标签:
上一篇博客讲了phonegap+cordova+ionic的环境搭建,今天再来分享一篇cordova调用原生API的文章。从技术角度上来讲,这并不是很难,只是有些细节要是没有注意,或者某些步骤不知道的,那么在坑里一时半会很难爬出来。所以这两篇博客旨在帮助小伙伴们节省更多的时间去做其他有意义的事情。
1、新建工程
新建工程和添加平台支持的操作已经在上一篇博客中讲到了, 这里不再赘述。


2、Bower的使用
首先确认是否安装了bower,如果没有安装,打开cmd命名,输入npm install -g bower。
打开cmd命令,输入bower install ngCordova,如果出现以下信息,则表示本机没有安装git,因为bower管理的包的源码都托管在github网站上。

Git的安装,可以直接在搜索引擎中输入 git for windows 64,下载一个git安装文件,点击安装,并把git.exe添加到环境变量中;也可以直接下载github的客户端工具,gitshell。具体安装方式可以在网上自行搜索。
在这里,顺便讲一下bower安装js库、删除js库,查看安装js库的方式(以下三个步骤不是必须的,只是作为小插曲讲解):
输入bower install jquery命令,安装jquery库文件,如果出现以下信息,表示安装成功:

输入bower list 查看安装的js库文件:

输入bower uninstall jquery,可以删除刚刚安装的js库文件:

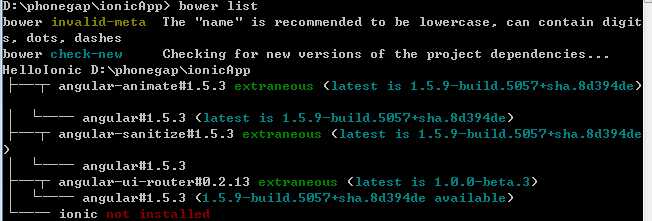
再输入bower list命令,我们会发现,安装的jquery已经不在目录中了:

3、安装ngCordova
切换到工程目录下,输入 bower install ngCordova,会出现以下信息:(图中还有部分信息省略掉了,只截图了头部和尾部信息)。

想要详细了解,可参考:http://www.haomou.net/2015/01/05/2015_ionic_ngCordova/
4、添加摄像头插件
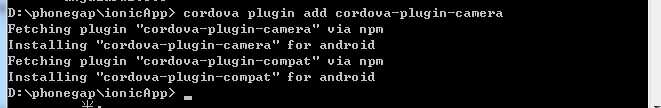
切换到工程目录下,输入cordova plugin add cordova-plugin-camera命令,出现以下信息,表示安装成功:

更多插件信息:http://ngcordova.com/docs/plugins/camera/
5、修改项目
所有准备工作完成以后,用编辑器打开新建的项目工程(我这里用的是webStorm),
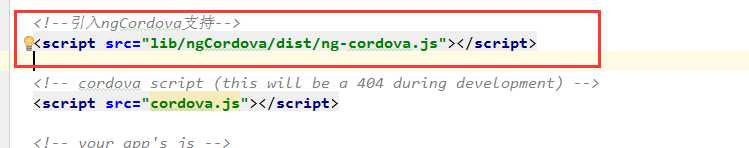
第一步:在index.html中手动引入ng-cordova.js文件。

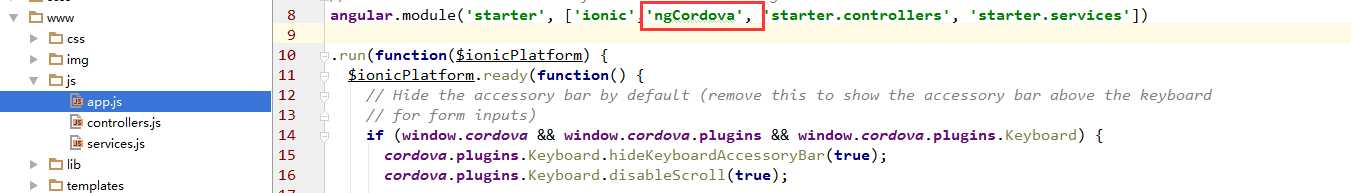
第二步:在controllers中添加ngCordova依赖。

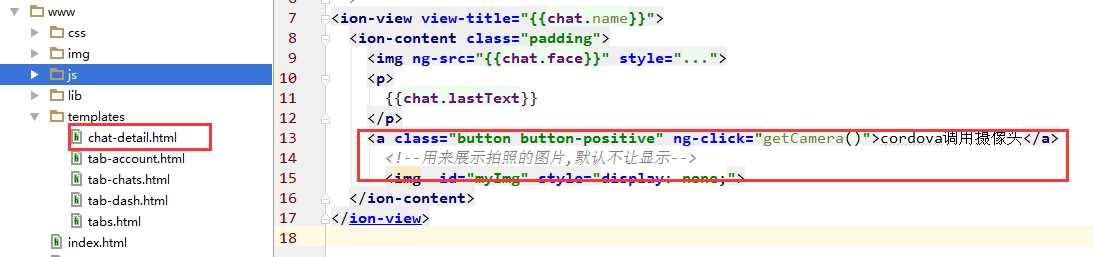
第三步:在详情页面添加一个按钮,用来触发调用摄像头操作。

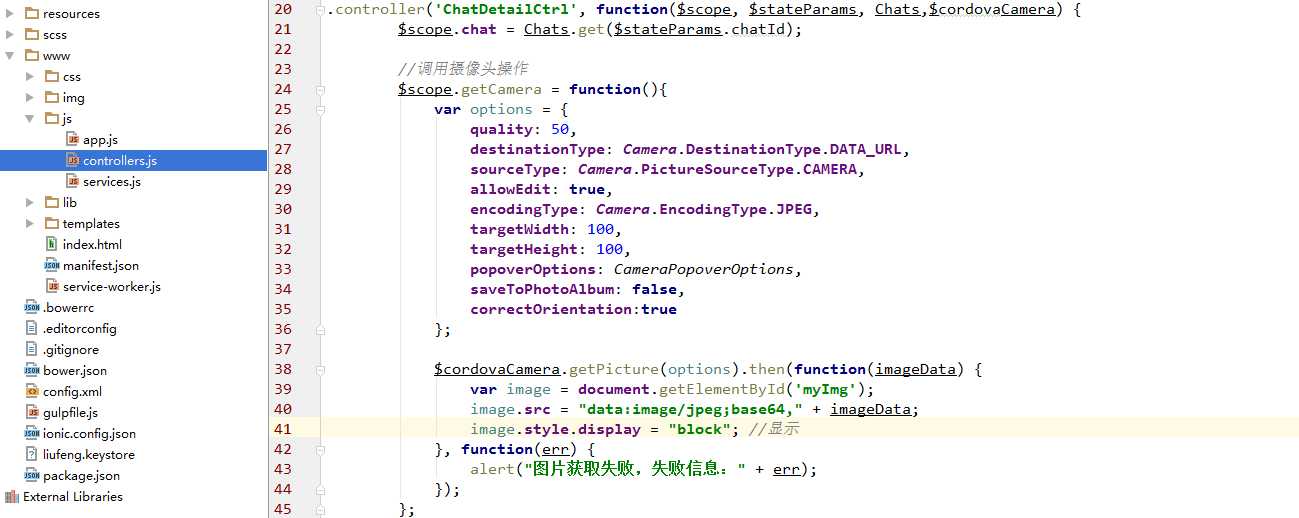
第四步:在详情页对应的controller中添加getCamera方法。

第五步:在cmd中,进入工程目录,输入ionic run android命令,在手机上运行。
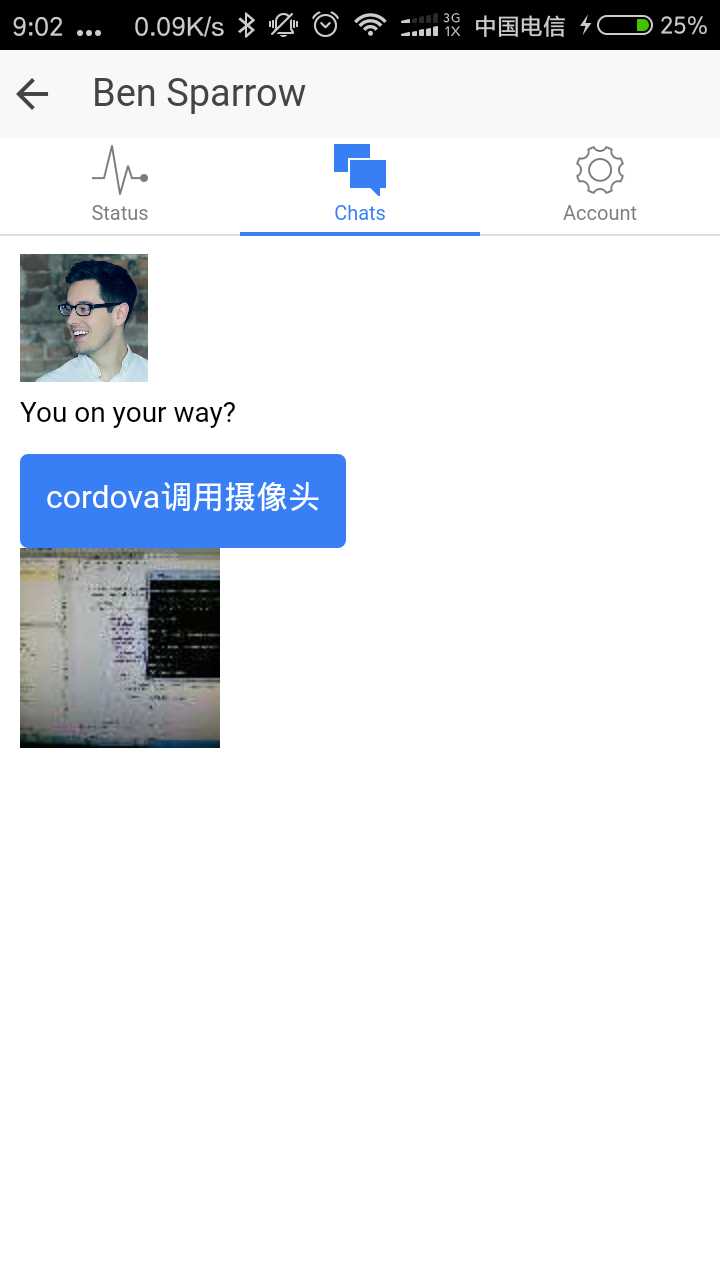
6、效果图

标签:
原文地址:http://www.cnblogs.com/tengri/p/5950817.html