标签:
一、获取硬件信息,使用react-native-device-info插件,配置说明:
1.首先需要安装组件:npm install react-native-device-info --save
2.IOS初始化:打开Xcode——>右击Libraries——>选择文件到当前项目,进入到node_modules/react-native-device-info——>添加.xcodeproj文件
2.1.在Xcode中点击你的工程名字——>Build Phases——>Link Binary With Libraries——>点击 ‘+‘号按钮,添加libRNDeviceInfo.a文件
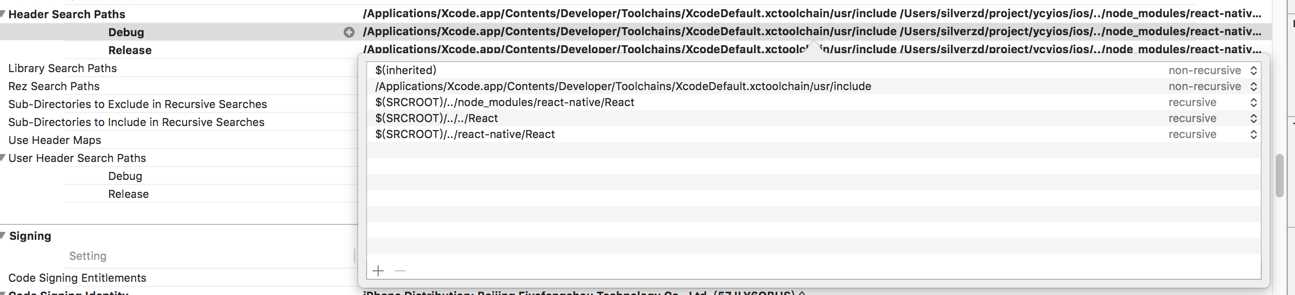
2.2.添加环境变量:$(SRCROOT)/../react-native/React and $(SRCROOT)/../../React 并且修改 recursive

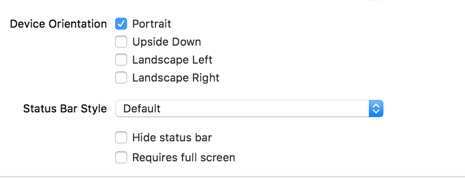
二、锁定屏幕旋转

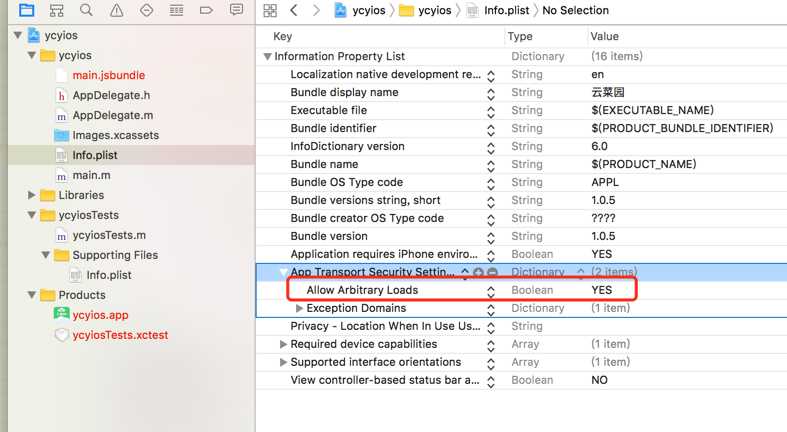
三、fetch错误时需要如下配置,参考http://blog.csdn.net/liyijun4114/article/details/51792179

标签:
原文地址:http://www.cnblogs.com/silverzd/p/5954594.html