:
原文地址:http://www.cnblogs.com/manupstairs/p/5951087.html