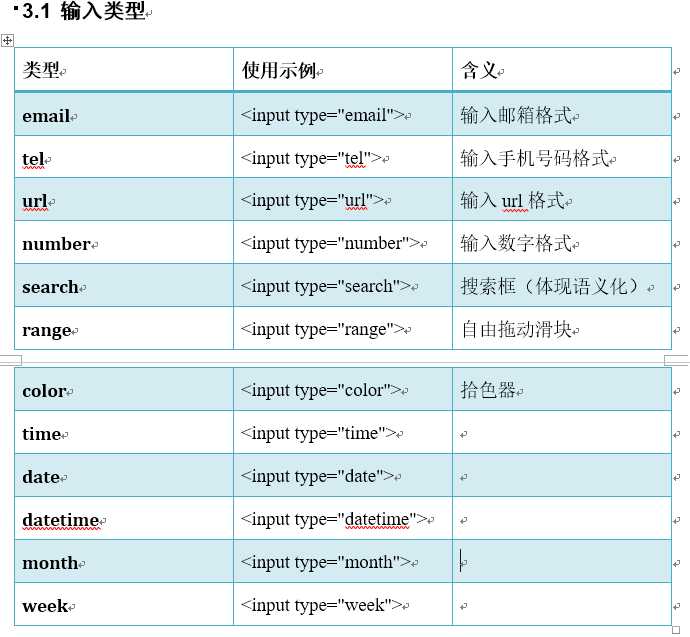
标签:


例子:
text,number,email 的输入框
<!-- required:必填项 --> <!-- autofocus:获得焦点 --> <!-- placeholder="请输入姓名" --> <label for="name"> 姓名:<input type="text" name="" id="name" required autofocus placeholder="请输入姓名"> </label> <label class="lab"> 手机号:<input type="tel" name="" pattern="1\d{10}" required placeholder="请输入手机号"> </label> <label> email:<input type="email" name="" placeholder="请输入email"> </label>
下拉框自动填充:、
<label>
所属学院:<input type="text" name="" list="cla" placeholder="软件测试1503班"> <datalist id="cla"> <option value="软件测试1501班"></option> <option value="软件测试1501班"></option> <option value="软件测试1501班"></option> <option value="软件测试1504班"></option> </datalist> </label>
其他:
<label> 入学成绩:<input type="number" max="100" step="10" value="80" name="" id="score"> </label> <label> 基础水平:<meter min="0" max="100" low="60" high="80" id="level" value="80"></meter> </label> <label> 入学时间:<input type="date" value="2016-09-01"> </label> <label> 毕业时间:<input type="date" value="2017-09-01"> </label> <label> 课程进度:<progress value="30" max="100" min="0"></picture> </label> <input type="submit" name="" value="提交" id="but">
html自定义字体:
body{
font-family: ‘myface‘, serif;
font-size: 24px;
}
@font-face {
font-family: ‘myface‘;
src: url(‘./LANENAR_-webfont.ttf‘);
}
标题:
<form action=""> <fieldset> <legend>学生档案</legend> </fieldset> </form>
标签:
原文地址:http://www.cnblogs.com/gx-143/p/5954325.html