标签:
function createPerson(name,age){var o =newObject(); o.name = name; o.age= age; o.sayName =function(){ alert(this.name);} return o;} var person1 =createPerson(‘zzz‘,15);var person2 =createPerson(‘jjj‘,14);functionPerson(name,age){this.name = name;this.age = age;this.sayName =function(){ alter(this.name);};}var per =newPerson();functionPerson(){};Person.prototype.name =‘zjh‘;Person.prototype.age =15;Person.prototype.getName =function(){ alert(this.name);};var per =newPerson(); alert(per.__proto__ ==Person.prototype)//true
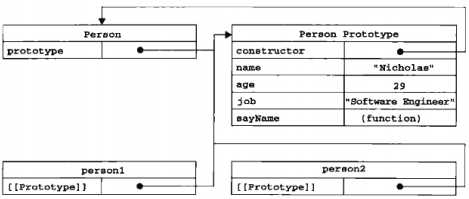
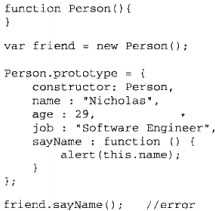
functionPerson(){};Person.prototype.name =‘zjh‘;Person.prototype.age =15;Person.prototype.getName =function(){ alert(this.name);};var per =newPerson(); per.daddy =‘zyj‘for(var a in per){ alert(a)}functionPerson(){};Person.prototype ={ name :‘zjh‘, age :15, getName :function(){ alert(this.name);}}functionPerson(){};Person.prototype ={ constructor :Person, name :‘zjh‘, age :15, getName :function(){ alert(this.name);}}var p =newPerson(); alert(p.constructor);



functionPerson(){};Person.prototype ={ constructor :Person, name :‘zjh‘, age :15, pie :[‘a‘,‘b‘], getName :function(){ alert(this.name);}}var p =newPerson();p.pie.push(‘c‘);alert(p.hasOwnProperty("pie"))//falsealert(p.pie)//a,b,cvar pp =newPerson();alert(pp.pie)//a,b,c
functionPerson(name,age){this.name = name;this.age = age;if(typeof(this.getName)!=‘function‘){ alert(‘s‘)Person.prototype.getName =function(){ alert(this.name);}}};var p1 =newPerson(1,2);var p2 =newPerson(1,2);
functionPerson(name,age){var o =newObject();var name =‘zjh‘; o.getName =function(){ alert(name);}return o;};var p1 =Person(1,2); p1.getName();
标签:
原文地址:http://www.cnblogs.com/jarl/p/5952381.html