标签:
本次将原本控制台工程迁移到了web工程上,依旧保留原本控制台的版本。
需求:
1.把程序迁移到web平台,通过用户上传TXT的方式接收文件;
2.在页面上给出链接 (如果有封皮、作者、字数、页数等信息更佳)或表格,展示经典英文小说词频统计结果;
3.支持用户自定义单词分隔符;
4.词汇范围对比(额外项)。
实现:
1.迁移至web工程中,支持用户手动选择txt文件上传;
2.用户提交之后,会在后台运行词频统计函数,并且将统计结果的前10项打印到屏幕上;
3.统计结果文件Result.txt可以进行下载(此项功能目前仅在本地有效);
4.用户可自定义分隔符。如想以","、"."分隔则输入",."即可;
5.由于时间问题,词汇范围对比尚未实现。
代码:
1.Servlet:用来处理文件上传以及对传输文件进行词频统计,其中文件上传部分使用了apache.commons。
上传文件的配置
1 // 上传配置 2 private static final String UPLOAD_DIRECTORY = "upload"; 3 4 5 private static final int MEMORY_THRESHOLD = 1024 * 1024 * 3; 6 private static final int MAX_FILE_SIZE = 1024 * 1024 * 40; 7 private static final int MAX_REQUEST_SIZE = 1024 * 1024 * 50;
上传文件与处理
1 // 配置上传参数 2 DiskFileItemFactory factory = new DiskFileItemFactory(); 3 // 设置内存临界值 - 超过后将产生临时文件并存储于临时目录中 4 factory.setSizeThreshold(MEMORY_THRESHOLD); 5 // 设置临时存储目录 6 factory.setRepository(new File(System.getProperty("java.io.tmpdir"))); 7 8 ServletFileUpload upload = new ServletFileUpload(factory); 9 10 // 设置最大文件上传值 11 upload.setFileSizeMax(MAX_FILE_SIZE); 12 13 // 设置最大请求值 (包含文件和表单数据) 14 upload.setSizeMax(MAX_REQUEST_SIZE); 15 16 17 String uploadPath = "D:\\Project\\workspace" + File.separator + UPLOAD_DIRECTORY; 18 19 // 如果目录不存在则创建 20 File uploadDir = new File(uploadPath); 21 if (!uploadDir.exists()) { 22 uploadDir.mkdir(); 23 } 24 25 26 try { 27 // 解析请求的内容提取文件数据 28 List<FileItem> formItems = upload.parseRequest(request); 29 30 if (formItems != null && formItems.size() > 0) { 31 // 迭代表单数据 32 String path = ""; 33 for (FileItem item : formItems) { 34 if (!item.isFormField()) { 35 String fileName = new File(item.getName()).getName(); 36 String filePath = uploadPath + File.separator + fileName; 37 File storeFile = new File(filePath); 38 // 保存文件到硬盘 39 item.write(storeFile); 40 request.setAttribute("message", "文件上传成功!"); 41 path = filePath; 42 }else{ 43 if (item.getString() == null) { 44 new FileProccessing(path); 45 } else if(item.getString().isEmpty()){ 46 new FileProccessing(path); 47 }else{ 48 new FileProccessing(path, 4096, item.getString()); 49 } 50 } 51 } 52 } 53 } catch (Exception ex) { 54 request.setAttribute("message", "Error: " + ex.getMessage()); 55 }
跳转页面
getServletContext().getRequestDispatcher("/FileDownload.jsp").forward(request, response);
2.FileUpload.jsp:定义一个表单,用来提交用户上传的文件以及自定义的分隔符。若用户不填写自定义分隔符,则会用默认的方式分隔字符。
1 <form method="post" action="CountWeb/UploadServlet" 2 enctype="multipart/form-data"> 3 选择一个文件: <input type="file" name="uploadFile" /> (请选择TXT文件)<br /> 4 <br /> 5 自定义分隔符: <input type="text" name="synstr" value="" /> <br /> 6 <br /> <input type="submit" value="上传" /> 7 </form>
3.FileDownload.jsp:用来输出用户上传结果以及词频统计结果。
1 <center> 2 <h2>${message}</h2> 3 </center> 4 <% String juge = (String)request.getAttribute("message"); 5 if(!juge.startsWith("Error")) {%> 6 统计结果:<br /> 7 <%FileReader filePrint = new FileReader("D:\\Project\\workspace\\CountWeb\\Result.txt"); 8 BufferedReader br = new BufferedReader(filePrint); 9 for(int i = 0;i<14;i++){%> 10 <%=br.readLine()%><br /> 11 <% } 12 br.close(); 13 filePrint.close(); 14 %> 15 <a href="D:\Project\workspace\CountWeb\Result.txt">下载Result文件</a> 16 <%} %> 17 <br />
运行结果:
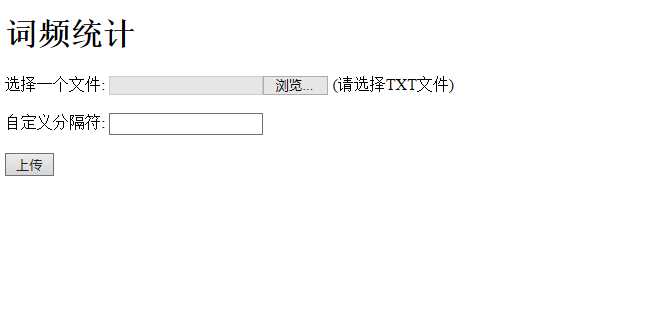
1.文件上传界面:


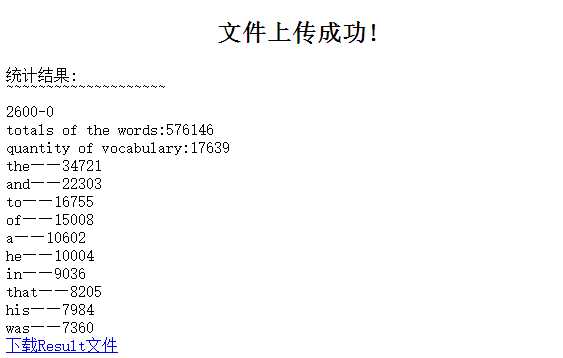
2.上传结果页面:

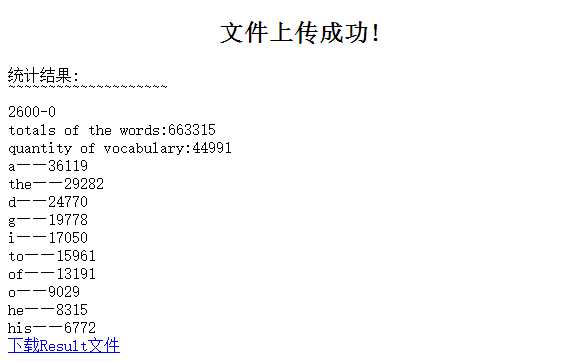
3.自定义分隔符“,.\n ”输出结果:

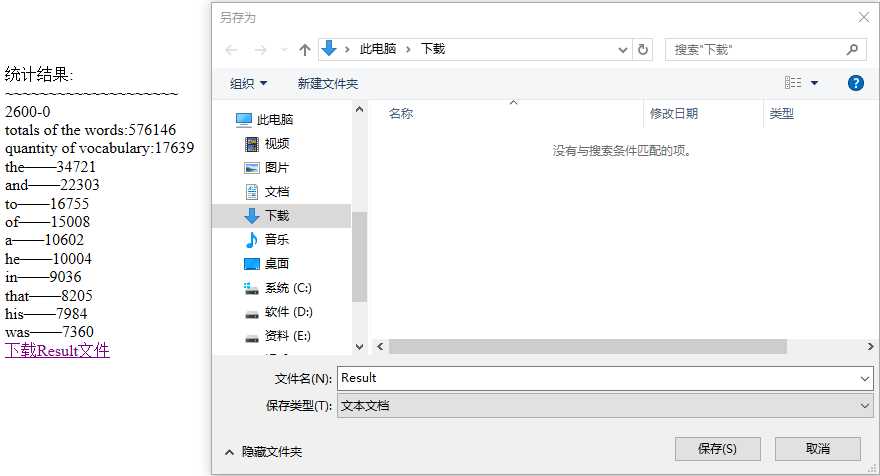
4.文件下载:

代码地址:
HTTPS https://coding.net/u/regretless/p/CountWeb/git
SSH git@git.coding.net:regretless/CountWeb.git
GIT git://git.coding.net/regretless/CountWeb.git
标签:
原文地址:http://www.cnblogs.com/regretless/p/5951132.html