标签:
微信小程序的轮播图swiper,调用后,怎样覆盖系统的 点,达到自己想要的效果
不多说,先上一图望大家多给意见:
这个是效果图:

微信小程序效果图就成这样子:

<view class="section section_gap swiper">
<swiper indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{banner}}">
<swiper-item >
<navigator url="../../pages/lists/lists" hover-class="navigator-hover">
<image src="{{item}}" class="swiper-item "></image>
</navigator>
</swiper-item>
</block>
</swiper>
</view>

在样式里怎么也修改不了,那里面的点的样式,达不到自己想要的效果,
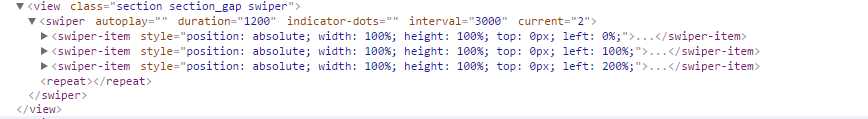
点在repeat里面,我修改 .swiper repeat{width:8rpx; height:8rpx;background:rgba(255,255,255,.5);border-radius:50%;}
改变的是背景 如图:

请哪位高手多多指点一下,谢谢,也希望我有什么帮助你的,一同学习,谢谢
标签:
原文地址:http://www.cnblogs.com/0liaoyi/p/5957383.html